글이 너무 길어, 조만간 시간을 내서 소분(?)을 할 생각입니다.

제목과 같은 복합적인 과정을 했습니다. 그림 좌측은 구축하고자 하는 내용을 그린 그림, 우측은 필요한 프로그램들과 만져야 할 것들입니다.
이유인 즉, 일반 사이트와 온라인 샵은 같은 DB를 사용하기 보다는 개별 DB와 개별 테마(디자인)을 주로 사용합니다.
판매를 위한 사이트와 이미지를 위한 사이트는 구분해서 만드는게 관리상 좋기 때문입니다.
찾아 본 글들이 대부분이 토막난 정보라서인지
지식이 부족한 제가 받아들이기에는 어려웠던것 같더군요.
어쨌거나 그게 없었으면... 못했겠죠.
같은 상황 속에 있는 분들을 위해, 그리고 까먹고 다시 찾아볼 저를 위해서
촘촘히 글 작성을 하렵니다.
그래서 시놀로지로 외부 도메인 연결하고,
서브 도메인 생성해서 워드프레스 설치하는 법까지 등등
필요한 것들을 이어지는 풀코스 과정으로 작성합니다.
스크롤 압박이 있겠지만, 워드프레스와 웹에 대한 지식이 하나도 없으셔도
꼭 설치까지는 가능하시도록 작성하겠습니다.
천천히 잘 읽으시면서 따라와주세요.
화이팅!
목차.
1. 테스트용 .html 파일 만들기 (2개)
2. 가비아 도메인
1) 도메인 구입 또는 도메인 이전
(1) 도메인 구입
(2) 도메인 이전
2) 가비아 도메인 설정
(1) 네임 서버 설정
(2) DNS 설정
3) IP 찾기
(1) 시놀로지 DSM에서 찾기
(2) 공유기에서 찾기
(3) 기타등등
3. 시놀로지와 공유기 설정 (7.0기준)
1) (시놀로지)설치해야할 것들
2) (시놀로지)패키지 설치 방법
3) (시놀로지와 공유기) 설정
4) (시놀로지)폴더 생성
5) 공유기 포트 열기 (80 / 443)
6) (시놀로지)웹스테이션 설정
(1) 가상호스트
(2) 정방향 설정
(3) 역방향 설정
7) (시놀로지)DNS 서버
(1) 연결확인 (외부 도메인 + 2차 도메인 추가하기)
(2) SSL (인증서) 설치하기
8) 외부 도메인 인증서 설치하기 (도메인 위주 인증서)
(1) SSL for Free 사이트로 이동해서 회원 가입 로그인하기
(2) 인증서 생성하기
(3) 인증서 설치하기
(4) 인증서 적용하기
4. 워드프레스 외부설치 하기(마리아~~DB)
1) 워드프레스 사이트 북마크 해놓기 (다운로드를 진행할 때 편리합니다. )
2) 워드프레스 다운 및 필요한것들 준비
(1) 워드프레스 다운로드
(2) Elementor
(3) FTP 프로그램 : filezilla
(4) SSH : putty
(5) 윈도우 정보확인
(6) 7zip
3) 다운 받은 윈도우 프로그램 설치하기
4) 워드프레스 설치하기 (외부설치 방법으로 설치하기)
(1) 설치전 임시 html 파일 삭제하기
(1-1) DSM 삭제 방법
(1-2) FTP 삭제 방법
(2) 워드프레스 설치준비
(2-1) 마리아 DB 설정
(2-2) 압축 풀고 설치하기
(2-3) putty 권한 설정
(3) 워드프레스 설치 시작
(3-1) wp-config.php 설정과 계정설정
(4) 워드프레스 기본 설정
(4-1) 알림판 접속
(4-2)FTP를 이용해서 파일 수정하기 (wp-config.php 내용추가)
(4-3) 사이트 제목 바꾸기
(4-4) 외모와 플러그인 위치 보기(가장 많이 쓰는 메뉴)
(5) 테마와 플러그인 설치하기
(5-1) 아스트라(ASTRA)테마 설치하기
(5-2) 엘리멘터(Elemetor) 플러그인 설치하기
(5-3) 플러그인 삭제후 재설치하는 방법
(6) 아스트라 테마 확인 하기, 다른 테마와 비교하기
(7) 두 사이트간 링크 만들기(메뉴 이용)
----(우커머스 진행시 추가 진행)---
5. 우커머스 설치하기
1) 우커머스 다운 받기
2) 전용 테마 다운 받기
(1)설치 오류가 났을때
6. Astra Theme + Starter Template Import Interrupt 발생시
1) 오프라인 설치후 온라인으로 올려서 진행하기
(1)필요한 프로그램 다운과 설치
(1-1)WAMP 다운로드 (워드프레스 로컬(오프라인) 설치용)
시작에 앞서 마음을 좀 가다듬겠습니다. 외부 연결 한다고 거의 한달을 맘 고생했네요.
우선 가비아를 추천드리는 이유는 별거없지만, 별거 일수도 있으니 들어주세요.
많은 검색을 했는데, 도메인 관련한 글들이 가비아를 대상으로 진행하는 글들이 많습니다.
호스팅과 도메인 관련해서 지식이 많은 분들이 아니시라면, 가급적 도움말을 많이 찾아볼 수 있는 서비스를 이용하시는 것도 방법입니다. 일단 한국 레퍼런스는 가비아를 이용한게 가장 많아 보입니다.
* 그림의 아래쪽에 주로 주석을 넣었습니다.
그리고 이 네모박스안에 있거나, *로 시작하는 내용은 주석입니다.
1. 테스트용 .html 파일 만들기 (2개)
(목차로 돌아가기)
두개의 테스트용 index.html을 만들겠습니다.
왜냐하면 우리는 서브 도메인까지 연결할거니까요.
<meta charset="utf-8">
1차 도메인

html 파일 만들기 별거 없습니다. 우선 메모장을 열고 위와 같이 "1차 도메인"이라고 적어주세요.

파일 > 다른 이름으로 저장 클릭하시면

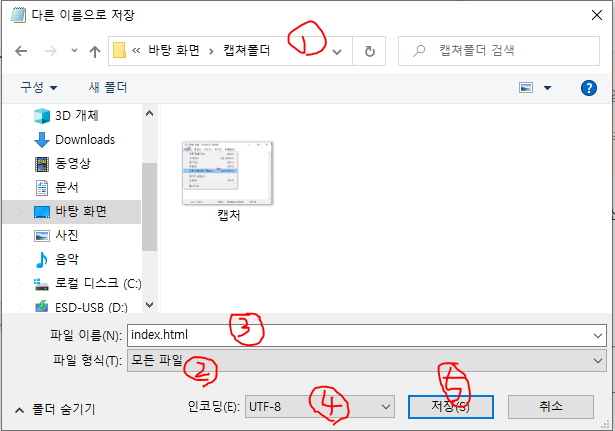
위의 번호 순서대로
1) 원하는 폴더 (작업을 위해서 하나 만드시길) 선택
2) 파일형식: 모든파일 선택
3) 파일이름은: index.html 로 적으세요.
4) 인코딩은: UTF-8
5) 저장하기

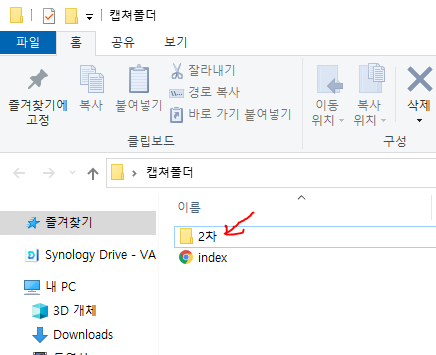
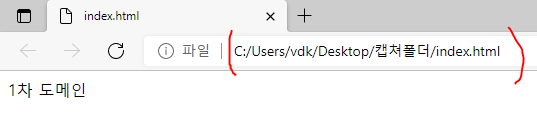
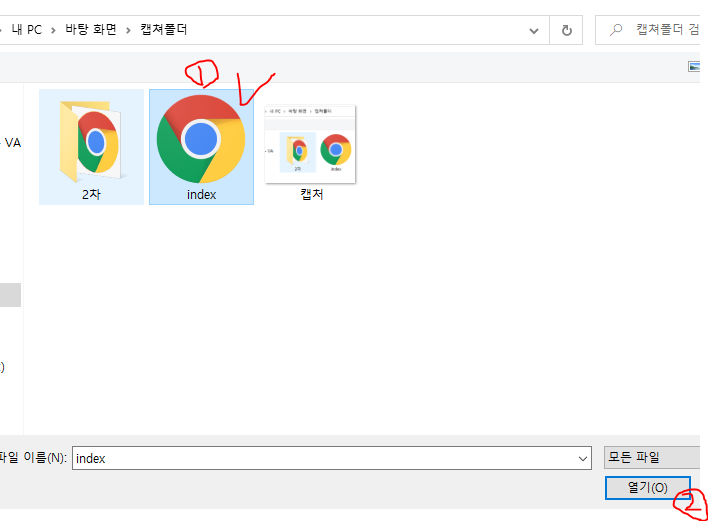
폴더 안에 index.html 파일이 생성됐습니다. 더블 클릭해서 확인 해보겠습니다.

아까 메모장에 적었던 "1차 도메인"이라는 글자가 나오네요.
**index.html 파일의 아이콘은 크롬 아이콘이지만, 엣지에서 열어봤습니다.
여기까지 하셨으면, 메모장에서 위에 했던 방식대로 파일을 새로 하나 더 만듭니다.

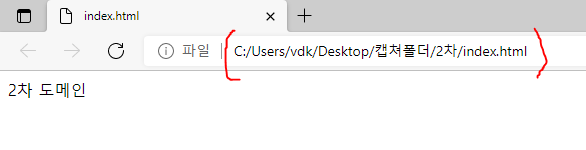
내용만 "2차 도메인" 이라고 적어주시고,


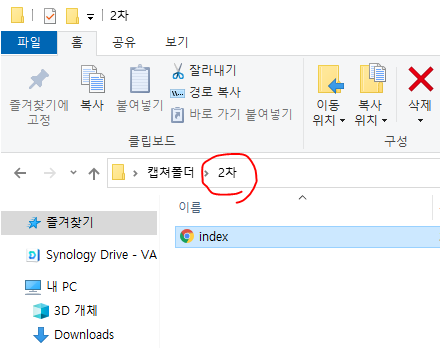
파일 이름이 같을 예정이므로 2차 폴더를 하나 만들고 저 안에 저장해주세요.
살짝 많이 모르실 분들을 위해서 테스트하나 해봅니다.


자신의 파일 주소가 위와 같이 2개가 있습니다. 서브폴더인 "2차"안에 있는 파일과 그 위에 있는 파일이지요?
이 개념을 시놀로지에서 적용할 예정입니다.
* 즉, 워드프레스 2개를 설치할 예정인데, 하나는 서브폴더 안에서 따로 구동되는 것이지요. 하나를 설치하시건 그 이상을 설치하시건 같은 2개의 설치 케이스만 해보시면 시놀로지 상에서는 원하시는 만큼 확장이 가능합니다.
** 워드프레스를 설치하시건 다른 웹사이트를 띄우시건 index.html 파일로 부터 읽어나가기에 폴더안에 index.html 파일만으로 경로를 찾아가는지 확인하기 위해서 index.html 파일을 두개 준비했습니다.
여기 까지 하신분들중에 외부 도메인 구입은 원하지 않거나 외부도메인으로 연결을 안하실 분들, 즉 시놀로지의 도메인을 그대로 사용하실 분들은
3. 시놀로지와 공유기 설정 (7.0기준)로 이동하시면 됩니다.

2. 가비아 도메인
가비아로 가겠습니다. 위에서 말씀드렸던 이유로 인해, 저는 나야나를 쓰다가 결국 가비아로 갈아탔습니다.
https://www.gabia.com/
웹을 넘어 클라우드로. 가비아
그룹웨어부터 멀티클라우드까지 하나의 클라우드 허브
www.gabia.com
1) 도메인 구입 또는 도메인 이전
(1) 도메인 구입

0) 가비아 회원가입후
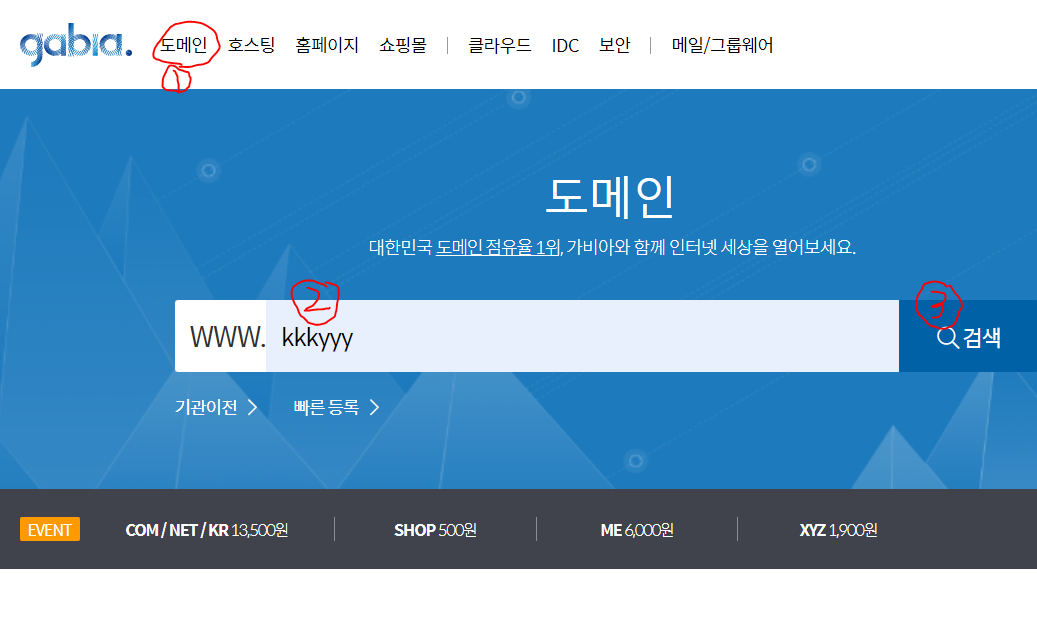
1) 메뉴에서 "도메인 클릭"
2) 도메인 페이지에서 원하는 도메인명(여기서는 예시로 kkkyyy를 넣었습니다.)을 기입하고
3) 검색 버튼을 클릭하면

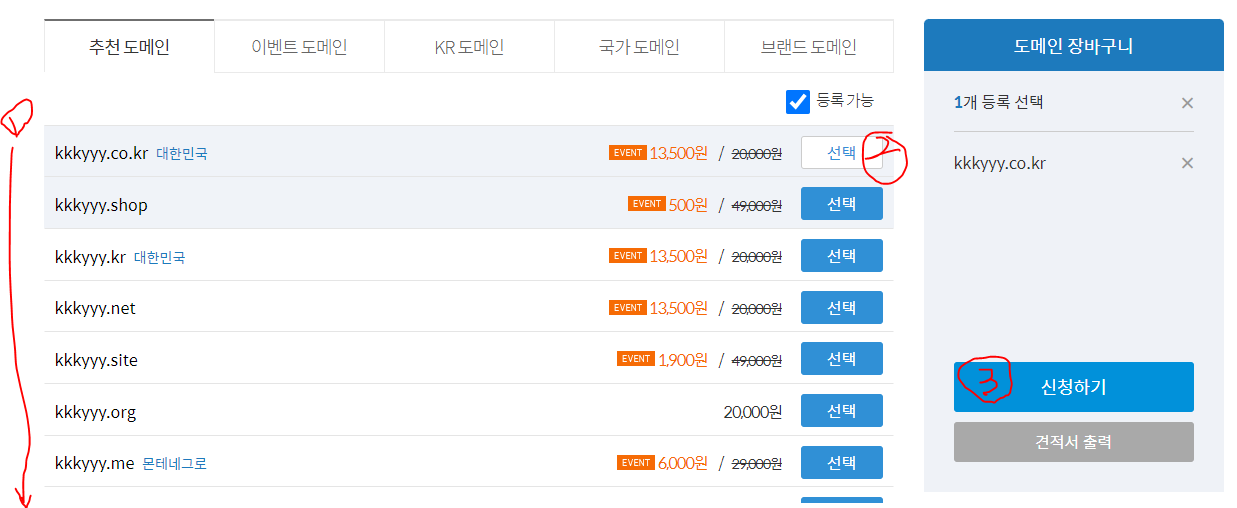
1) 이런식으로 검색결과가 나오고
2) 여기서 사용하고자 하는 도메인을 선택합니다.
3) 그리고 신청하기를 누릅니다.

1) 등록기간을 정하고
2) 다음단계로 넘어가서 결재하시면 됩니다.
A) 파란 박스는 회원 가입시 등록했던 정보가 나오는 곳입니다. 검은색 가림줄은 제 정보를 가리는데 사용했을뿐 특별히 이곳에서 할건 없습니다.
* 도메인 구입 부분은 이후 비용결제하면 완료됩니다. 크게 어려움이 없으실 겁니다.
(원래 돈쓰라고 만드는 페이지는 접근성이 쉬운 법이지요 ㅎㅎ ^^)
(2) 도메인 이전
* 저는 인터넷 나야나를 오래전부터 사용해왔었으나, 이번 계기로 가비아로 이동했습니다.
이유는 참고자료가 대부분 가비아로 구성되거나, 원체 잘하시던분들은 외국 도메인 사이트를 잘 이용하시다보니 외국 사이트 위주로 되어 있습니다.
** 대부분 호스팅은 안정적인곳, 도메인은 저렴한곳들을 많이 이용하긴 합니다.
*** 내년 9월까지( 현재 11월) 등록이 나야나에 되어있었지만, 한달 고생하고, 그냥 바꿨습니다. 가끔은 정신건강을 살펴야할 때도 필요한것 같습니다.
**** 참고로, 가비아 스폰서나, 금전거래 등등....그런거 없습니다. 그런게 있을만한 위인이 아닙니다. ㅎㅎ

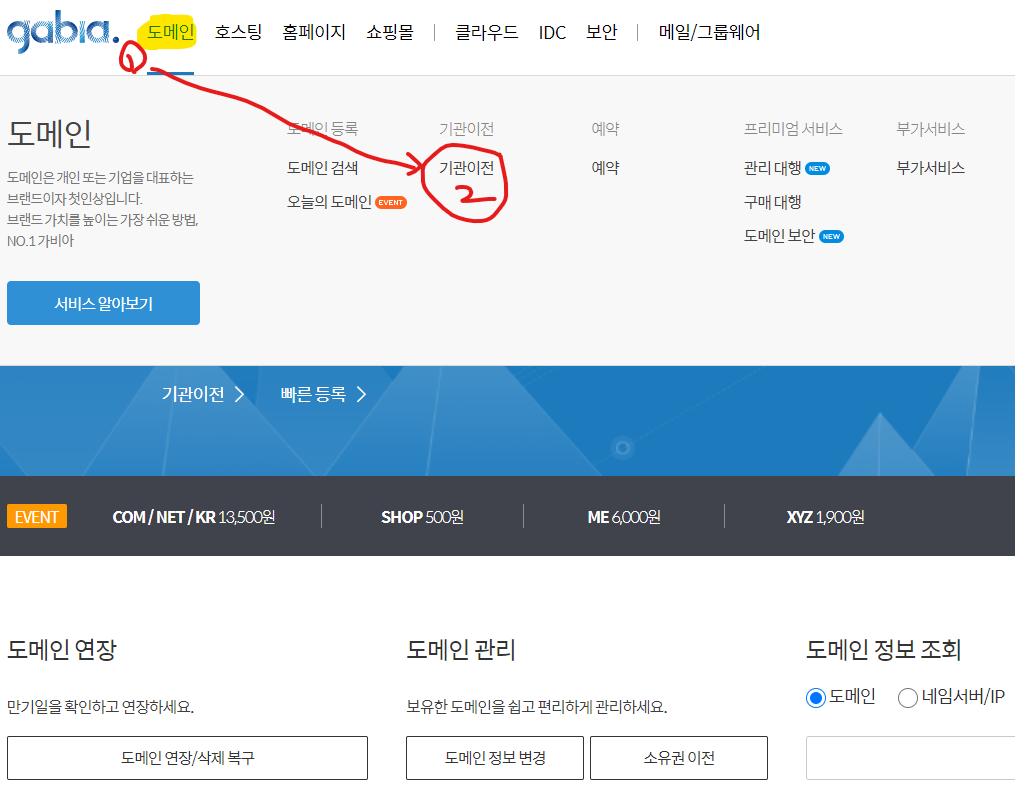
도메인 기관이전은
1) 메뉴에 노란칠을한 도메인 부분에 마우스 오버(마우스 올리면) 를 하면 도메인 관련 드랍다운(밑으로 확장되는 메뉴)가 생깁니다.
2) 그곳에서 "기관이전"을 찾아서 클릭해줍니다.

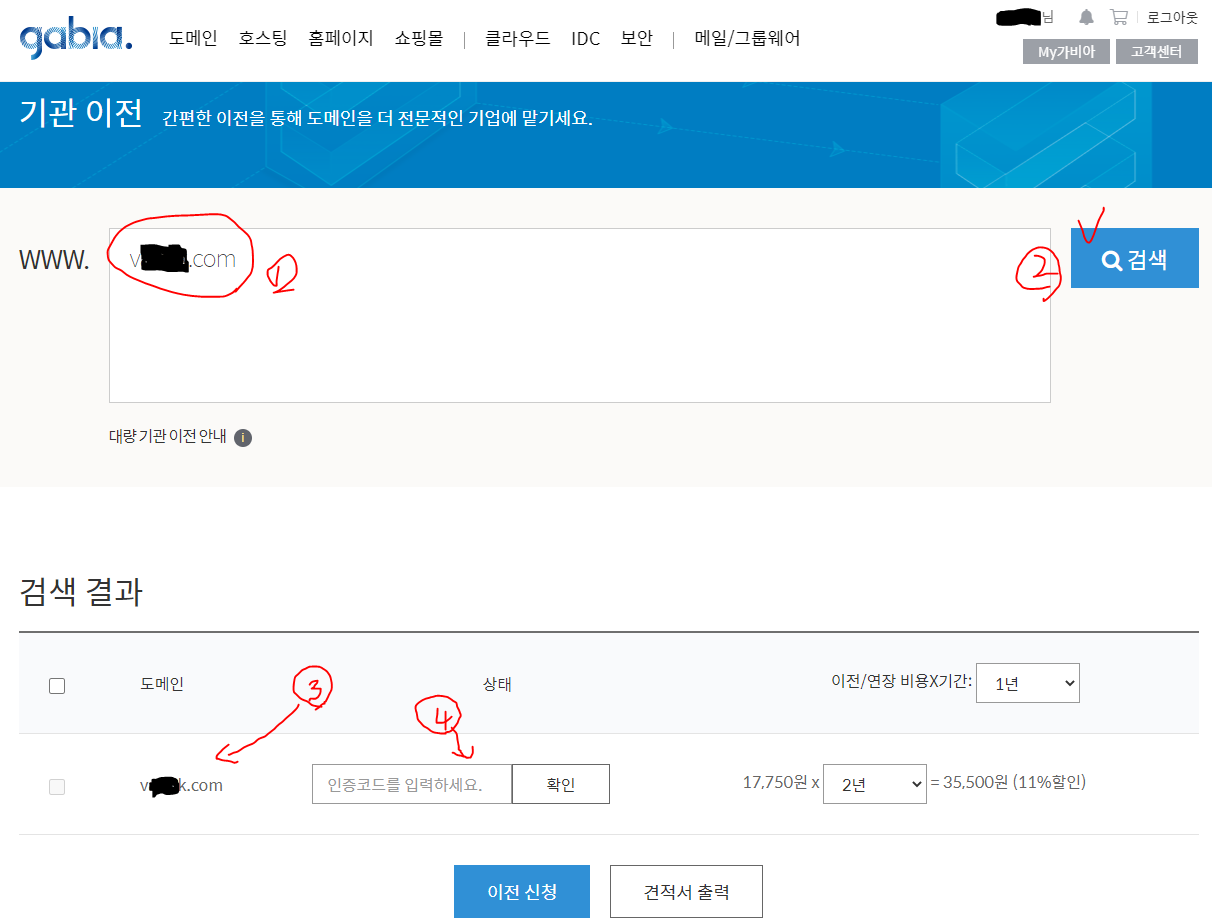
제가 가진 도메인이 V*****.com이라는 도메인이 있습니다. 현재 나야나에 등록되어 있습니다.
* 위에서는 kkkyyy.com이었는데 왜? 여긴 v*****.com 이래?
라는 의문점이 드실 수도 있는 분이 계실겁니다. 분명 생초보분들도 계실수 있어, 안심하시라고 주석을 답니다.
우선, 큰 의미를 안두셔도 됩니다.
왜냐면! 위에 kkkyyy는 내가 사고 싶은 도메인이고, 그 어떤 도메인이어도 관계가 없습니다.
바로 위에 v*****.com은 현재 내가 가진 도메인입니다.
만약 본인이 도메인을 가지고 계신다면 그 도메인을 입력해서 찾으시면 됩니다.
없다면? 구입하시면 됩니다 ㅎㅎ
1) 이전을 원하는 도메인명을 넣고
2) 검색을 합니다.
3) 이전이 가능한 도메인은 검색결과에 나타나고
4) 인증코드 라는걸 입력하라고 합니다.
인증코드는 이전에 도메인을 등록한 사이트에서 구할 수 있습니다. 저 같은 경우는 나야나겠지요?
나야나로 가봅시다.

검색해서 인증코드 받는법 찾는것보다는 이 방법이 제일 빠르고 확실합니다.
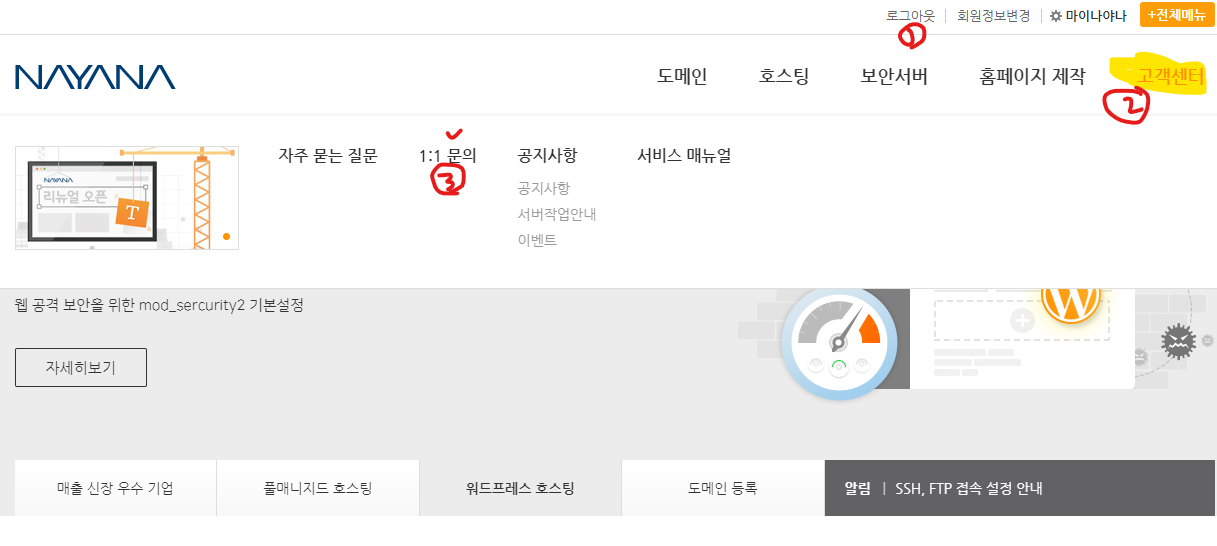
1) 우선 로그인을 한 상태에서
2) 고객센터 부분에 마우스를 올리시고
3) 드랍다운된 1:1 문의를 클릭해서 들어갑니다.

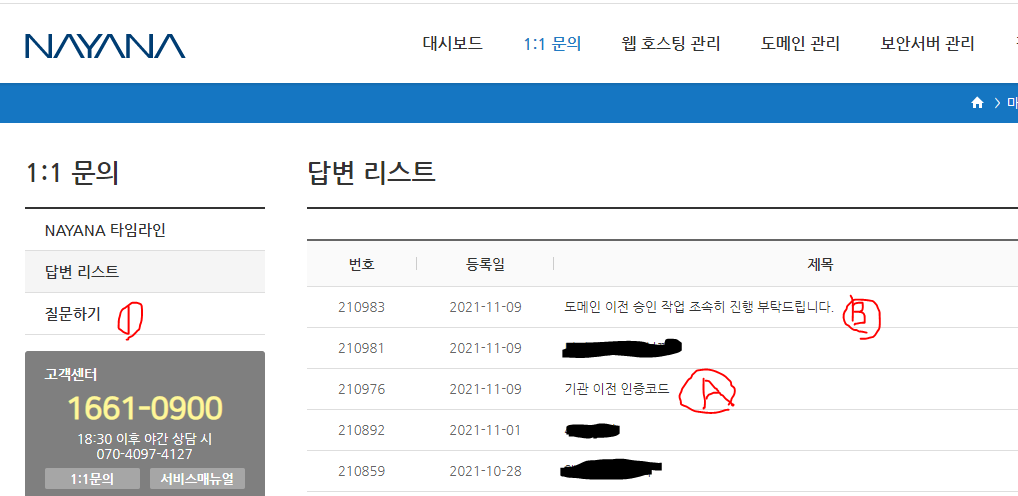
1) 질문하기로 들어가서 아래와 같이 글을 작성하시면 되고,
요청하는 A)에 해당하는 글 하나, B)에 해당하는 글을 타이밍에 작성해주시면 됩니다. 어떤 순서로 진행되는지 아래 그림과 글에서 말씀드리겠습니다.

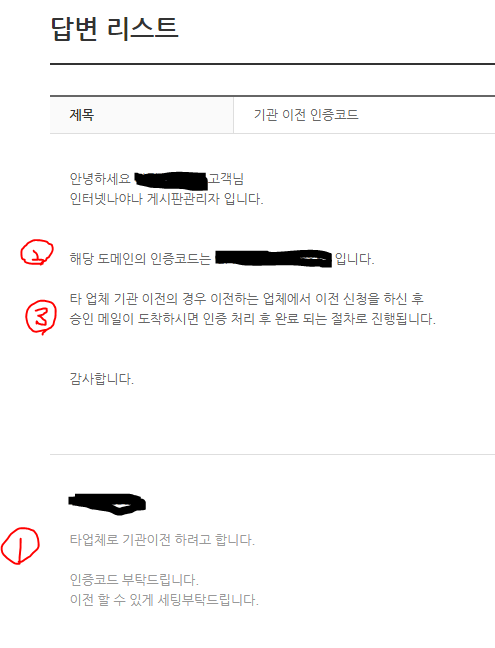
1) 1번은 제가 쓴글입니다. 이렇게 요청을 하면 답변이 달립니다.
2) 해당 도메인의 인증코드는 xxxx-112233449 다 이런식으로요. 일단 이건 복사해두시고
*만약 최초에 가비아에서 구입하셨다면 Auth-Code (인증코드) 는 GABIA-123456789 이런식으로
"GABIA-9자리숫자" 구성되어 있을겁니다.
3) 그 다음의 3번 내용은 절차를 설명해줍니다.
- 가비아에 가서 아까 인증코드 넣은 페이지에서 인증코드 넣고 신청을 하면
- 보안 이메일이 도착합니다. 그 이메일에서 이전에 대한 수락 버튼을 눌러주면 된다는 내용입니다.
* 제가 등록한 도메인 업체에 회원가입할때 넣은 메일은 네이버 메일입니다.
1) 인증코드를 얻고
2) 가비아 이전 페이지에 인증코드를 입력후 코드확인 + 이전 신청해주고
3) 네이버 이메일에서 도착한 이메일을 열어 이전 수락을 해주면 완료됩니다.
* 보통은 안내에 이전하는데 몇일 걸린다는 식으로 나와있는데, 5분 안쪽으로 연락이 없으면, 바로 위에 위 그림 같이 답변리스트 부분에 B부분과 같이 '필요한거 다했다. 조속히 진행해달라'는 글을 올리시면 됩니다. 제 경우에 한 10분 안쪽으로 이전이 완료됐습니다. (업무시간중이라 바로 처리된듯합니다.)
2) 가비아 도메인 설정
(1) 네임 서버 설정
*가비아의 인터페이스는 생각지 못한곳에 메뉴가 다양하게 숨어 있습니다. 잘 보시고 따라와주세요.

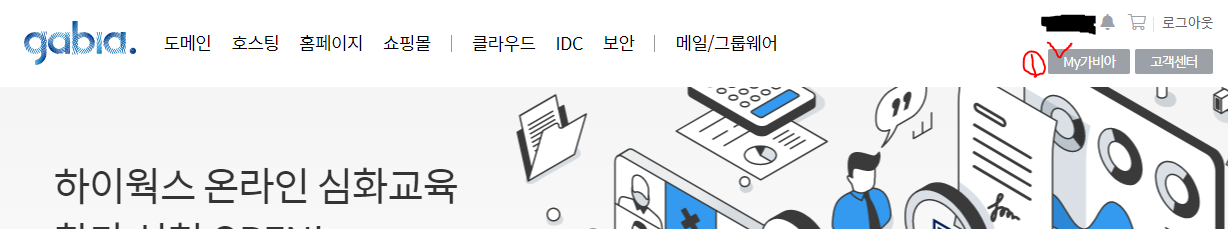
로그인 상태에서
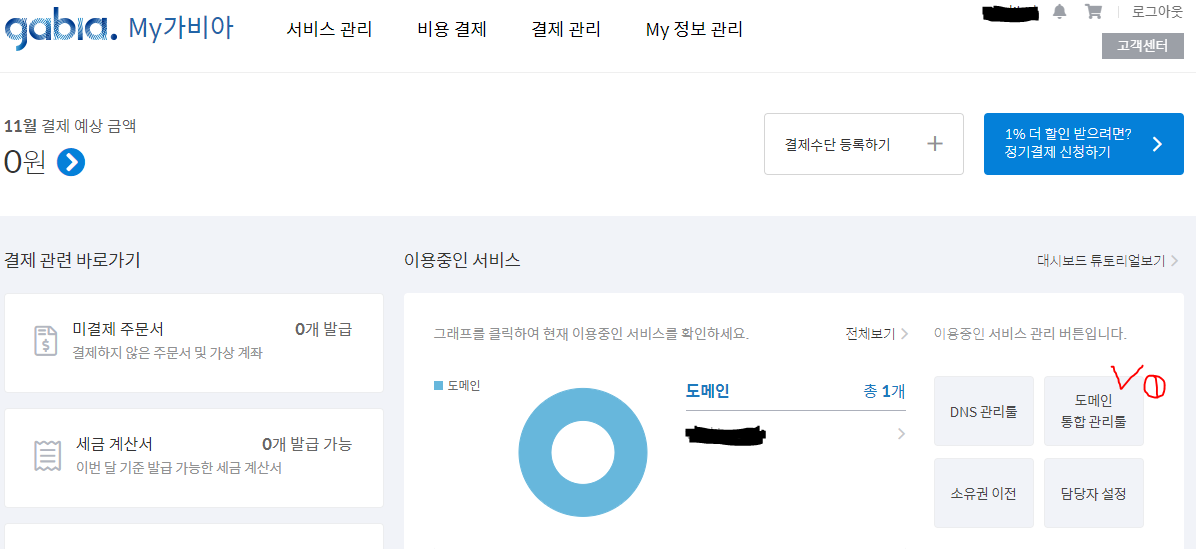
1) My가비아를 클릭합니다.

위와 같은 창이 나오고
1) "도메인 통합관리툴"을 눌러줍니다.

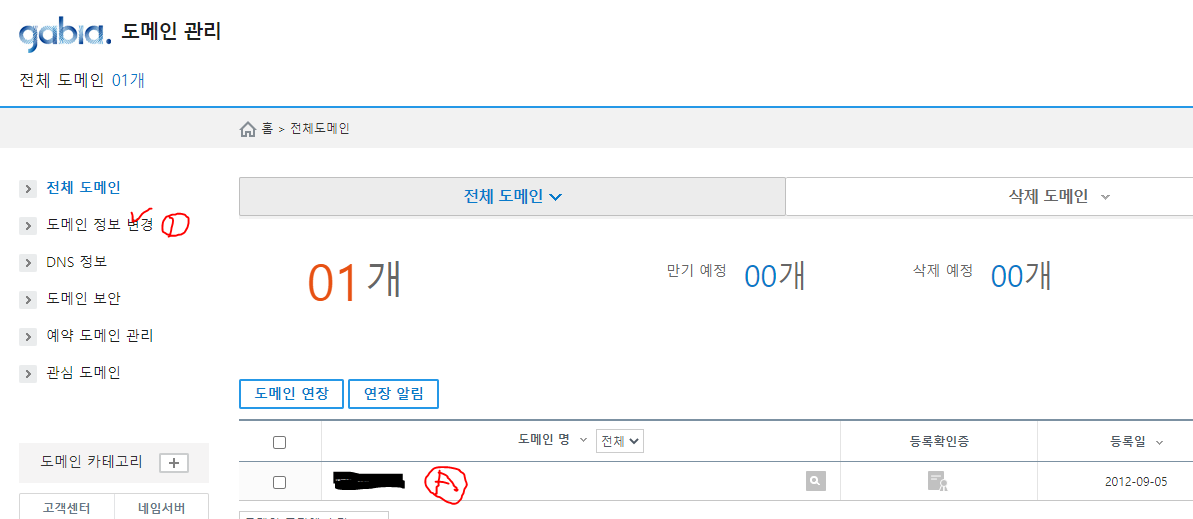
전체 도메인 창에서
A)는 현재 가비아에 등록되어 있는 내 도메인이 보이실거고
1) "도메인 정보 변경" 을 클릭합니다.

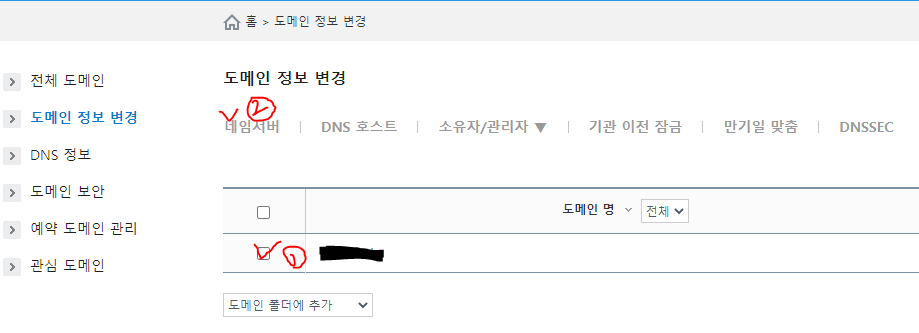
1) 네임서버 설정할 도메인을 선택 하고
2) 네임서버(회색글씨: 놀랍게도 이게 버튼입니다.) 클릭합니다.

위의 1) 부분에 자기 도메인명이 있을겁니다.
예를 들어서 aabb.com 같이, 또는 aabb.co.kr 이런식으로 있겠지요?
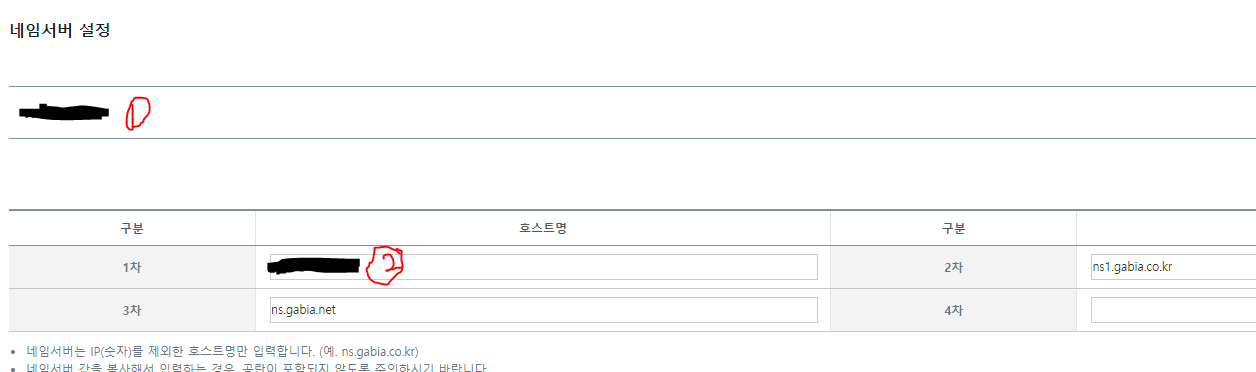
대략 결과를 확대해서보면 아래의 그림과 같습니다.

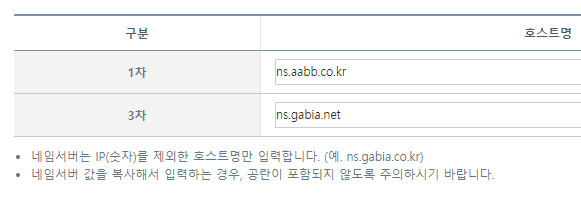
2) 부분에는 "ns." 이것만 하나 붙인걸 넣습니다.
그림에 보시면 구분에 1차~4차까지 써있는데
2,3차는 그대로 두시고 1차만 바꿔줍니다. (2차를 지우면 에러가 납니다.)
곧 aabb.com 이었다면 2)번 부분인 1차 호스트명은 ns.aabb.com 으로 넣어주세요.
aabb.co.kr 이라면 ns.aabb.co.kr 이 되겠지요?
*추가로 예시를 들자면 위에서 제가 가진 도메인은 v*****.com 이었습니다.
그렇다면 ns.v*****.com으로 기입하면 됩니다.
(2) DNS 설정
가비아에서 하나만 더 설정해주면 가비아는 더는 안건드려도 됩니다.
DNS 설정을 위해서 내 시놀로지의 IP가 필요합니다.
3) IP 찾기
(1) 시놀로지 DSM에서 찾기
이걸 어디서 찾아볼수 있는지 보겠습니다.
1) 시놀로지에서 찾아보기

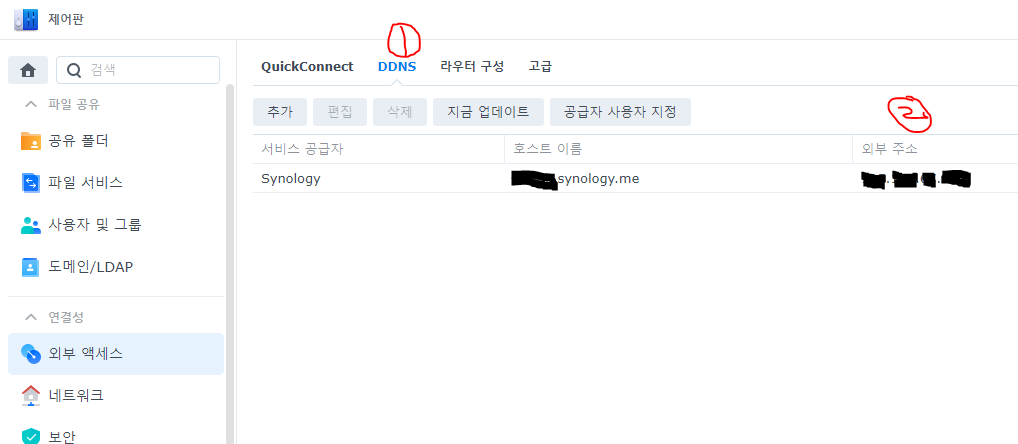
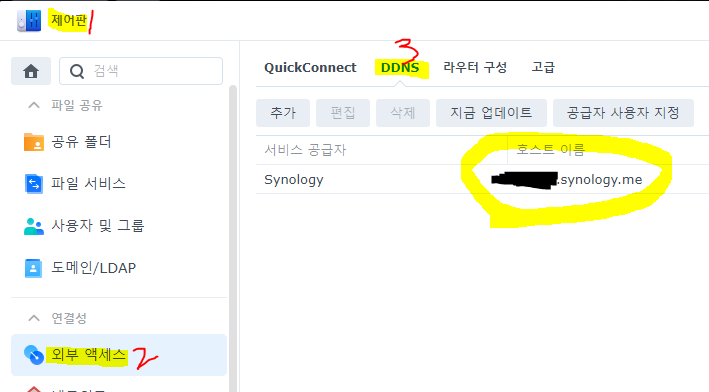
1) 시놀로지 DSM의 제어판 > 외부 엑세스를 클릭하시면

1) DDNS 부분을 클릭

2) 외부주소라는 탭이 열립니다. 여기에 숫자 4묶음이 보이실겁니다.
111.222.33.44 이런식으로 4묶음이 나옵니다. 이게 우선 시놀로지의 IP(유동IP or 외부IP)입니다.
*IP는 최대 3자리의 4묶음부터 그 아래로 랜덤하게 생성이 되어 있습니다.
가령 111.222.333.444 이런식으로 12숫자인 경우도 있고
54.455.10.1 과 같이 8자리 인경우도 있고
54.26.10.102 이런식으로 자리잡는 경우도 있습니다.
(단 공유기 접속 아이피는 아니라는 점 ! 기억해주세요 예) iptime의 경우 192.168.0.1)
그냥 숫자 4묶음으로 되어 있으면 됩니다. 다르다고 걱정하지 마세요.
(2) 공유기에서 찾기

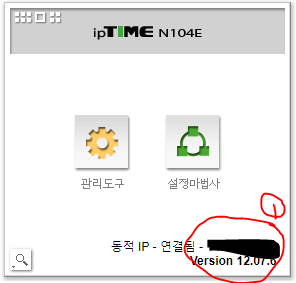
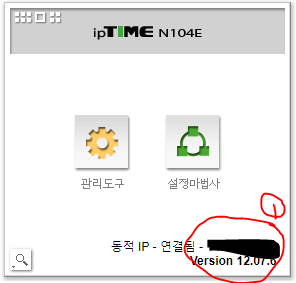
IPtime 기본 접속주소인 192.168.0.1을 웹브라우져에 입력하고, 로그인을 하면

1) 빨간 동그라미 1번 부분에 IP가 나옵니다. 단!!! 내 시놀로지가 접속해 있는 공유기상에서 찾아야 합니다.
무슨 말인고 하니, 제 경우에는 시놀로지는 집에 있습니다. 사무실에서 192.168.0.1을 해봤자 시놀로지의 IP가 아니라, 사무실의 IP겠죠?
공유기 접속 방법으로 찾을때, 제 경우에는 집에서 연결해서 찾아야 합니다.
(3) 기타등등
ip찾는 법은 사이트에서 찾는 방법도 있고, cmd를 이용해서 찾는 방법도 있고 여러가지가 더 있습니다만, 위의 두가지로 바로 찾으실 수 있으니 생략하겠습니다.
IP를 찾았으니 다시 가비아 설정을 마무리 하러 가겠습니다.

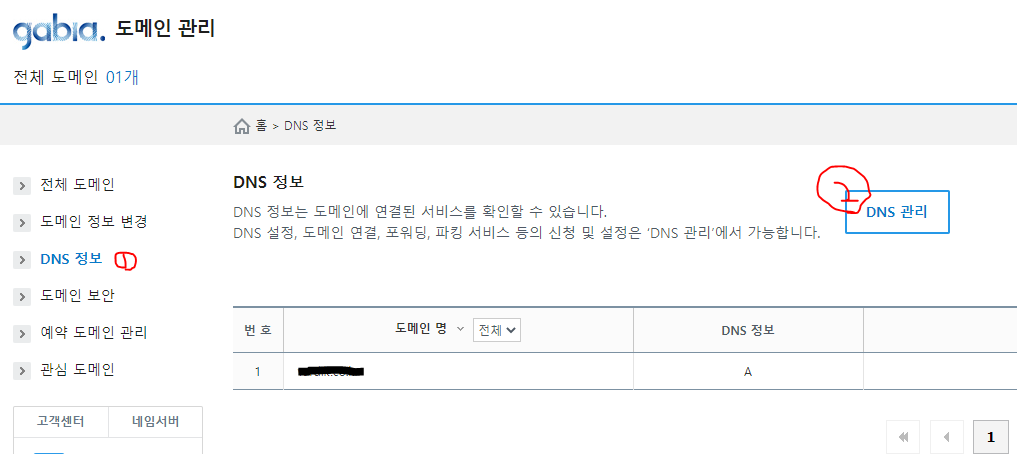
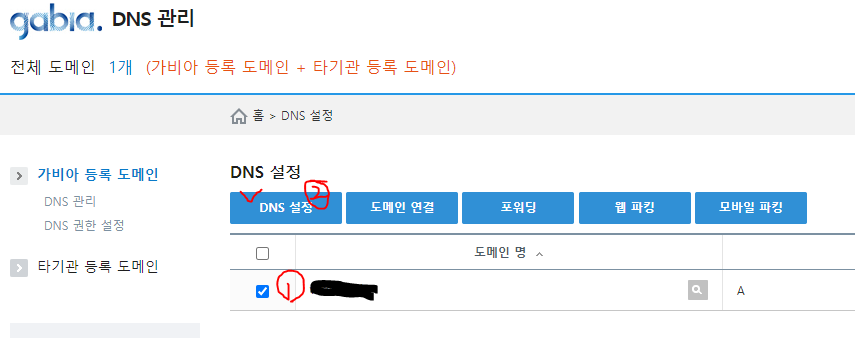
1) DNS 정보 클릭
2) DNS 관리 클릭

1) 도메인 선택 (체크를 하면 활성화됩니다.)
2) DNS 설정 클릭

아마 첫줄은 없을 겁니다. 저건 제가 설정해놓은거라. 신경쓰지 마시고 봐주세요.
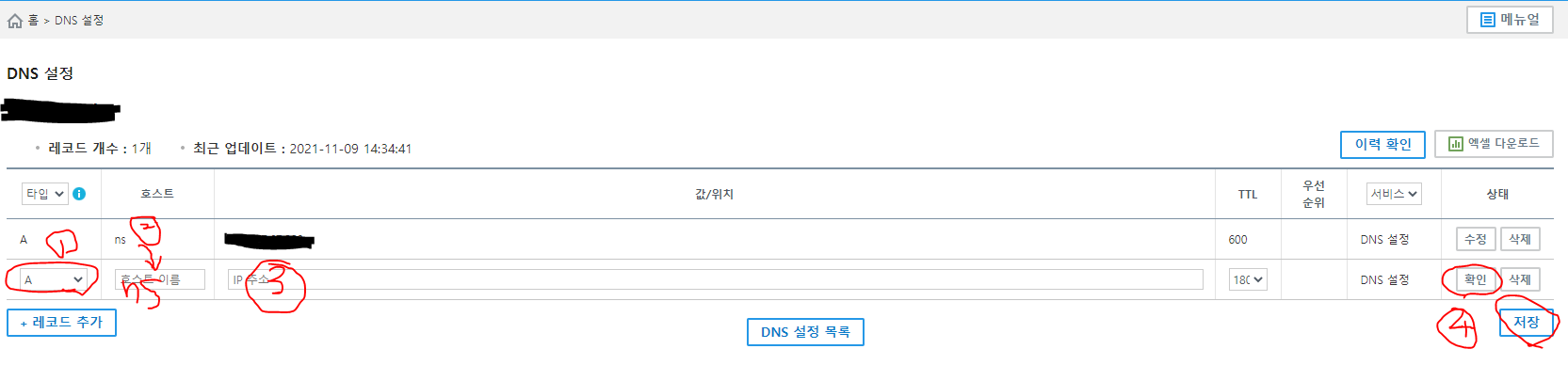
우선 "+ 레코드추가"를 누르시고
1) 타입: A
2) 호스트: ns
3) 값/위치: 111.111.111.111(위에서 구한 자신의 IP주소)
4) 확인 & 저장 누르시면 됩니다.
이제 가비아 설정은 끝났습니다.

3. 시놀로지와 공유기 설정 ( DSM 7.0기준)
이제 시놀로지로 가보겠습니다. 실행을 위해서 필요한 것들을 설치를 해야합니다.
1) (시놀로지)설치해야할 것들

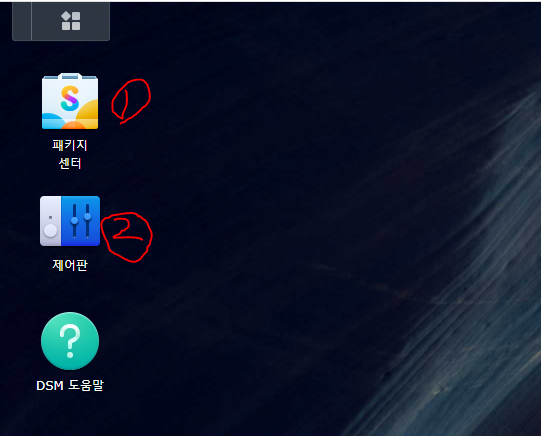
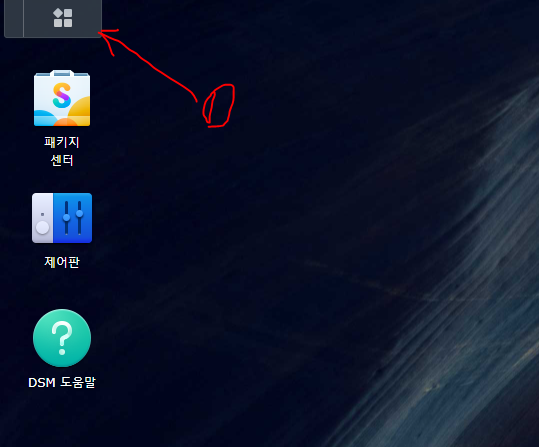
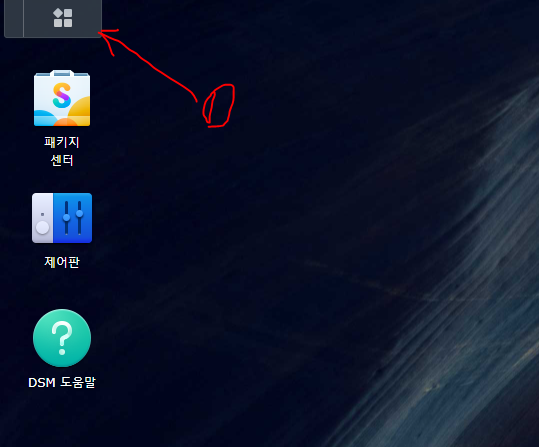
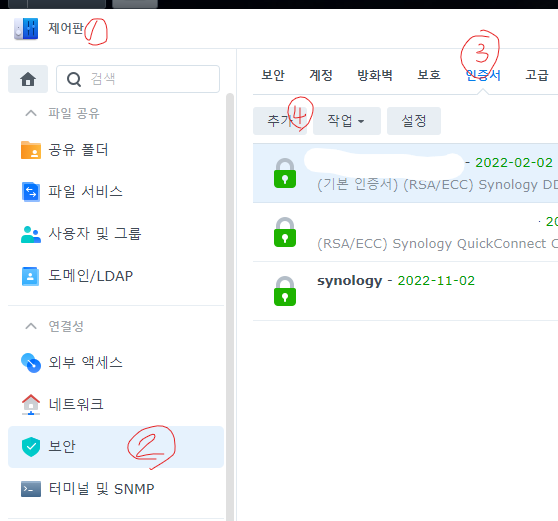
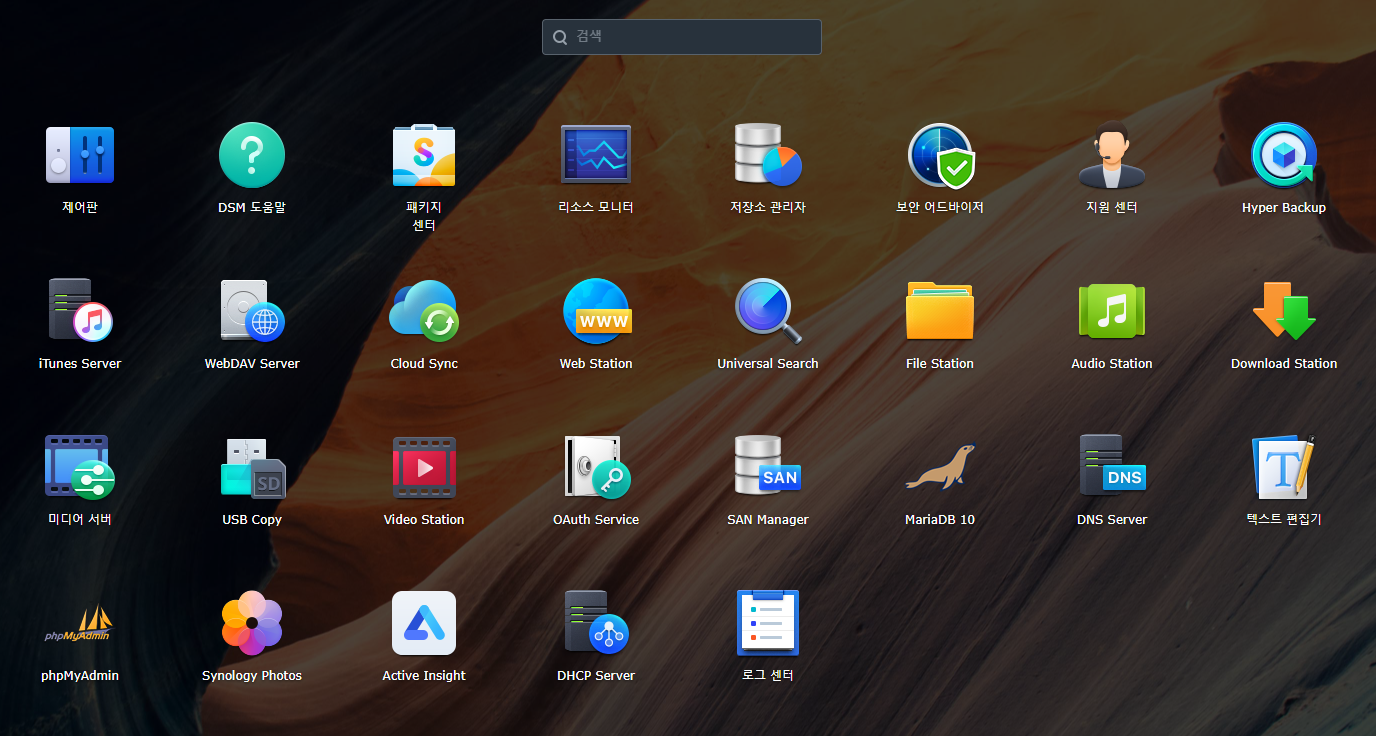
DSM 7.0의 화면입니다. 앞으로 자주 말하게될
1) 패키지 센터와
2) 제어판 입니다. 기억해주세요.
2) (시놀로지)패키지 설치 방법
우선 설치 방법을 설명하면서 설치 하셔야 할것들도 같이 진행하겠습니다.
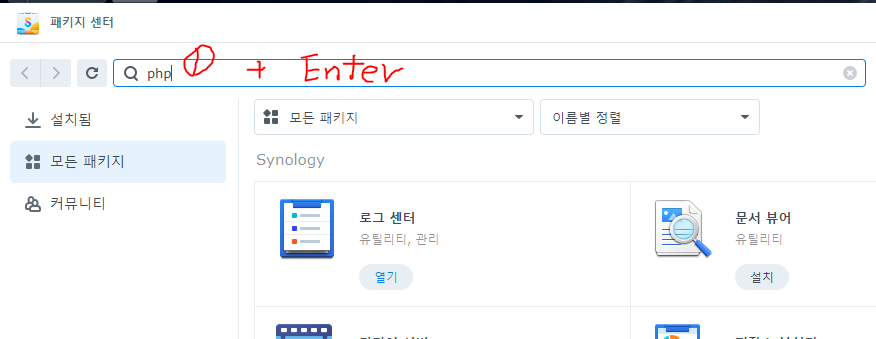
- 패키지 센터(위의 그림 1번 참고)를 클릭하시면 아래와 같은 그림이 나옵니다.

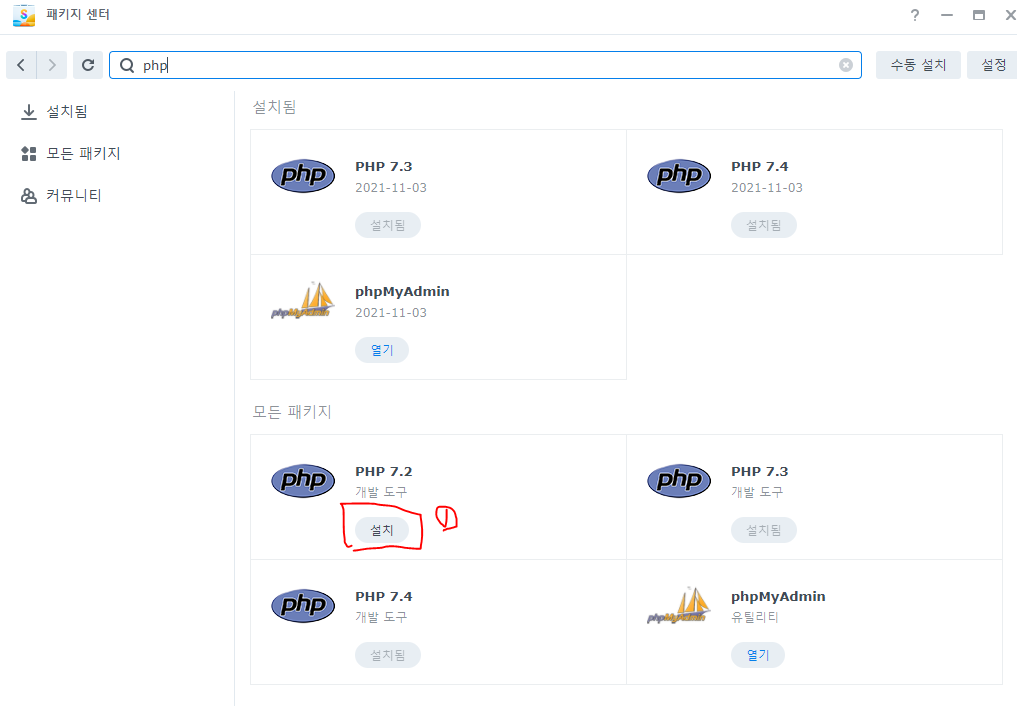
1) 검색창에 원하는 검색어를 넣고 "엔터"를 쳐야만 아래와 같이 검색된 내용이 나옵니다. (위는 엔터치기 전 화면, 아래는 엔터 이후의 화면입니다.)

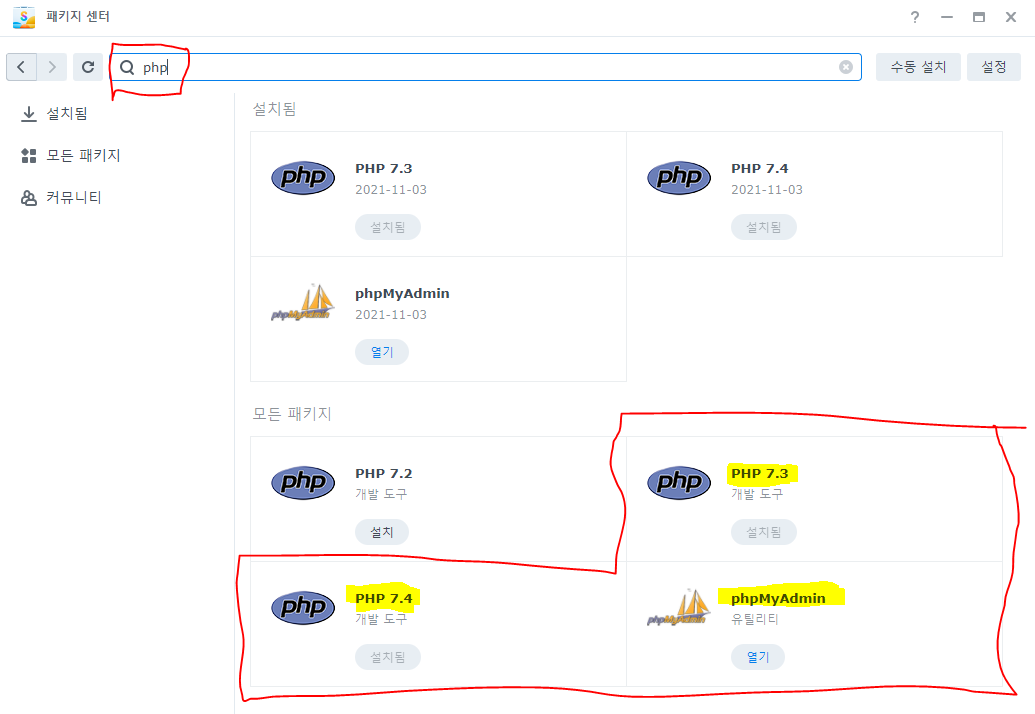
PHP로 검색했을때 위 그림과 같이 4개가 검색되는데, 현재 날짜 기준으로 최신버전으로 배포된 PHP는 8.xx 대가 있지만 시놀로지에서는 7.xx대를 사용합니다.
7.4를 설치하셔도 phpMyAdmin의 경우 7.3을 사용하기 때문에 7.3도 설치하게 됩니다.
* 이중에서 제가 설치한 목록은 PHP7.3, PHP7.4, phpMyAdmin 이렇게 3가지 입니다.
1)의 PHP7.2는 설치방법을 설명드리기 위해서 이걸로 진행해보겠습니다.
설치 방법은 두가지 방법이 있습니다. (설치에 기능상 차이는 없으나, 변하는 화면에 두려움을 덜어 드리고자 설명을 드립니다.)
위의 그림에서 1) 설치버튼을 누르시면 바로 설치 진행이 되는 방법과

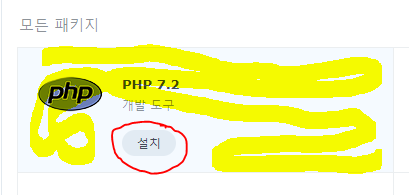
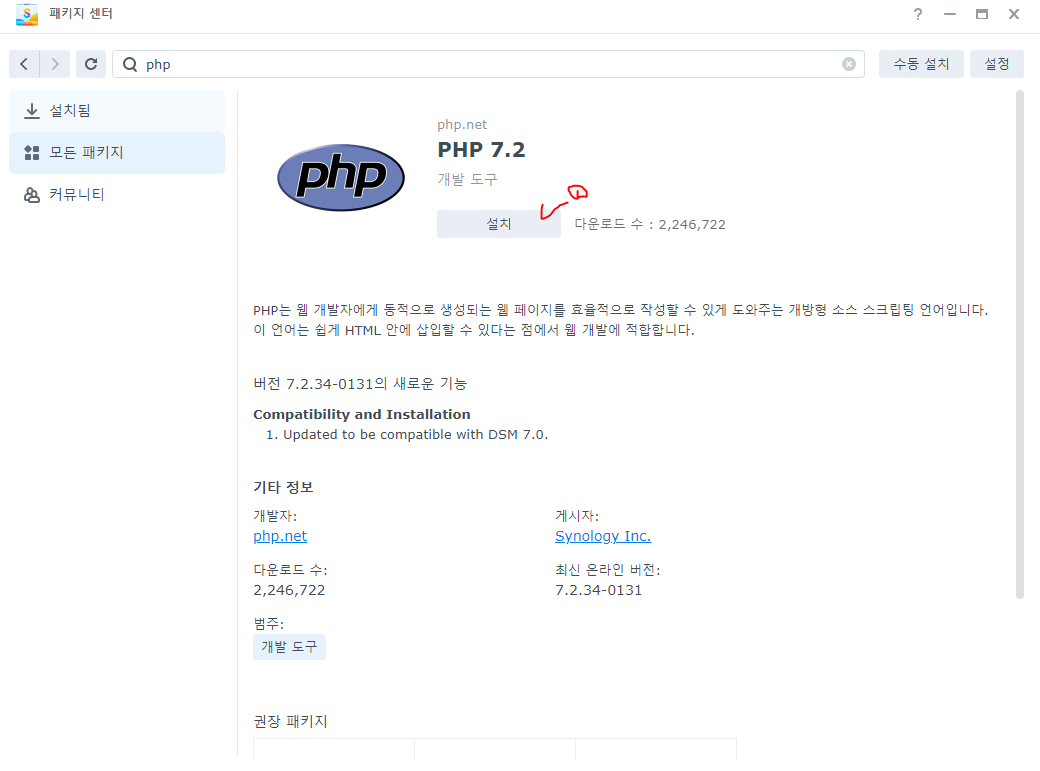
위의 그림처럼 설치 버튼 외에 노란색 영역을 클릭하면 아래와 같은 화면이 나옵니다.
앞으로 많이 보게 되실 화면입니다.

1) 위 그림의 설치 버튼을 누르시면 설치가 됩니다.
이제 이런식으로 설치해야할 것들을 검색어와 함께 정리해서 나열하겠습니다.
1. 검색어: PHP
설치앱: PHP 7.3, PHP 7.4, phpMyAdmin
* 7.2까지 설치한다고 해서 문제가 생기진 않습니다. 그리고 설치 순서는 따로 없습니다.
가령 7.4를 먼저 설치한다고 해서 7.3이 설치될때 문제가 생긴다던가 하는 일은 없으니 걱정안하셔도 됩니다.
7.3이 없는 경우에 phpMyAdmin을 설치할 경우에는 phpMyAdmin은 현재 7.3을 이용하므로 7.3도 설치할게~ 라는 식의 메시지가 나오긴 하지만 경고 같은건 아니고 그냥 알았다~ 하심서 설치하시면 됩니다.

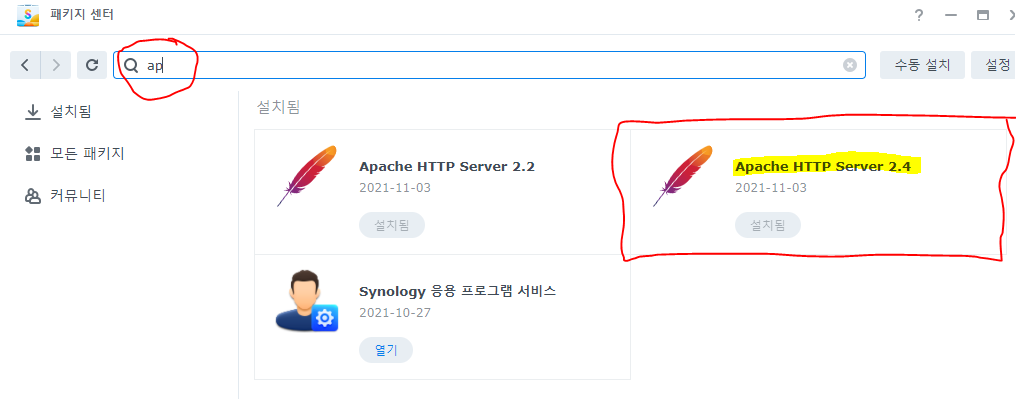
2. 검색어: ap
설치앱: Apache HTTP Server 2.4
* 마찬가지로 2.2가 설치되어 있어서 생기는 문제는 없습니다. 제 화면에 설치가 된 이유는 다른 필요에 의한거니 개의치 않으셔도 됩니다. 2.2는 해도 그만 안해도 그만.

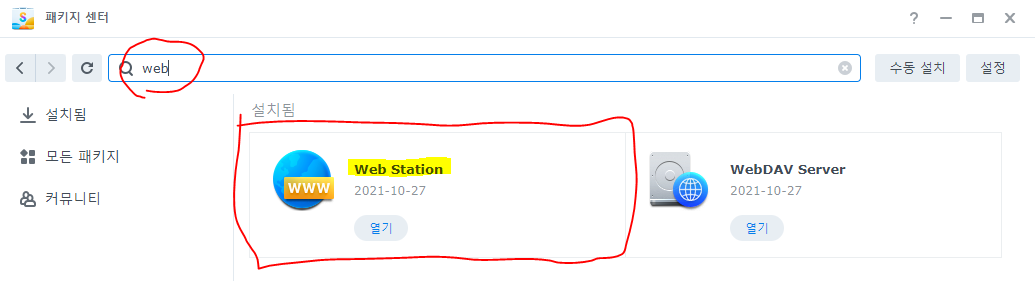
2. 검색어: web
설치앱: Web Station

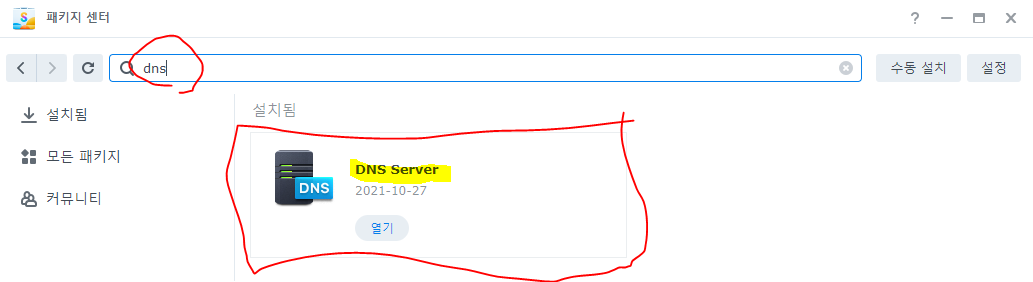
3. 검색어: dns
설치앱: DNS Server

*우선 여기까지 설치를 하셨으면 이제 설정을 하러 가보겠습니다.
3) (시놀로지와 공유기) 설정

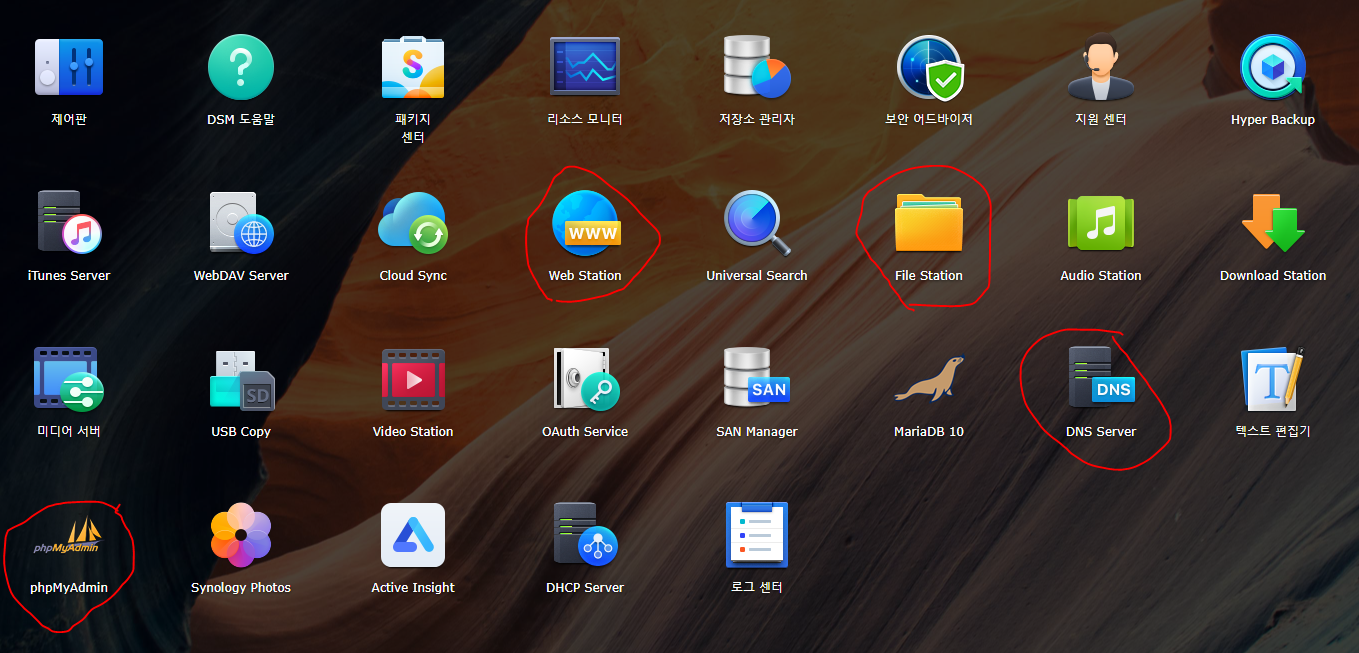
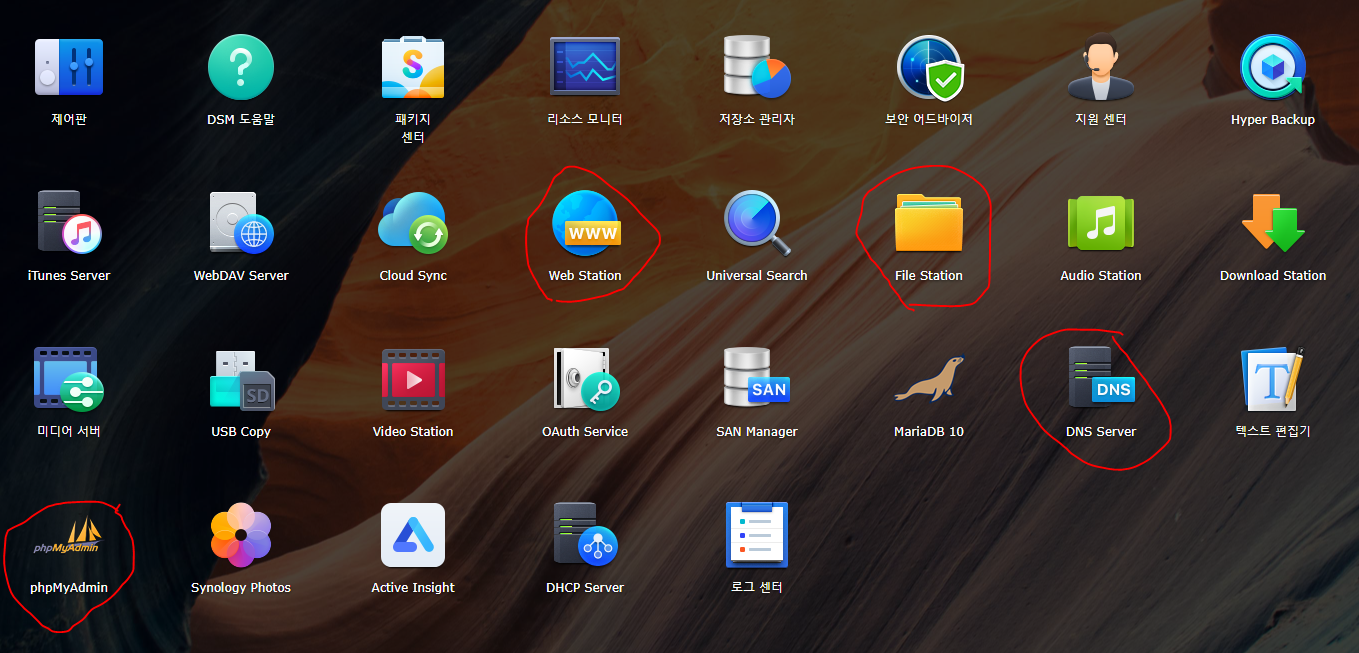
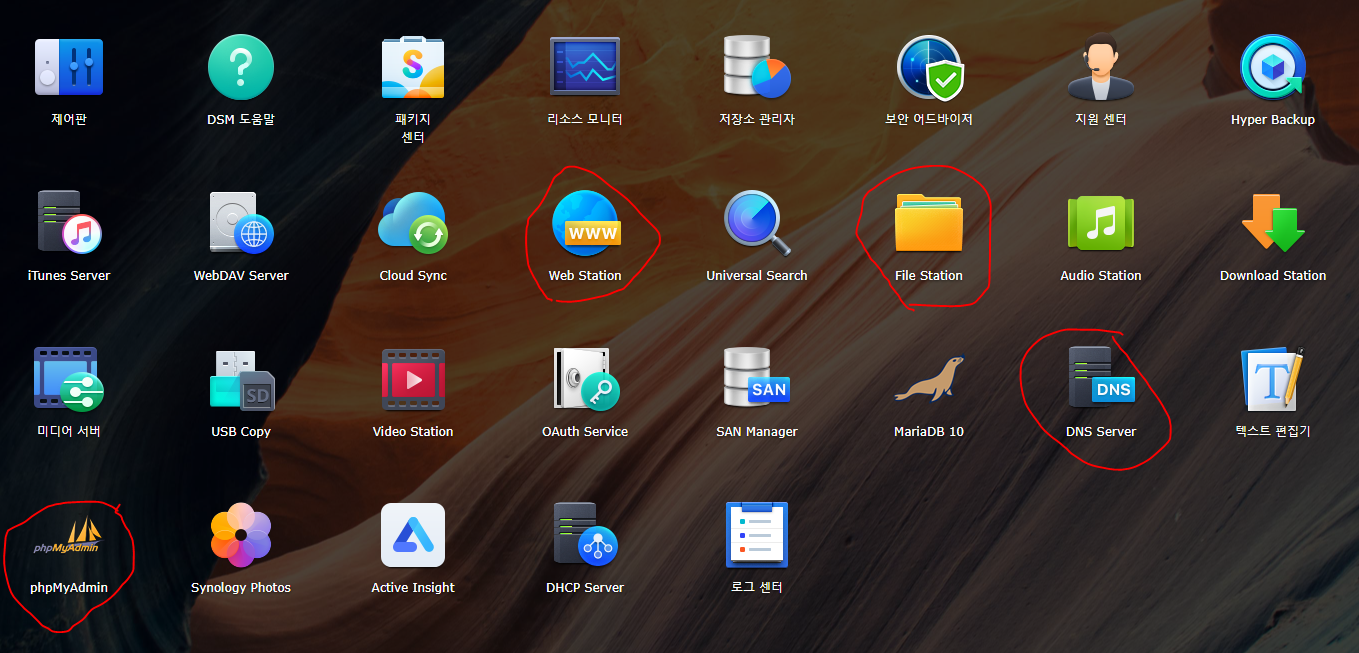
설치된 앱을 보기 위해서 위 그림의 1)을 클릭합니다.

우리가 눈 여겨 봐야할 앱은

1) Web Station

2) DNS server

3) phpMyAdmin

4) File Station
4) (시놀로지)폴더 생성
4) File Station을 클릭합니다.

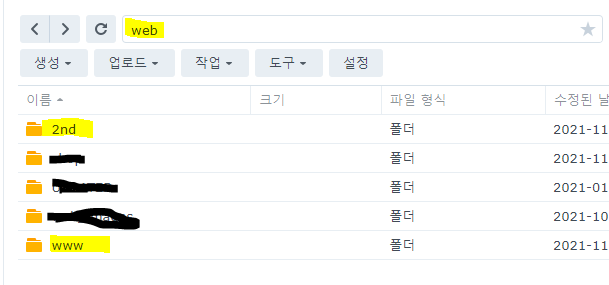
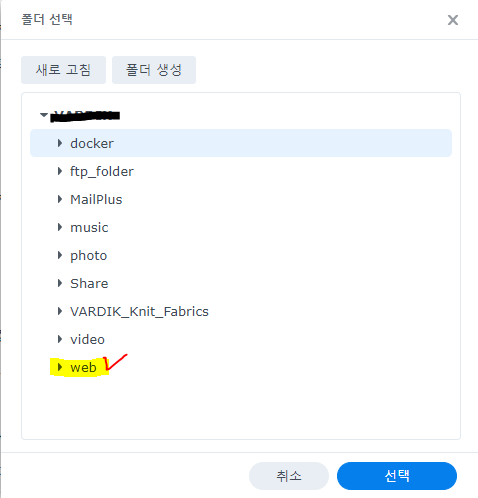
File Staion을 누르면 위와 같은 그림이 보이는데, web이라는 폴더를 클릭하고 '생성'을 눌러서 폴더를 생성해줍니다.
*새로 생기는 폴더는 web 폴더 아래 생성됩니다.
만약에 www라는 폴더가 없다면 www도 생성해주세요.

검정칠 한 폴더이름은 신경쓰시지 말라도 칠해뒀습니다.
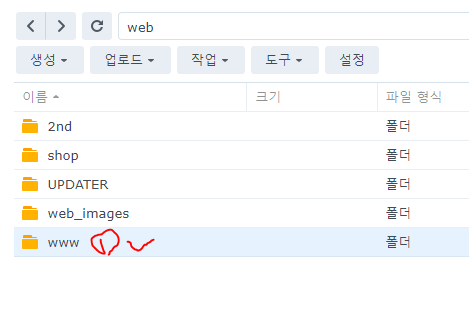
우선 위의 그림과 같이 2개의 폴더가 자리 잡혀 있으면 됩니다.

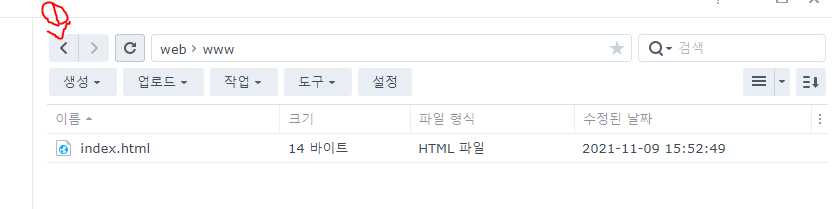
1) www 폴더를 더블 클릭해 들어갑니다.

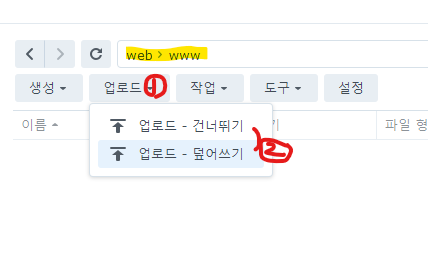
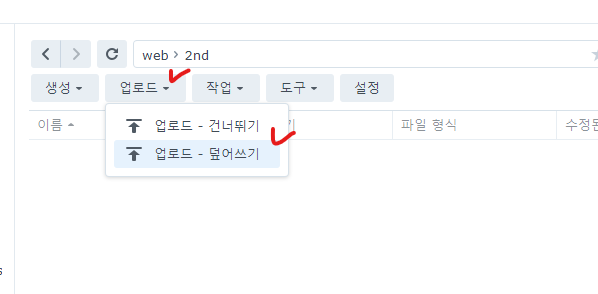
1) 업로드를 클릭하고
2) 업로드중에 아무거나 상관없습니다. (만약에 폴더 안에 내용이 이미 있었다면!! 지워도 된다면 지우시고 안된다면 2nd 폴더를 이용해주세요)

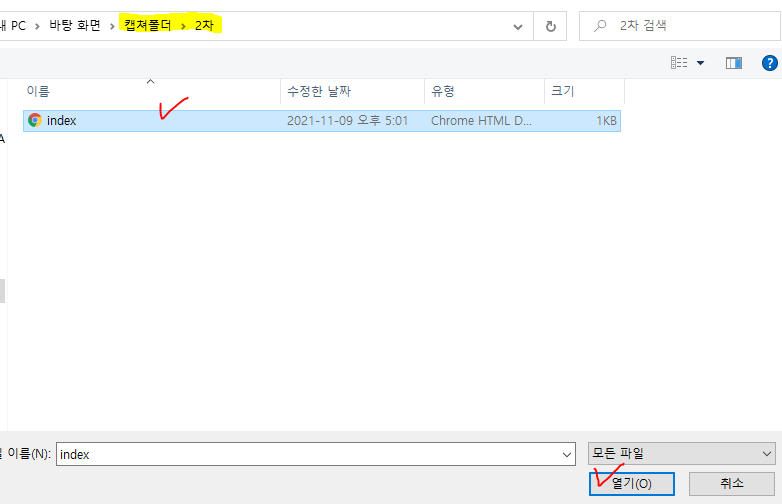
1) 미리 만들어 뒀던 index.html을 찾아서
2) 올립니다.
기억하시겠지만 우리는 같은 이름의 파일을 두개 만들었지요? 여기서는 캡쳐폴더 안의 index.html 파일을 이용하겠습니다.

자 위의 그림 같이 잘 올라갔습니다.
*2nd 폴더에 올리는 법을 생략할까....하다가 기왕하는거 이런데서 힘쓰지 마시라고 올립니다. ㅎㅎㅎ 저는 이런데서 가끔 고민을 하게 되더라구요. 방법은 같습니다.
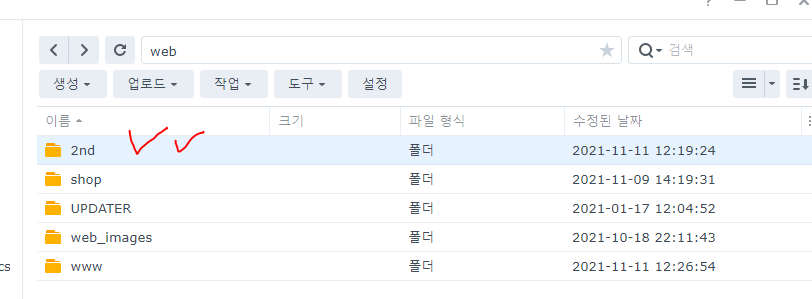
이제 2nd 폴더를 아래의 그림과 같이 클릭해서 열어줍니다.


눈치 채셨겠지만 V표는 클릭을 의미합니다 VV면 더블 클릭(풉..^^)이지요.

설명은 같으니 그림만으로 진행하겠습니다.



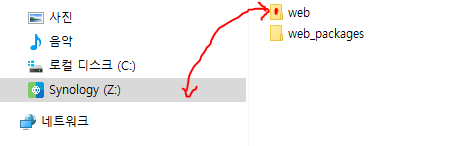
*아래와 같은 경로에 각각의 index.html 파일이 들어가 있습니다.
web/index.html
web/2nd/index.html
우선 여기까지 됐으면 다음 포트열기
5) 공유기 포트 열기 (80 / 443)
내 시놀로지와 현재 사용중인 내 컴퓨터가 같은 공유기에 연결되어 있다 가정한 상황에서 진행해보겠습니다.
*실제로 공유기도 외부접속이 가능하지만 그 부분 설명은 여기서 다루지는 않겠습니다. 이것도 가능하구나...라고 알아두셔서 확장 가능성에 대해서 기억해주셨으면 합니다. 현재 제가 외부 접속으로 시놀로지와 공유기를 사용하면서 글을 작성하고 있습니다.

공유기 접속후
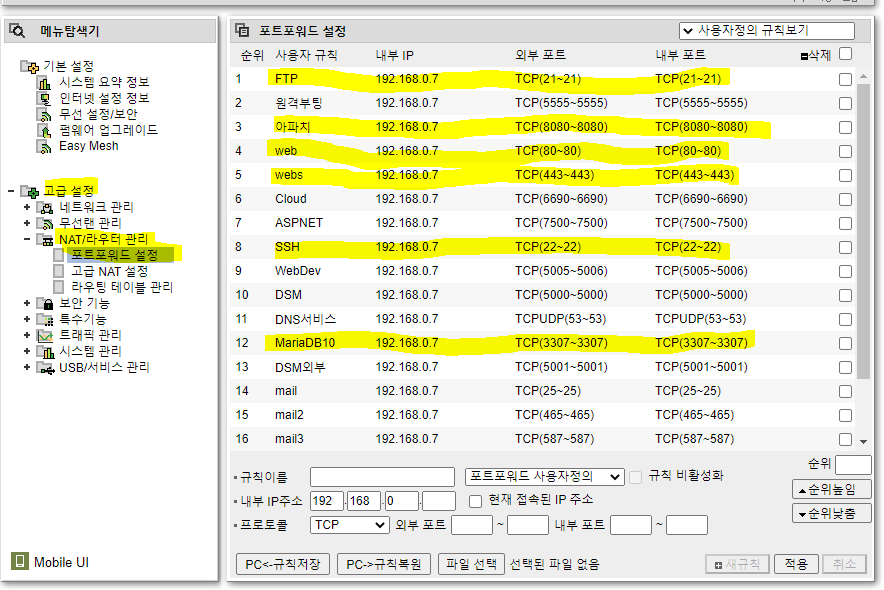
고급설정 > NAT/라우터 관리 > 포트포워드 설정 을 선택합니다.
위의 그림에 보이는 포트들은 대부분 시놀로지에서 제가 사용하는 포트들입니다. 저 값은 임의로 지정한게 아니고 공통적으로 사용하는 포트들입니다. 우선 열어두셔야 할것들을 노란색 줄로 표기해뒀습니다.
표를 보시면 사용자 규칙이라는게 있는데, 자유롭게 적으셔도 됩니다만 어떤 기능을 위한 포트인지 적으시는게 가장 낫다고 생각됩니다. 저대로 적으셔도 문제는 안생깁니다.
위의 노란 줄에 있는 포트설정을 아래 알려드리는 방법으로 모두 생성해주세요.
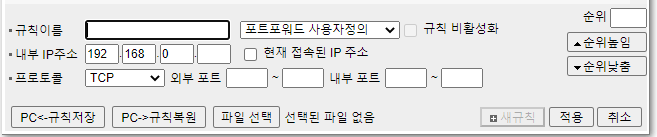
위 그림의 하단에 이렇게 비어있는 곳이 있습니다.

우선 내 시놀로지의 내부IP를 찾아야 합니다.
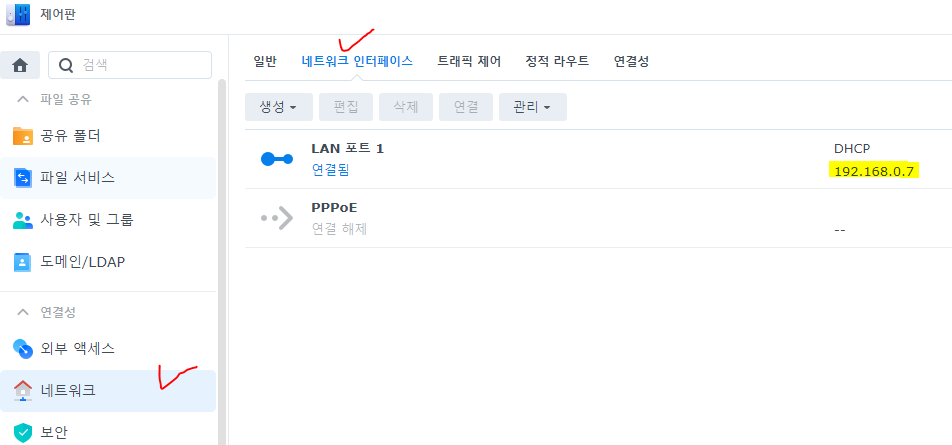
DSM에서 제어판 > 네트워크 > 네크워크 인터페이스 를 클릭하면 아래 그림의 노란줄 쳐진 곳에 내부IP가 나옵니다.

내 내부 IP는 192.168.0.7 인걸로 확인됐습니다.

다시 공유기 설정으로 가서 노란줄 친 부분을 채워 넣습니다.
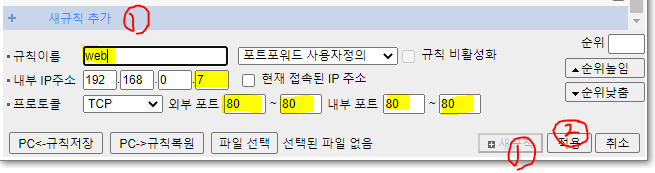
1) 비어있다면 상관없지만 우리는 한번에 여러개를 만들예정이므로 새규칙 버튼 2개의 위치는 기억해둡니다.
노란줄) 규칙이름, 내부IP끝자리, 외부포트 = 내부포트
2) 적용 클릭
다시 1) 새규칙 추가 (1번 버튼이 위 아래 두개 아무거나 쓰시면 됩니다.)
FTP: 21
아파치: 8080
web: 80
web2: 443
SSH: 22
MariaDB10: 3307
이렇게 설정을 하시면 됩니다.
* 이제 포트설정까지 완료했습니다.

6) (시놀로지)웹스테이션 설정
(1) 가상호스트



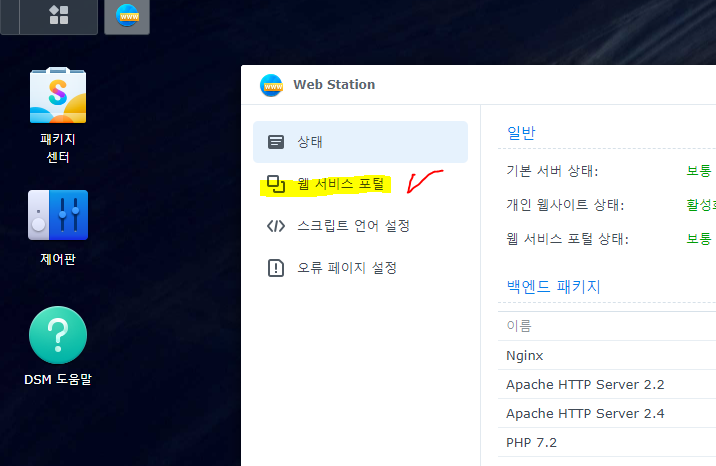
시놀로지 DSM에서 Web Station을 선택하고

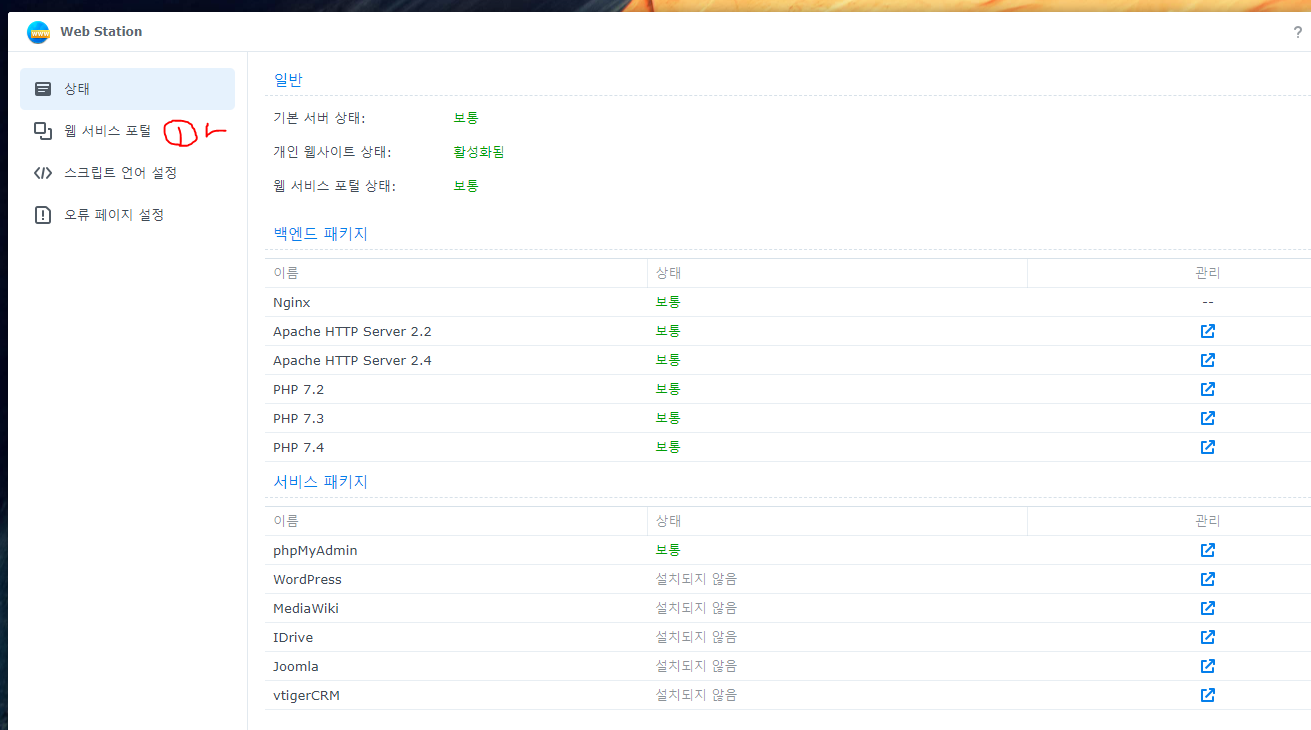
화면이 열리면 위의
1) 웹 서비스 포털을 누릅니다.

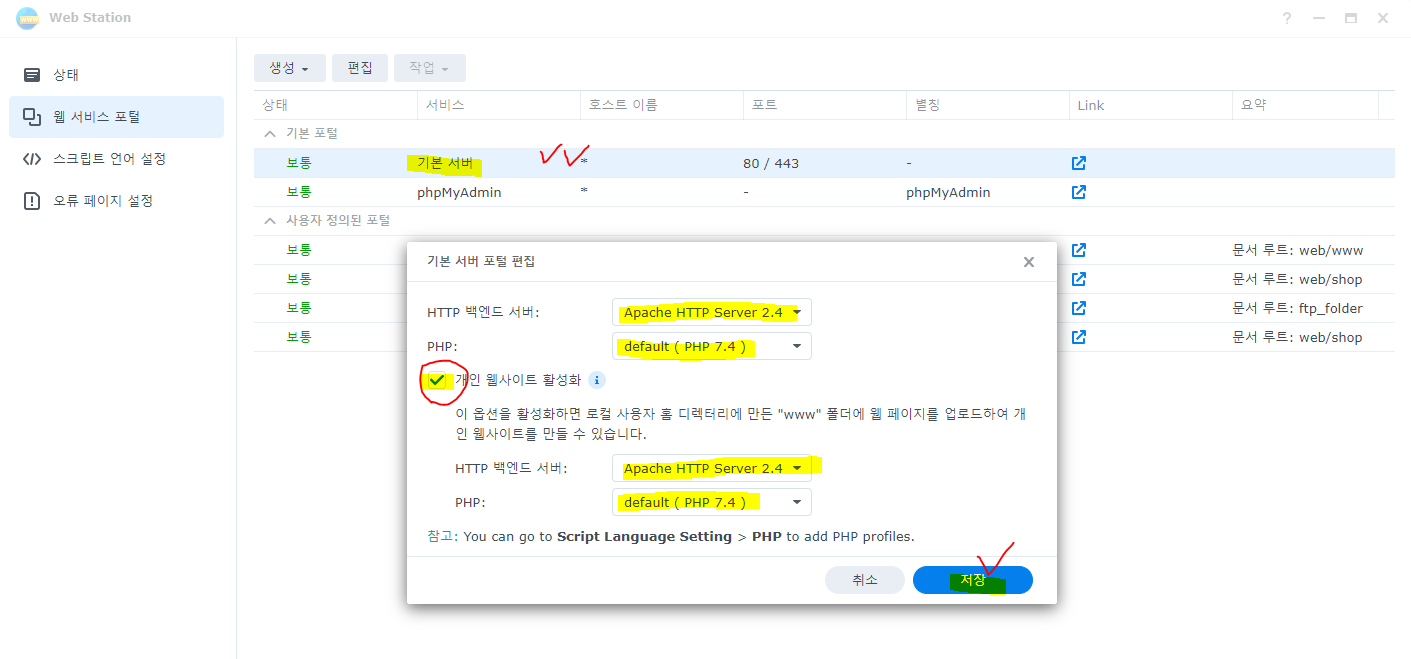
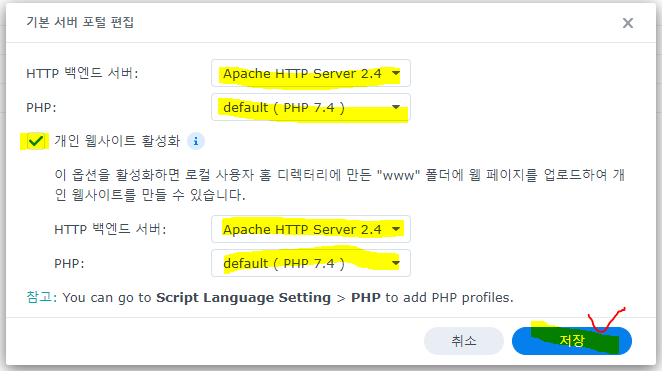
기본 서버를 더블클릭하면 기본 서버 포탈 편집이라는 창이 뜹니다. (아래 사진에 확대해서 올리겠습니다.)

모두 노란 줄처럼 만드시고, 저장을 눌러줍니다.
이렇게 저장을 눌러주면 아래와 같이 web station 창만 보입니다.
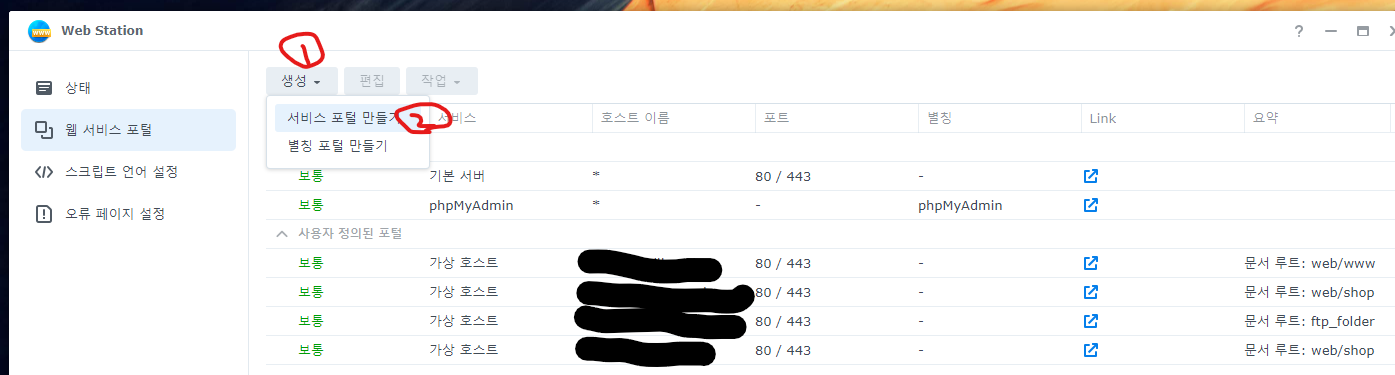
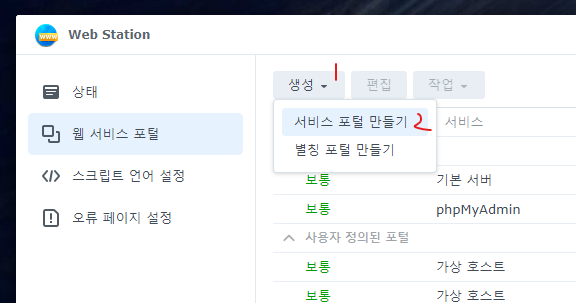
이제 서비스 포털을 만들러 ㄱㄱ!!

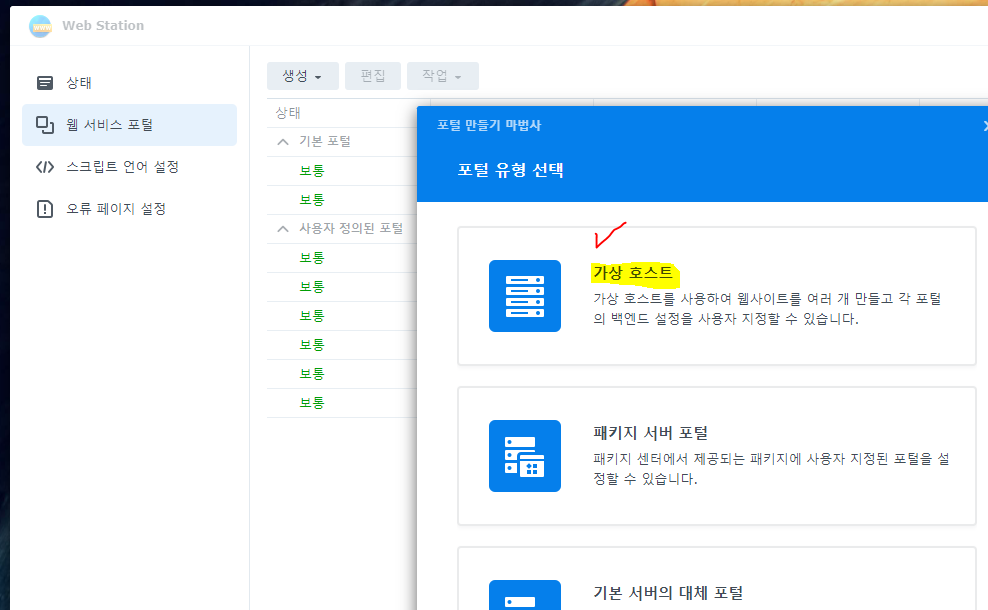
1) 생성 버튼을 누르고
2) 서비스 포털 만들기를 클릭합니다.

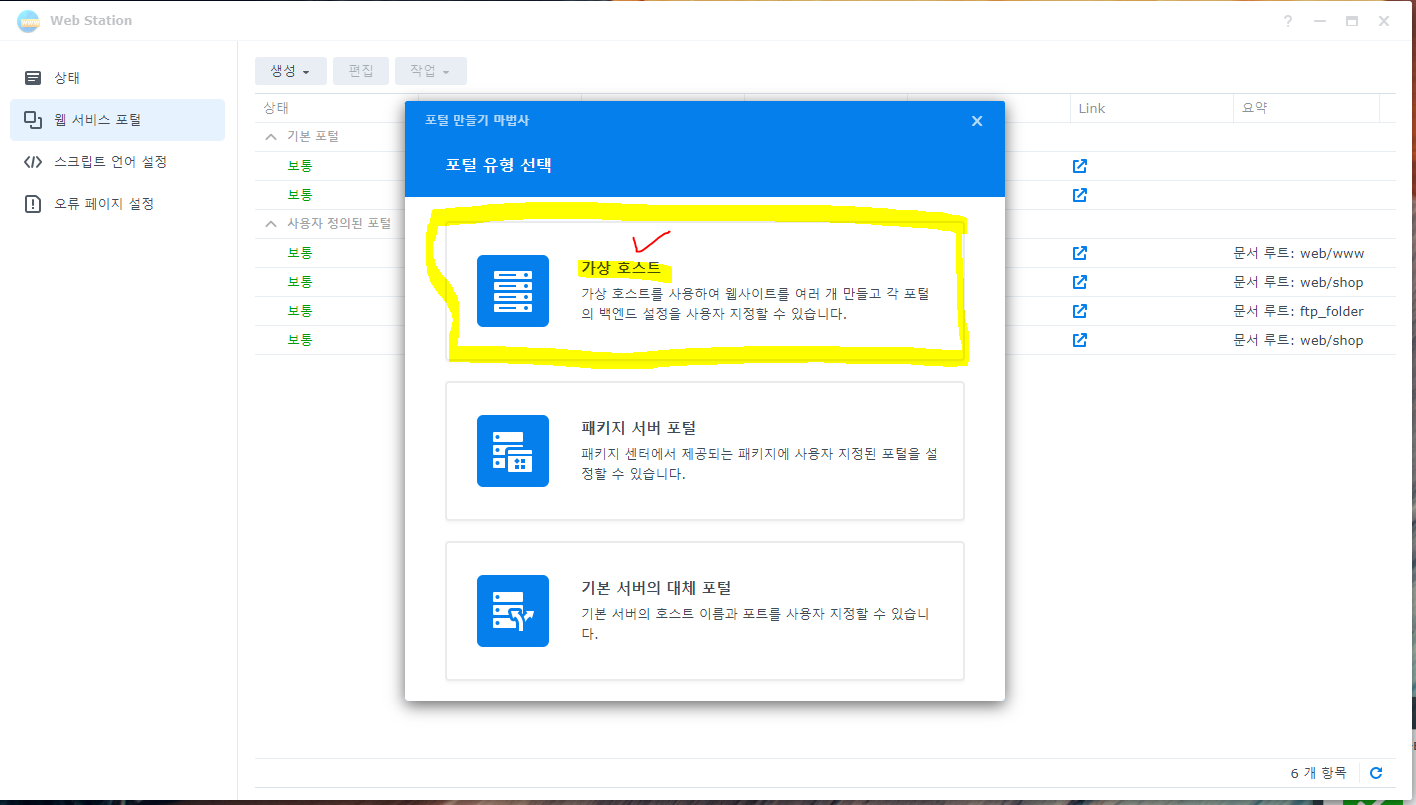
가상 호스트를 클릭하면 우리는 아래와 같은 창을 마주하게 됩니다.

"아...넌 누구냐...왜케 새로 보는애들이 많냐?" 하는 마음이 드는 구간이지요.
두려움이 적이라는 말이 실감되는 창입니다.
하지만 마음을 놓으세요. 별거 없습니다. 봐야할게 뭔지 안다면 두려움 따윈 없습니다.
우선 우리가 가진 도메인은 xxx.synology.me 입니다. 이건 알고 계시죠?
잘 모르시겠다구요?
제어판 > 외부엑세스 > DDNS 를 클릭해보시면 나옵니다.

* 우리는 우선 xxx.synology.me/www와 xxx.synology.me/2nd 를 이용할 예정입니다.
** xxx는 위 그림에 검은 라인으로 지운 본인 시놀로지 계정이름을 대신하겠습니다.
그 이후에 도메인 연결을 하는건 추가 작업만 해주면 되니 걱정안하시고 따라하시면 됩니다.
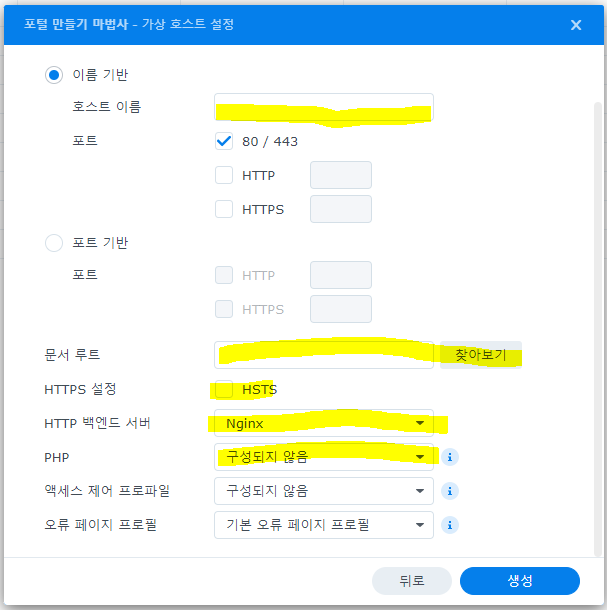
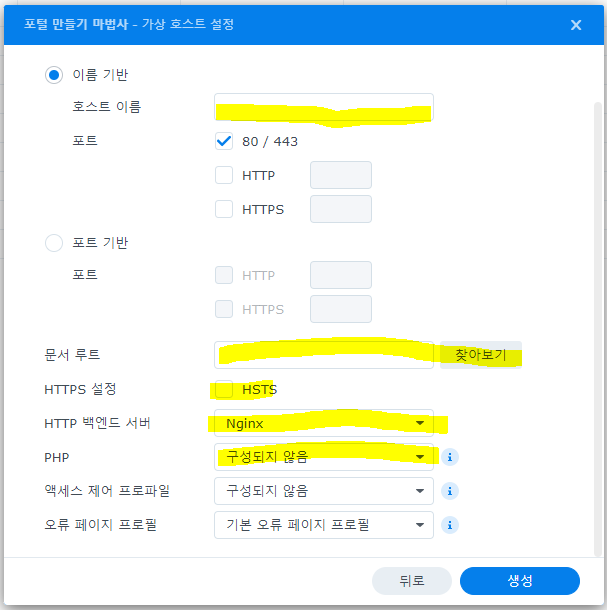
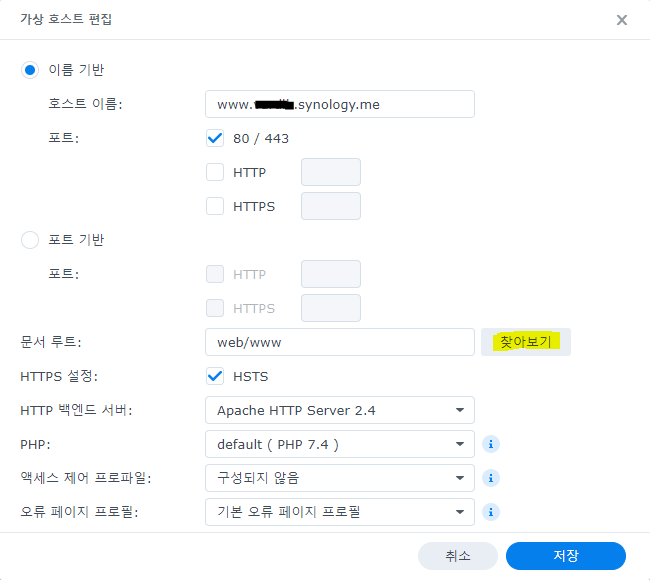
다시 이어 가겠습니다. 포털 만들기 마법사에서 아래 노란 줄 친 애들을 봐줍니다.

위부터 순서대로 (xxx는 위에서 확인한 내 계정명); 아래 그림 참조

호스트 이름: www.xxx.synology.me
포트 80/443(체크 된 상태)
문서루트: web/www (찾아보기 눌러서 설정)
https설정: 체크
http백엔드 서버: Apache HTTP Server 2.4
PHP: default (PHP 7.4)
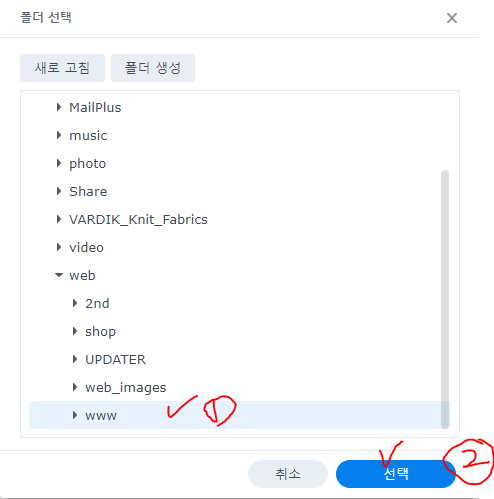
이렇게 설정하시고 저장하시면 되는데, 문서루트에 찾아보기 화면도 보이겠습니다.


이렇게
1) 클릭후(더블클릭이 아니라 선택만 해줍니다.)
2) 선택해주면 다시 아래의 화면으로 돌아옵니다.

이제 저장(원래는 "생성"이 나오는데, 이미 만들어놨던거라 저장으로 뜹니다.) 을 눌러줍니다.
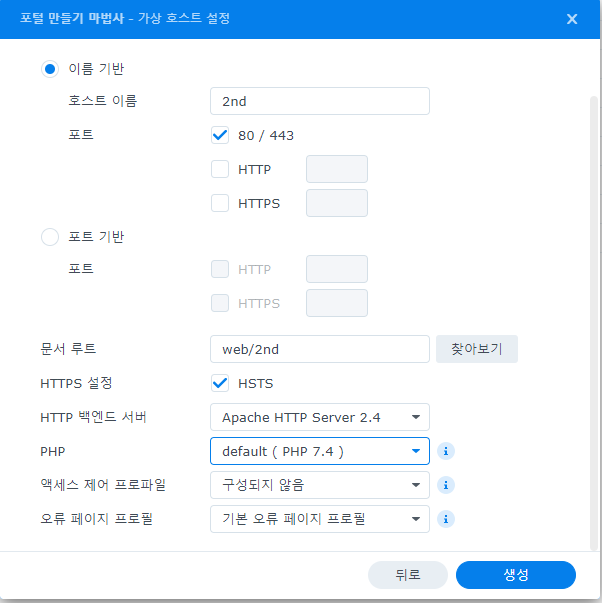
두번째 폴더인 2nd도 설정을 해주겠습니다.
(아래그림에 호스트 이름은 2nd가 아니라
2nd.xxx.synology.me 입니다.)

이제 생성을 눌러줍니다.
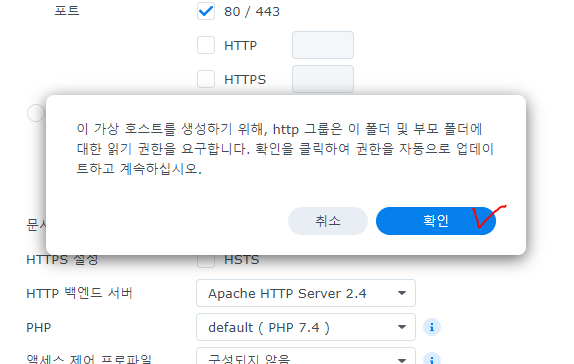
생성을 누르게 되면 권한관련한 메시지를 보게 되지만, 자동으로 해주겠다는 메시지이니 무시하시고 확인 눌러주세요.

자 이제 어떻게 연결됐는지 보겠습니다.
우선은 1차 html을 연결하는 두가지 테스트
원래의 연결은 폴더명 순서대로
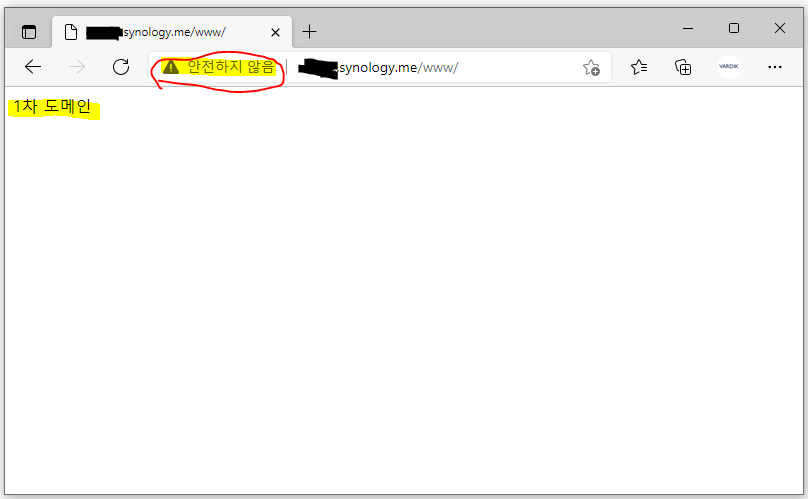
xxx.synology.me/www 을 입력하시면

위와 같이 연결됩니다. 위와 같이 연결하는 방법은 가상호스트적용을 안해도 나옵니다.
그렇다면 가상호스트 적용을 하게되면 어떤 결과가 있는가? 아래 그림을 보시죠.
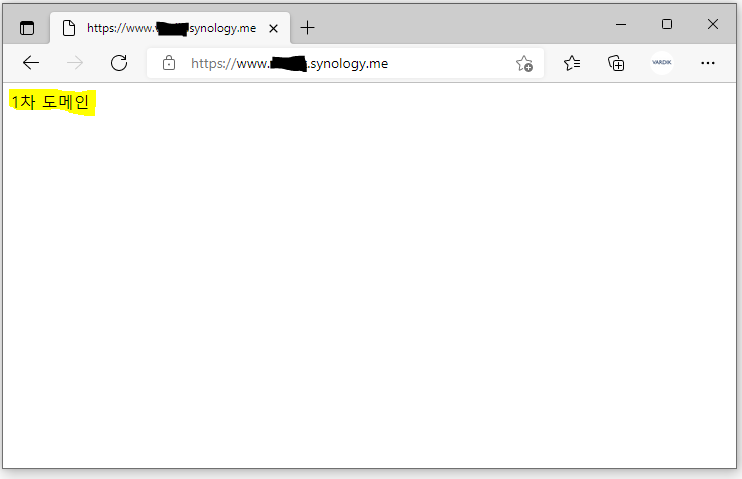
가상호스트의 기능을 보여드리겠습니다.
www.xxx.synology.me로 접속했습니다.

결론적으로는 같은 페이지를 여는데 가상호스트는 접속되는 주소를 다양하게 사용가능하게 만들어 줍니다.
결국 시놀로지 접속은 도메인 회사의 CNAME 설정과 같은걸 안해줘도 시놀로지 상에서 가능하다는 말입지요.
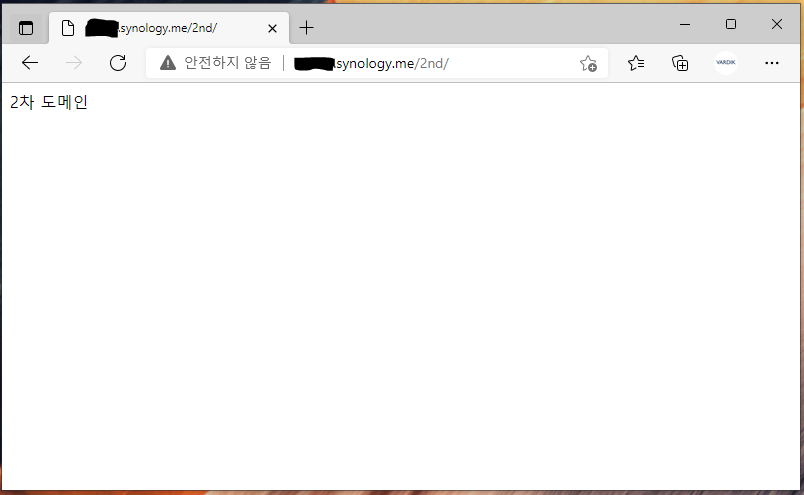
이제 2nd도 보겠습니다. 쎄컨 도메인이 필요했었으니 눈으로 확인 할 시간입니다.
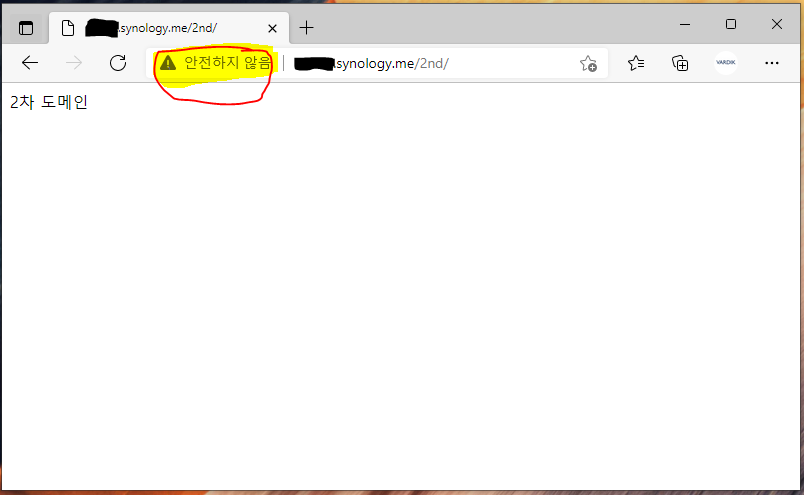
마찬가지로 xxx.synology.me/2nd 을 입력하시면 가상호스트를 입력 안했다더라도 연결이 됩니다.
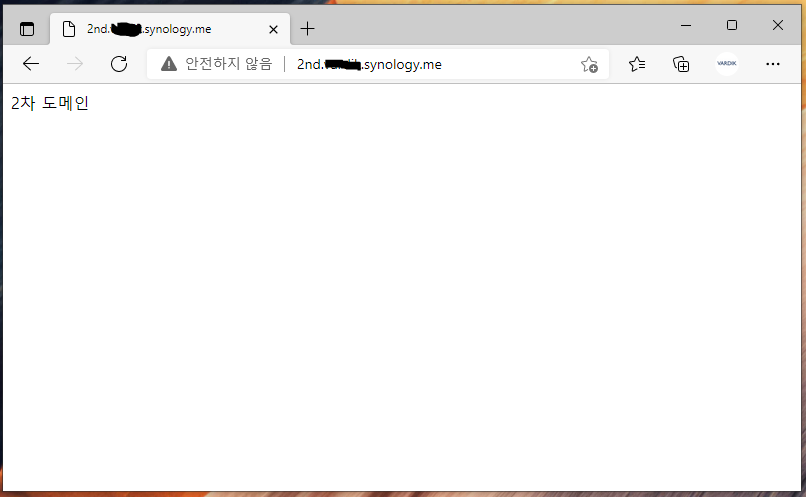
2nd.xxx.synology.me 의 그림도 이어서 보겠습니다.


* 여기서 잠깐! 테스트를 위해서 크롬을 사용안하고 엣지를 사용하는 이유!!
크롬은 제가 주로 사용하는 브라우져이므로, 브라우져내에 캐쉬(이전에 읽어온 정보)를 삭제하는게 조금 위험스럽고 부담스럽습니다.
따라서 캐쉬 지우는데 부담이 없는 브라우져, 엣지, 오페라 등등 특별한 이유가 없다면 사용을 잘 안하시는 브라우져로 보시면 수정된 내용을 바로 확인 가능합니다. (요거 팁입니다.)
이제 연결은 잘됐는데!!! 한가지 문제가 더 있지요? 아래의 안전하지 않음??이 영 거슬립니다.
인증관련해서 인증되지 않은 도메인에는 이런 표시가 뜹니다.

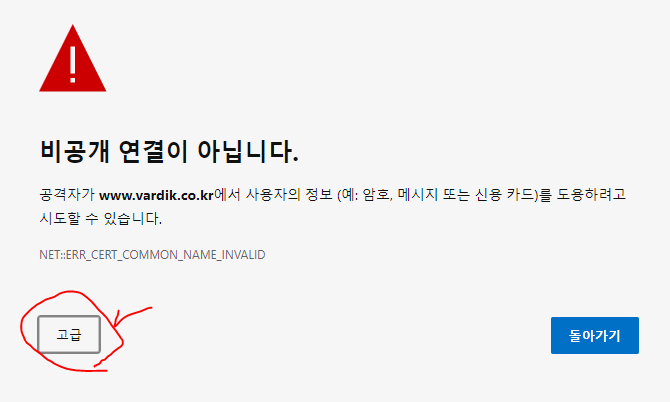
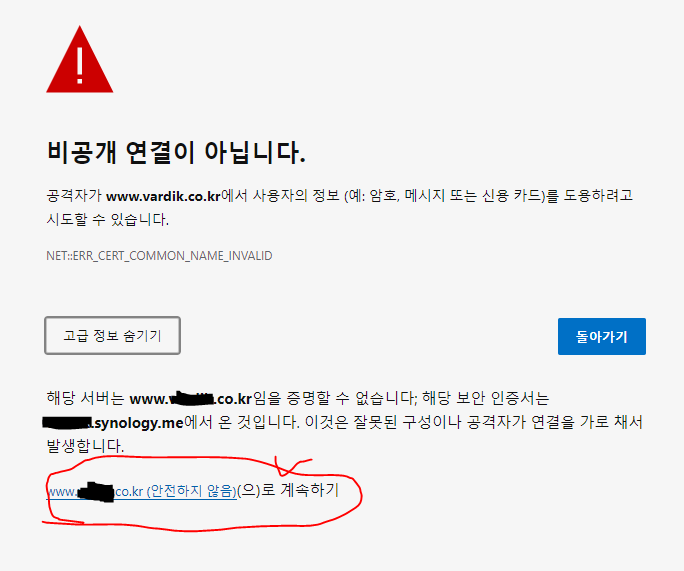
브라우져 경고 문구를 보겠습니다.


우선 테스트 중이니 걱정없이 (안전하지 않음) 으로 계속하기 를 클릭하시면 됩니다.(테스트 브라우져 엣지)
크롬도 비슷한 방식으로 테스트가 가능합니다.
위와 같은 문제는 SSL 문제인데, 브라우져 설정한다고 달라질게 아닙니다. 그건 자기만 볼때 바꾸는 방법이고, 우리는 다른 사람이 볼 사이트를 만드는 중입니다. 그렇다면 SSL을 설치하는게 맞습니다.
브라우져 SSL 설정 및 레지스트리는 시간이 정말 나실때 이것도 하고 싶다 하실때 하시면 되고....
예정에 없던 SSL설정도 작성해야겠다는 생각이...드네요...
아...좀 압박인데... -.,-;;; (우선 해야하는게 있으니 이건 좀 생각해보겠습니다.)

"여기까지 숨가쁘게 오셨습니다. 고생하셨습니다.
이제 조금만 더 하면 고지가 보입니다."
아직 갈길이 구만리인데, 훈련교관들이 독려용으로 이런 말을 하더라구요 ㅎㅎㅎ. 구라였습니다.
갈길이 멉니다. 저도 손이 저리지만 얼른 렛츠고우~
________________________________________________________________________________________
우리는 가비아에서 도메인을 하나 구입했었습니다.
개인 도메인이 있으신분은 아래의 두 챕터가 필수이고
- (시놀로지)DNS 서버
- 연결확인 (외부 도메인)
개인 도메인이 없으신분은
4. 워드프레스 외부 설치하기로 진행해주세요.
________________________________________________________________________________________
- (시놀로지)DNS 서버
가비아에서 구입한 도메인과 시놀로지 이름을 구분하기 위해서
가비아 구입 도메인은 gabia.com 이라 명명하고
내 시놀로지 도메인은 xxx.synology.me 라 명명하고
내 시놀로지의 IP(이하 유동IP)는 11.22.33.44 로 명명하고 진행하겠습니다. (유동아이피는 위에서 찾아봤던 아이피 입니다. )
우리는 지난 과정동안 2개의 IP를 찾았습니다.
하나는 시놀로지의 공유기에서 할당된 아이피이고, 다른 하나는 아래 그림 1번 에서 찾았던 IP입니다. 이걸 유동IP라고 하겠습니다.

위 그림처럼 유동 IP 찾는 법은 위에서 기술했으므로 패스하겠습니다.
자 그럼,
(2) 정방향 설정

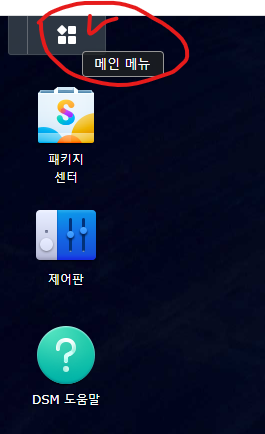
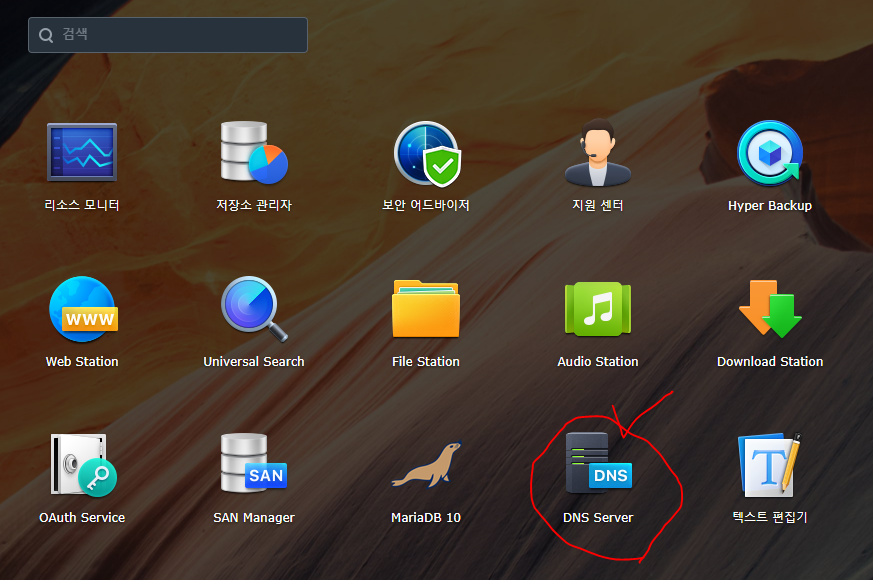
DSM 화면에서 메인메뉴를 클릭해줍시다.


DNS Server를 찾아서 클릭해줍니다.

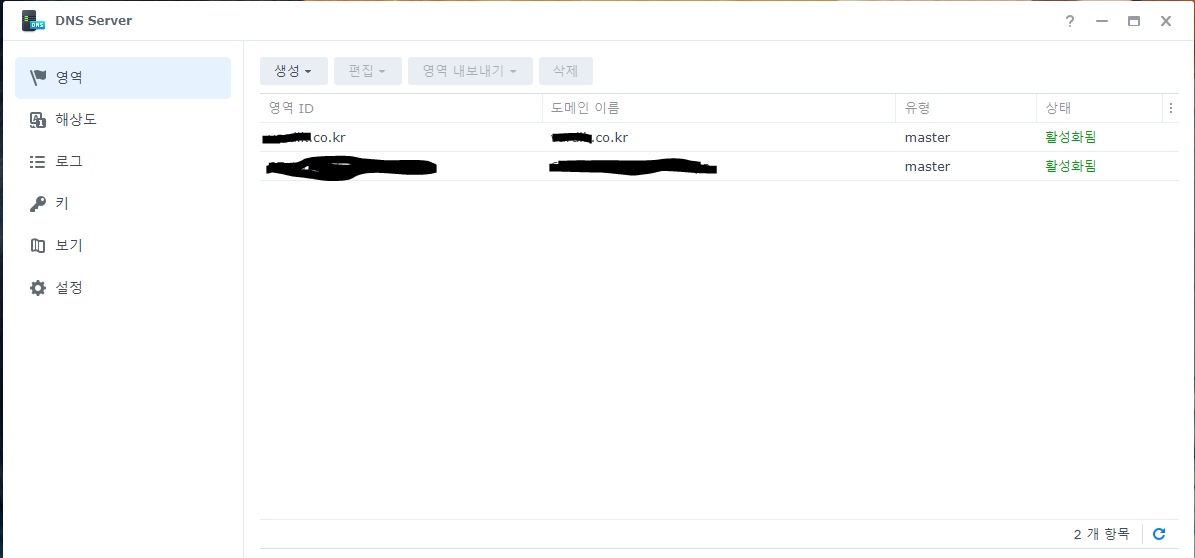
이제 이런 창이 나올겁니다. 내용은 신경쓰지 마시고 창까지 잘 찾아왔는지만 신경써주세요.

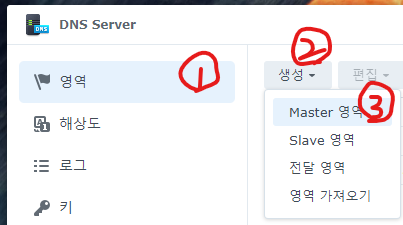
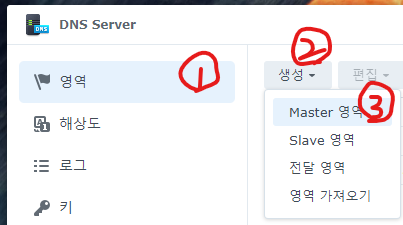
영역 > 생성 > Master 영역 클릭

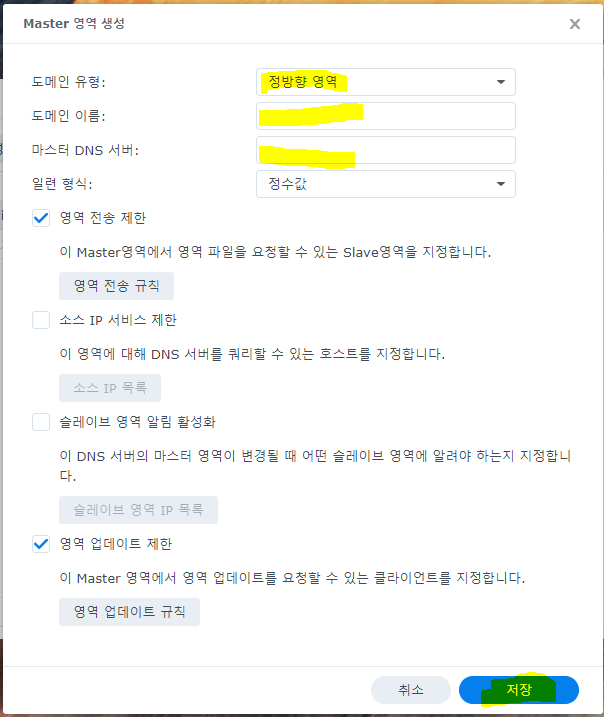
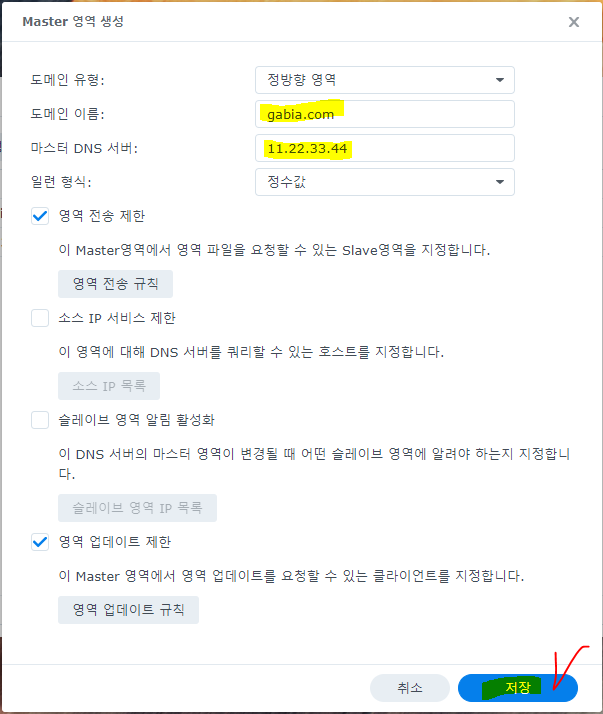
이런 창이 나올겁니다. 우리가 작성할 부분은 노란줄 친 부분입니다.

위의 1)과 2)부분을 잘 봐주세요.
1)의 값은 우리가 산 도메인을 입력합니다. 예시로 적용하기로한 gabia.com을 저는 구입한다 가정했었지요?
gabia.com 대신 본인이 산 도메인을 적으시고
2)의 값은 내 시놀로지의 유동IP입니다. 마찬가지로 내 유동 IP를 적습니다.
11.22.33.44 대신 본인의 유동IP를 적어 넣습니다.
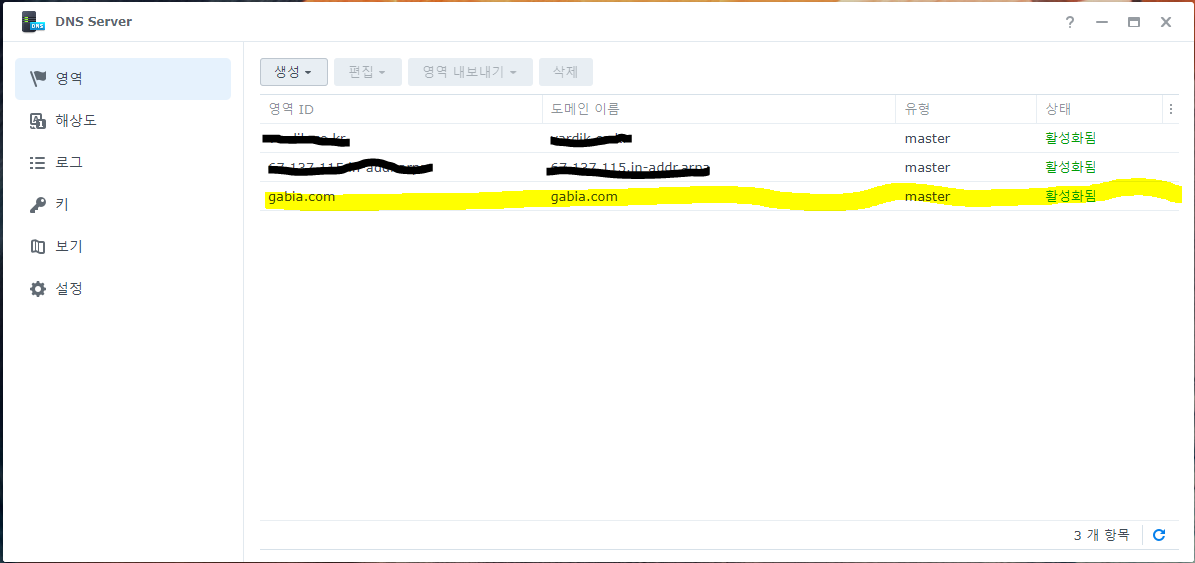
저장을 누르면 아래와 같이 보이실겁니다.



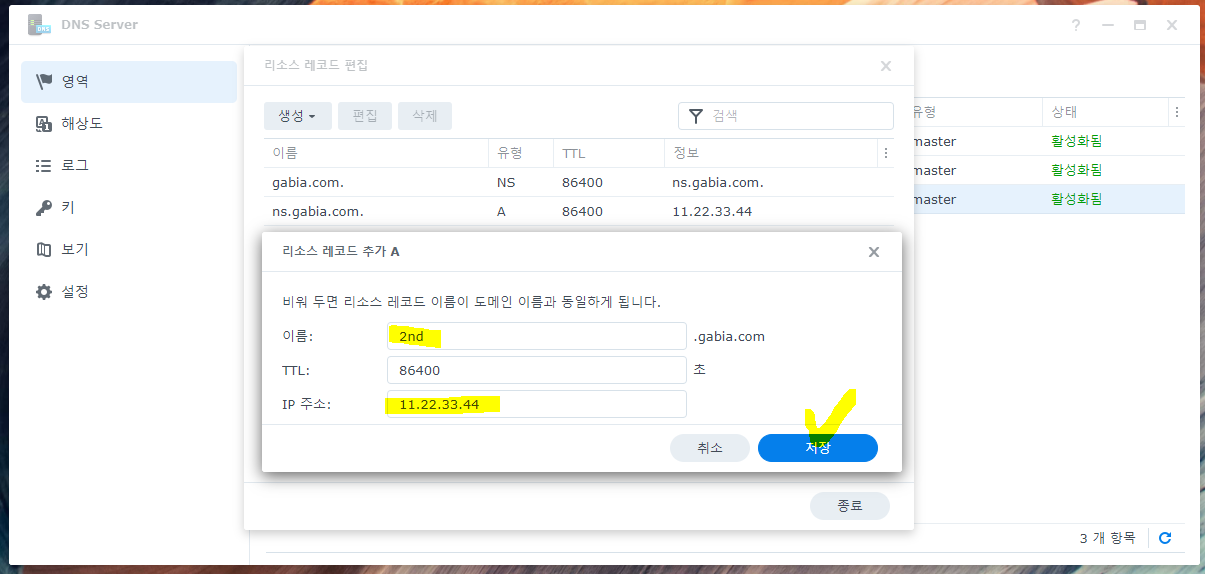
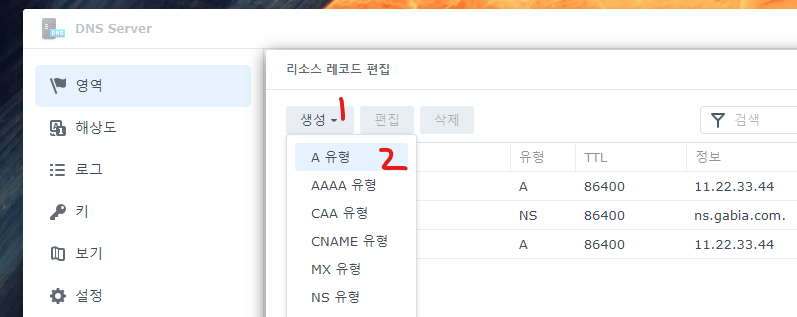
이제 여기서 생성 > A유형을 선택합니다.
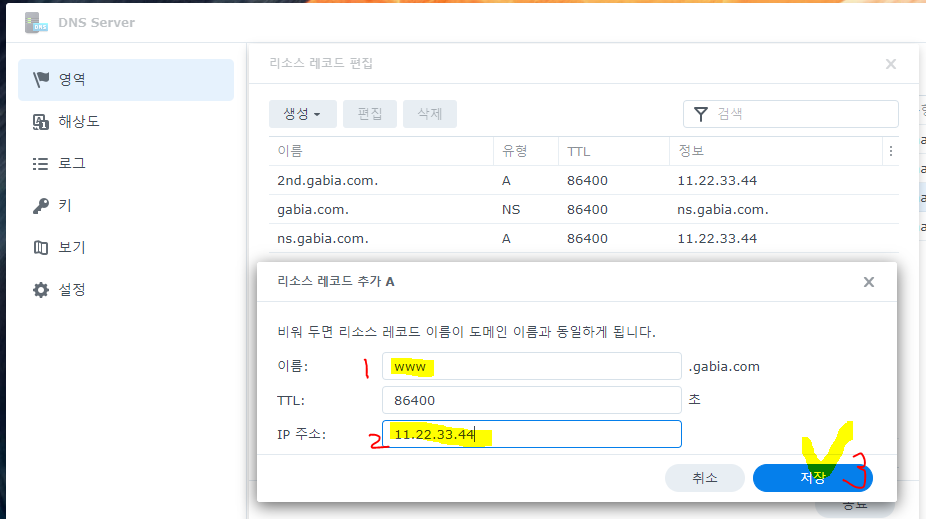
아래 그림에 2nd 넣는 부분에 www도 작업을 해줘야 하지만, 나중에 추가하는 내용을 위해서 우선 2nd만 연결진행하겠습니다. www는 외부연결 챕터에서 진행하겠습니다.

노란줄 표시가 비어 있을겁니다.
두번째 사용하고자 하는 2차주소인 2nd를 넣고 유동IP를 적습니다.
여기까지 무슨 의미인지 모르시는 분들을 위해서 살짝 정리 들어갑니다.
폴더이름과 2차도메인이 같아서 헷갈리실 분들도 계실 수 있습니다.
2nd역시 내가 사용하고자 하는 2차 도메인이 shop이라면 shop으로 설정할수 있고, contact이면 contact으로 설정이 가능합니다. 즉 shop.gabia.com이나 contact.gabia.com으로 사용 목적이 있다면 그렇게 맞춰주시면 됩니다.
즉 2nd는 원하는 이름으로 가능하다!!
여기서 2nd란 이름은 실 사용도 가능하지만 예시로 사용중이다! 입니다.
가급적 2차 도메인과 폴더명을 같게 맞추시는게 사용하시기에 편하실겁니다.
지금까지 우리는 정방향 설정을 마무리 했습니다. 이제 역방향 영역을 설정해줄 차례입니다.
(3) 역방향 설정

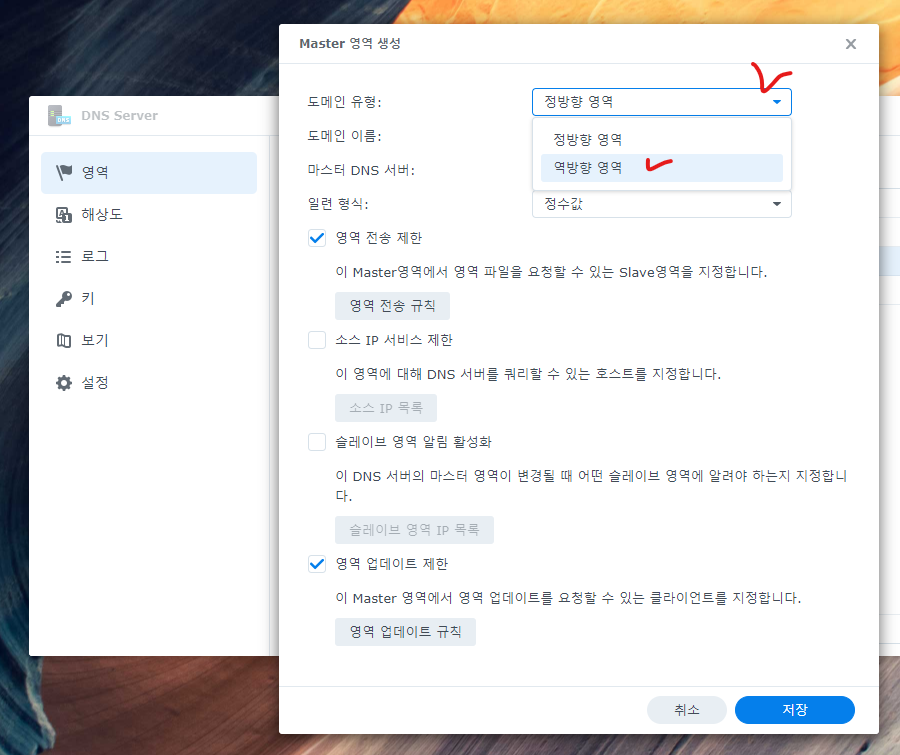
다시 DNS서버창에서 영역 > 생성 > Master 영역 을 클릭해줍니다.

역방향 영역을 선택해주면 아래와 같이 아까와는 조금 다른 창이 생깁니다.

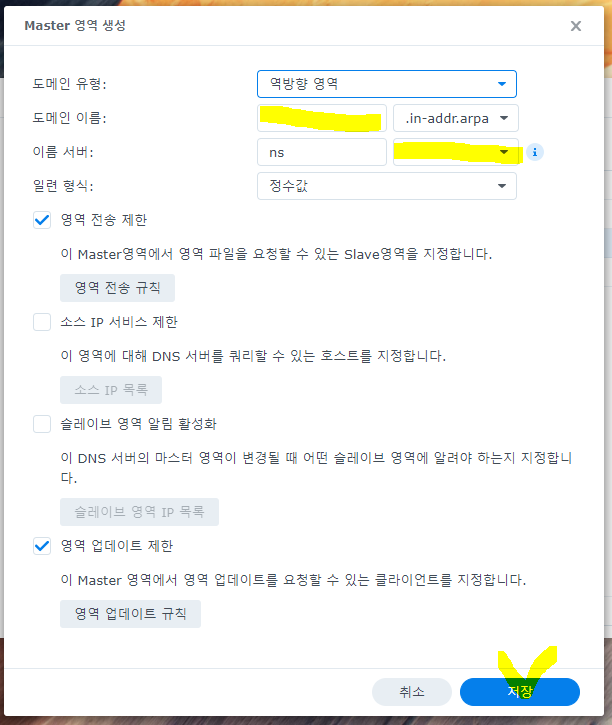
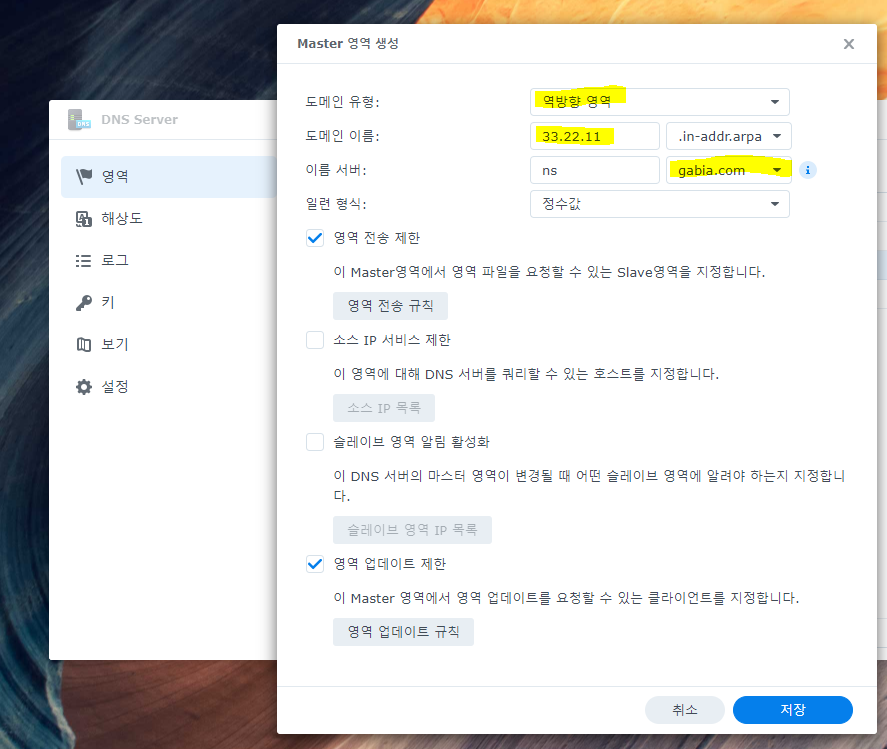
이런 창이 생기는데 역시나 노란줄 친 부분만 봅니다.

- 도메인 유형: 역방향 영역
이건 이미 선택되어 있을 것이므로 지나가시고
- 도메인 이름: 33.22.11
우리의 유동 아이피는 11.22.33.44 였습니다.
말 그대로 역방향인데 제일 마지막의 44는 뺍니다. 즉 33.22.11 입니다.
- 이름서버: gabia.com
부가 설명 없어도 당연히 이걸 선택해야겠지요.
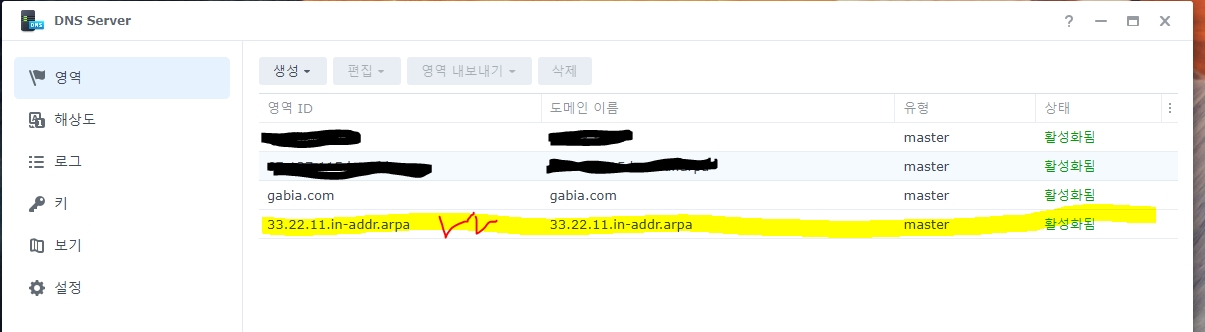
저장을 누르면 아래와 같은 화면으로 바뀝니다.

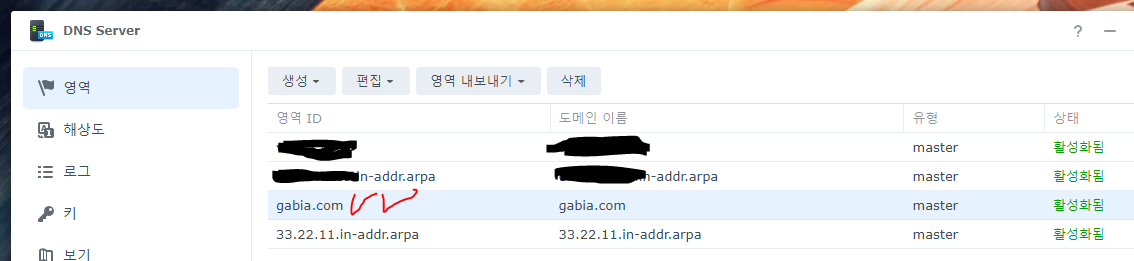
이제 노란줄을 더블 클릭해서 리소스 편집을 하러 가겠습니다. 딱딱!

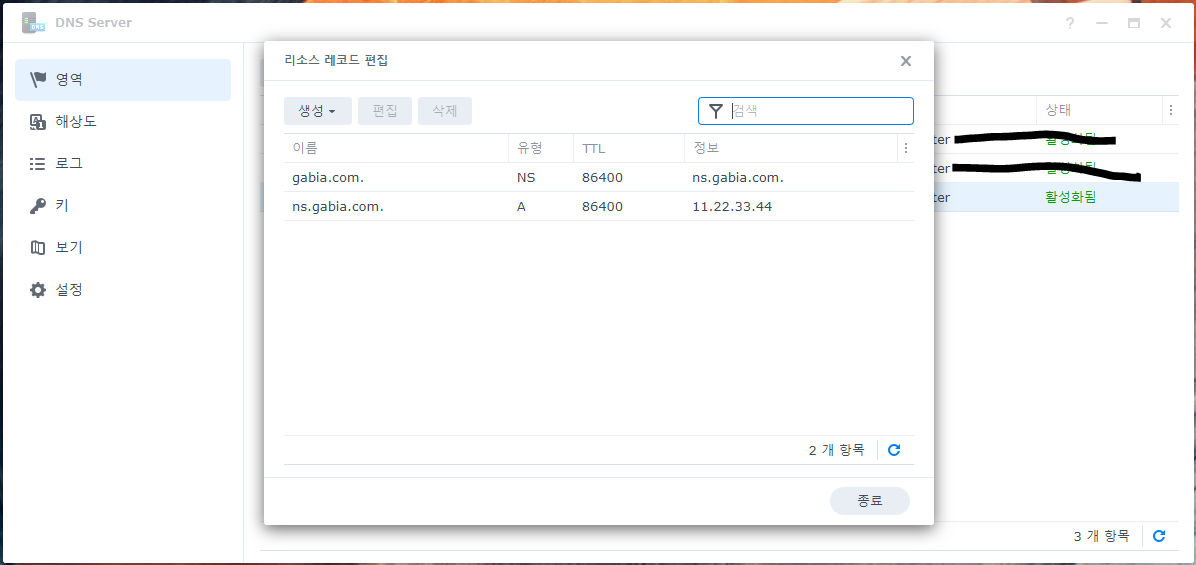
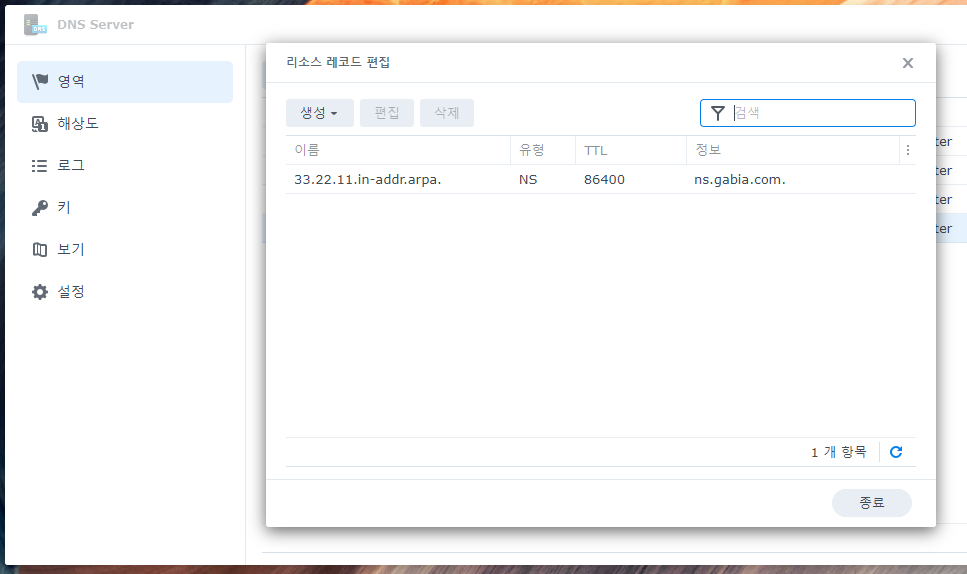
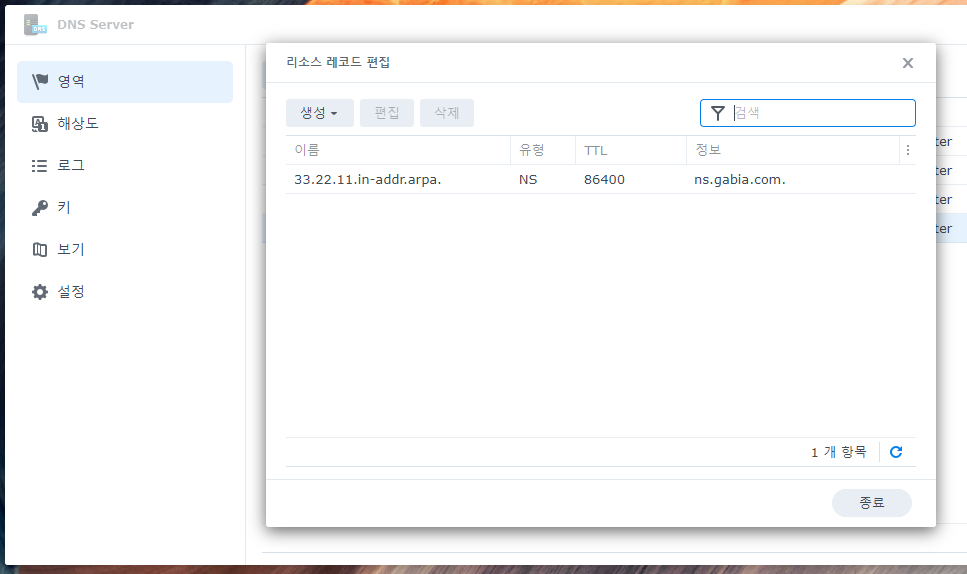
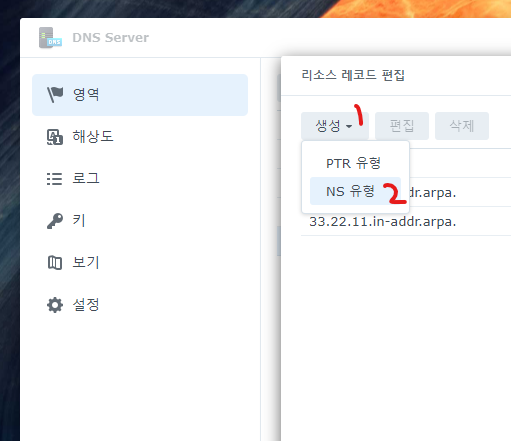
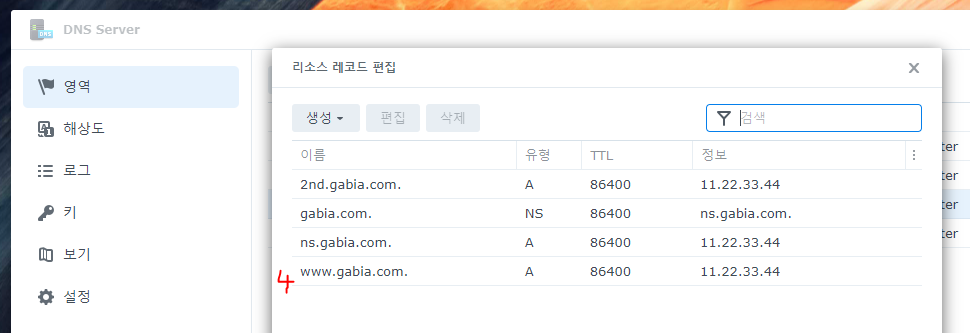
이제 위에보시는것과 같이 이런 창이 나올겁니다. 이제 여기에 3개를 더 추가 해줘야합니다.
이곳에 있어야 할것들은 NS유형 2개와 PTR유형 2개 총 4개입니다.
우선 어떻게 생긴 녀석이 있는지 확인 해보겠습니다.

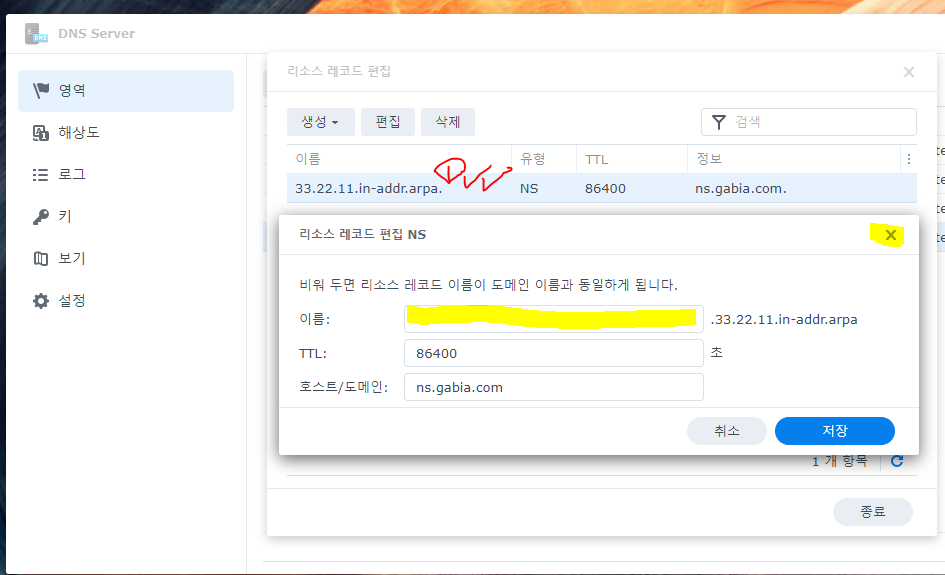
1)을 더블 클릭을 하면 "리소스 레코드 편집 NS" 라는 창이 나옵니다.
노란 줄을 보시면 이름: 부분이 비어 있습니다.
확인을 마쳤으면 X를 눌러 닫습니다.
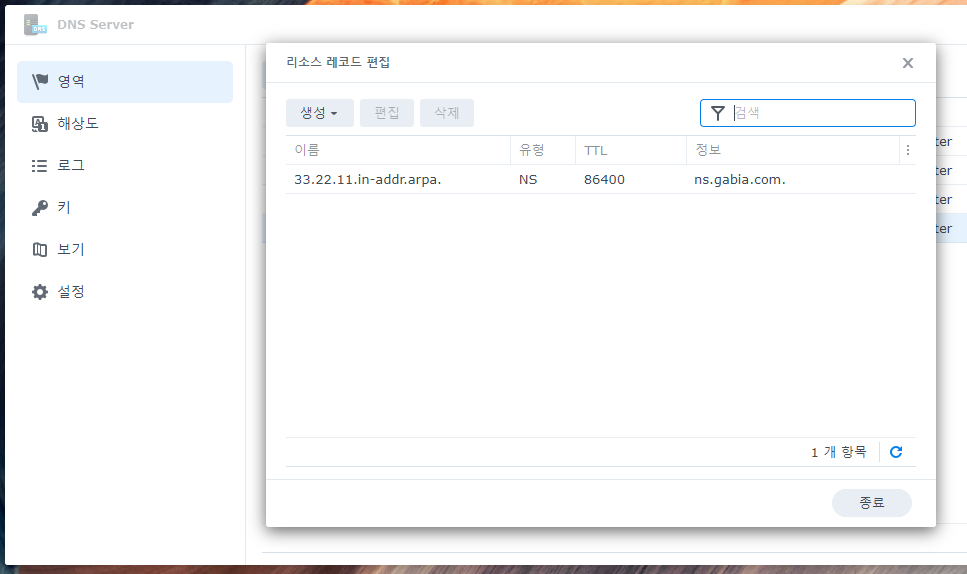
닫으면 원래 떠 있던 "리소스 레코드 편집" 창이 나오겠지요?

만약 이렇게 안보인다면 창을 다 닫으셨을 가능성이 높습니다.
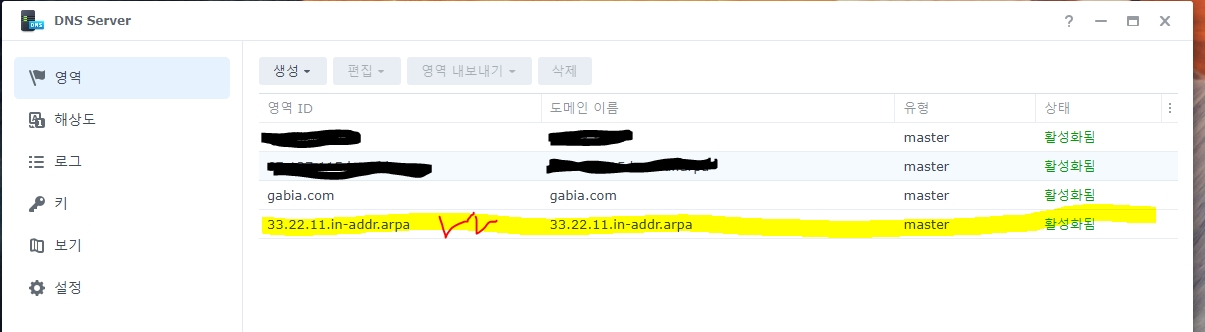
잘못 눌렀다가 다 닫혔다면 아래 그림과 같이 노란줄을 클릭하셔야하지, 그 바로 위에 gabia.com이 있는 줄을 더블클릭하시면 안됩니다. (제가 실수했던 부분이라...작성합니다.)

우선은 아래의 그림까지 열려있는 것을 확인해주세요.


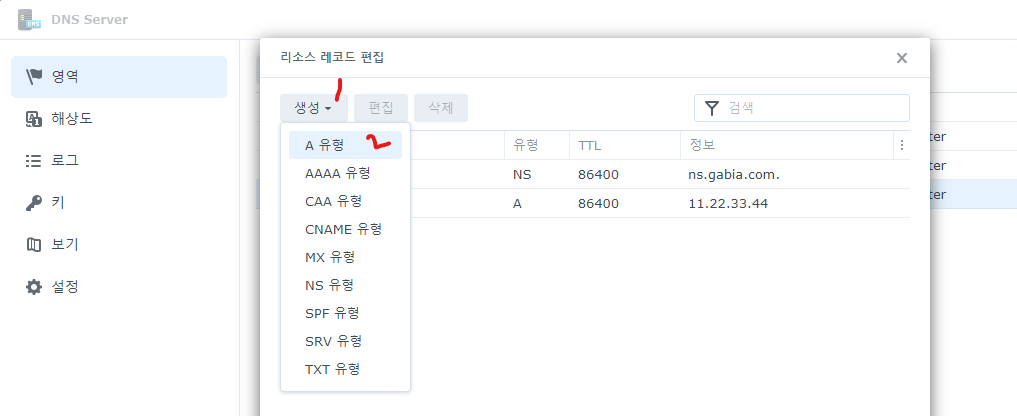
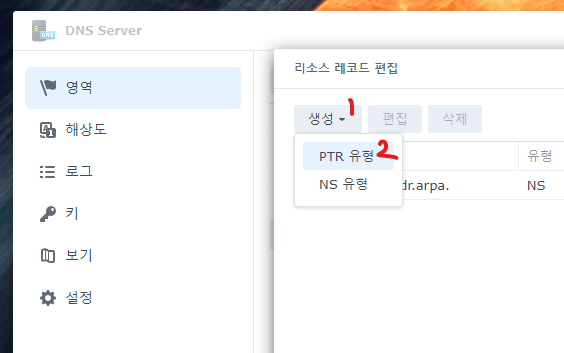
생성 > PTR 유형 클릭

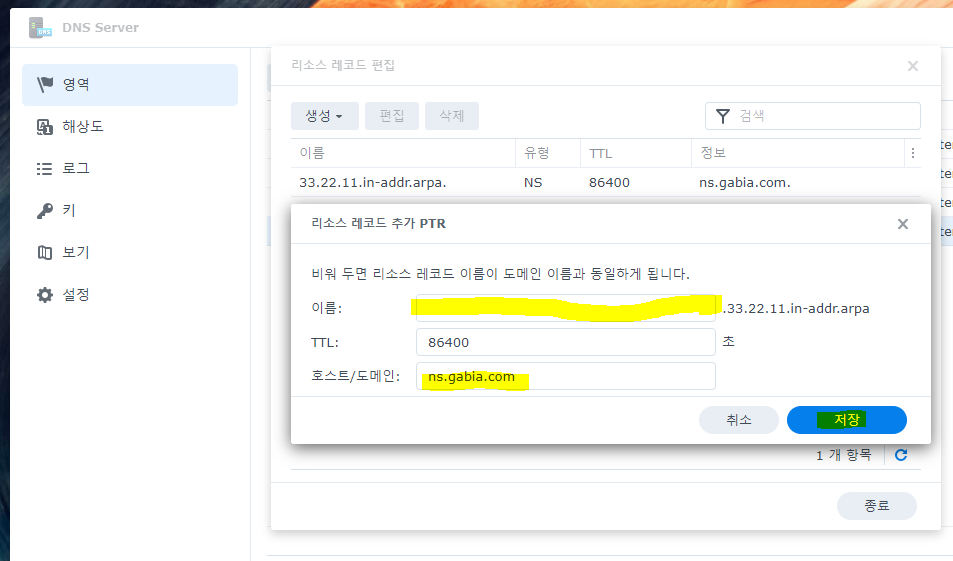
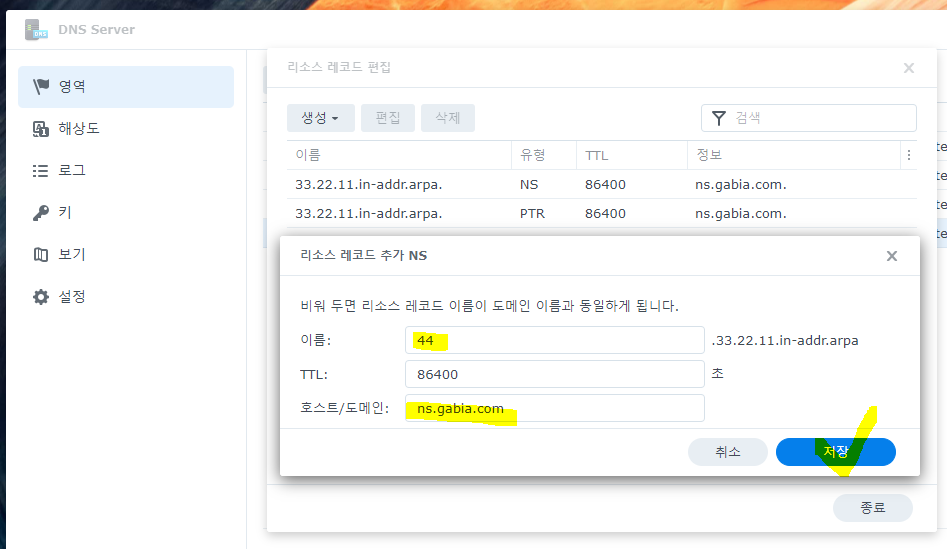
이름: (비운다.)
호스트/도메인: ns.gabia.com
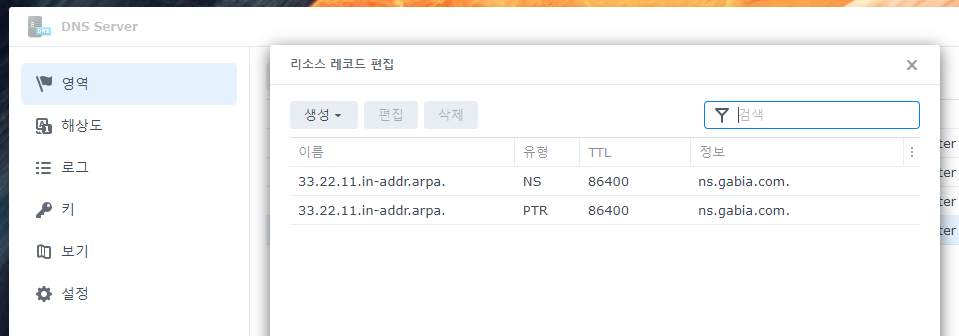
저장 클릭 (아래와 같은 화면이 나타남 총 4개중 2개 완성)


생성 > NS유형

이번엔 44 넣어서 만들어주고
생성 > PTR유형
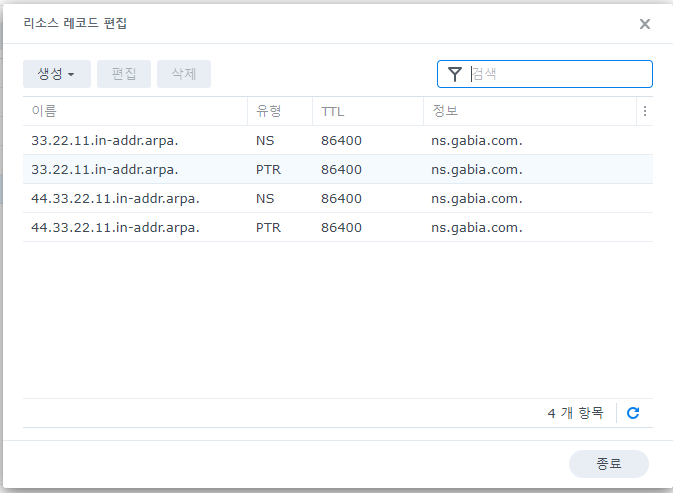
같은 방법으로 이번에도 44 넣어서 만들어주면 됩니다.
자 그럼 이렇게 나옵니다.

여기까지 되셨으면 쉬세요. 안되셨으면 스크롤 올려서 다시 만들어주세요.
오늘까지 3일 동안 틈틈히 글을 작성중인데, 진도를 보아하니 한 5일 걸릴것 같습니다. ㅎㅎ
뭔가 총망라하는 기분이라 시간이 걸려도 즐거울 수 있네요.
그럼 내일 또 이어서 작성하겠습니다. 21/11/11 빼빼로 데이~
7) (시놀로지)DNS 서버
(1) 연결확인 (외부 도메인 + 2차 도메인 추가하기)
위에서 넣지 않고 지나쳤던 www 부분을 넣으면서 설명을 시작하겠습니다.
지금까지 하신 것으로 2nd.gabia.com을 웹 브라우져에 테스트를 해보시면,
경고문구는 뜨겠지만, 연결되는것을 확인하실수 있습니다.
제 2, 제 3의 도메인 추가도 같은 방법입니다. 아래의 추가 방법만 반복적으로 실행하시면 원하는 2차 도메인을 사용할수 있습니다.
이미지를 따라 가보시지요~




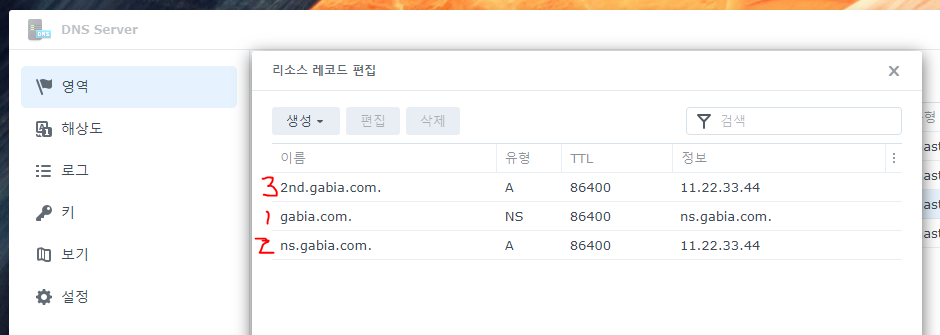
여기서 잠깐! 개념 주입! (이거 알면 이해가 좀 쉽습니다.)
1) gabia.com 과 2) ns.gabia.com 는 어떤 도메인을 진행하시던 항상 있어야 하는 애들입니다.
기본 두개 놓고 나머지가 연결할 도메인을 추가해준다는 개념입니다.
우리가 2nd라는 도메인을 쓸거기 때문에 3) 2nd.gabia.com을 A 유형으로 추가해줬지요?
그럼 www도 마찬가지 입니다. A유형으로 2nd라는 단어대신 www만 넣어주면 됩니다.
그러면 우선 확장에 필요한건 (예를들어 info.gabia.com을 확장한다면)
1. 확장할 도메인의 임시 index.html 파일
--// 이것도 잠깐 헷갈리실수도 있는 부분이 있어 개념 설명합니다.
--// index.html 파일은 해당 폴더의 최초 오픈기능을 담당한 파일입니다.
--// 우리가 만들었던, index.html은 "1차 도메인","2차 도메인"이라는 식으로 구분을 지었지요?
--// 그 파일들은 임시로 넣어둔 것들이고
--// 나중에 우리는 그 파일을 지우고 웹 사이트를 구성한 index.html을 넣을 예정입니다.
2. 확장할 도메인의 폴더
--// www는 www 폴더에 있고, 2nd는 2nd 폴더에 있습니다. info를 추가해서 다른 사이트를 만들고 싶다면
--// info 폴더를 만들고 같은 작업을 해주면 됩니다.
3. 그리고 지금하는 "외부연결 + 2차 도메인 추가하기" 챕터에서 하는 작업만 하면 됩니다.



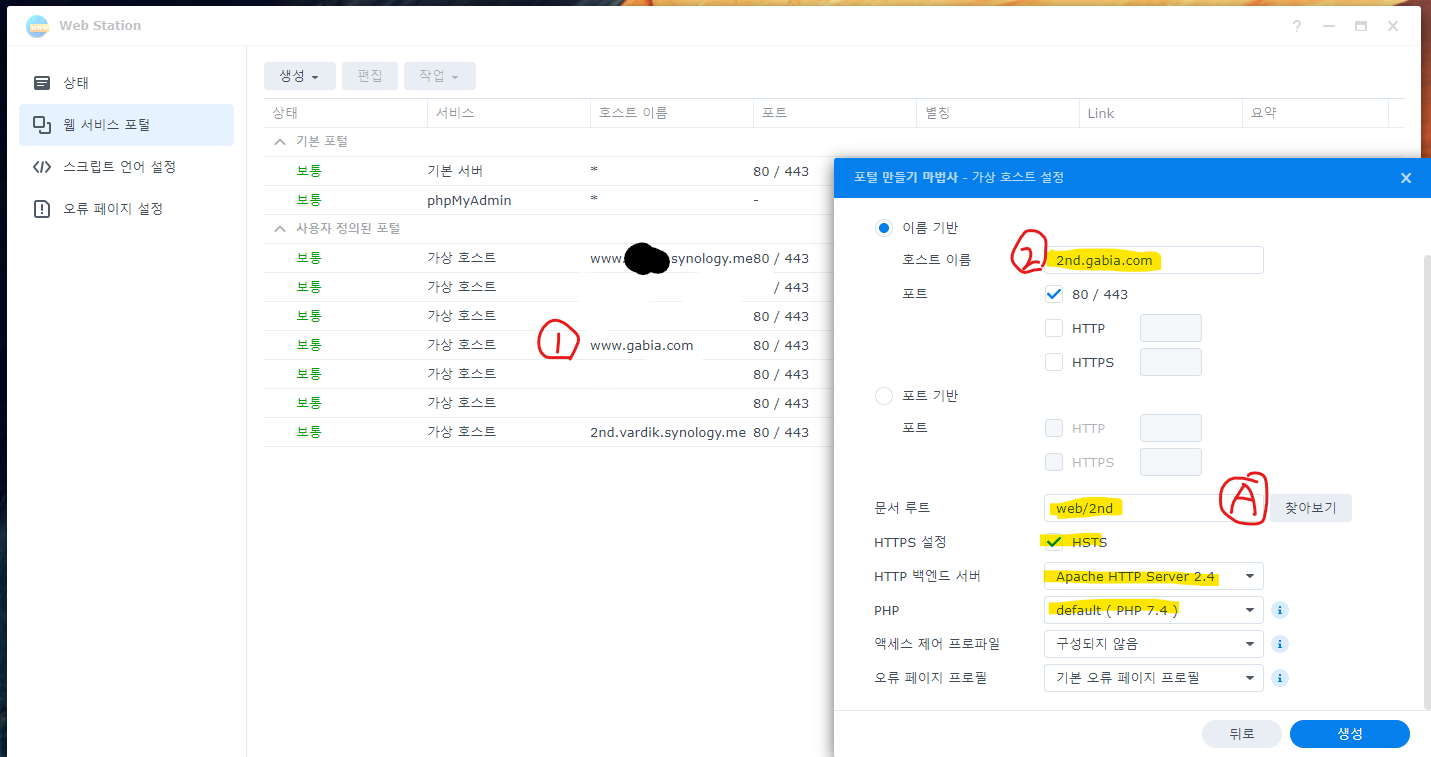
이제 한가지 작업을 더 해줍니다.






위 아래 두 그림을 같이 봐주세요. 아래 그림의 위의 그림 확대 버전입니다.
우선 총 4개의 가상 호스트 생성을 목표로 합니다.
미리 만들어둔 가상 호스트는 www.xxx.synology.me 그리고 2nd.xxx.synology.me 이렇게 두개가 있고
이제 외부연결을 할 가상 호스트를 생성하겠습니다. 아래 사진과 같이 (다시 말씀드리지만 gabia.com은 본인의 도메인 으로 바꿔주세요)
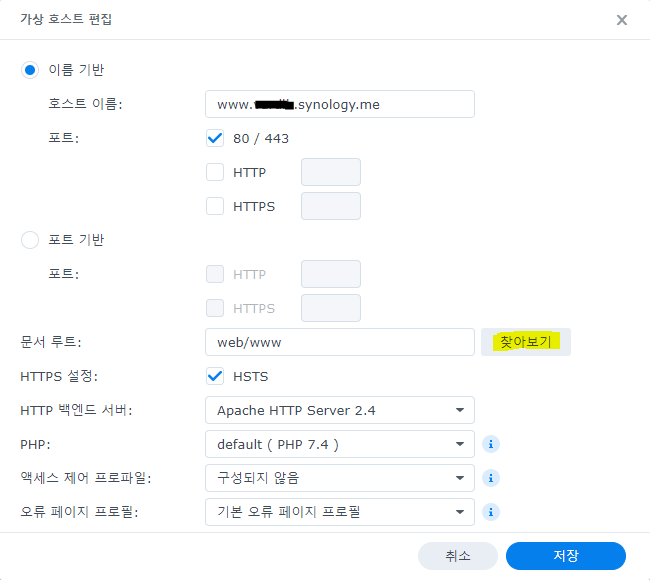
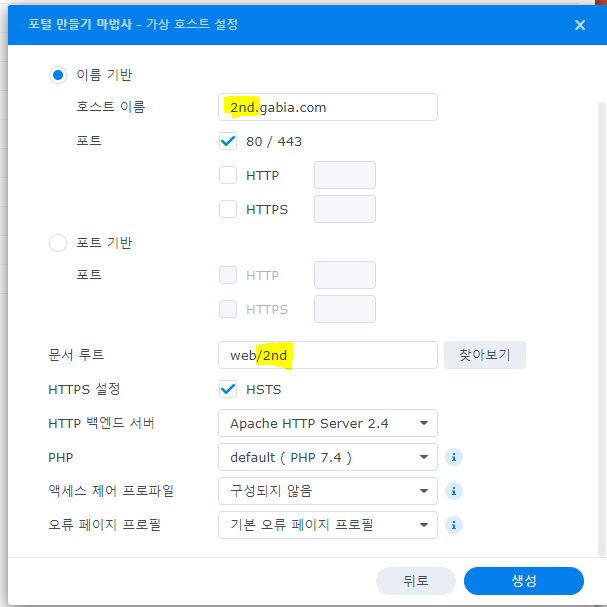
2nd.gabia.com의 경우
호스트 이름: 2nd.gabia.com
문서루트: web/2nd
http 설정: HSTS 체크
Http 백엔드 서버: Apache http server 2.4
php: 7.4
연두색은 선택 또는 클릭하실것 입니다.
www.gabia.com의 경우
호스트 이름: 2nd.gabia.com
문서루트: web/www
http 설정: HSTS 체크
Http 백엔드 서버: Apache http server 2.4
php: 7.4

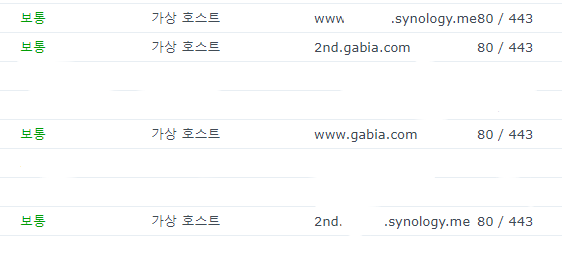
이렇게 설정이 끝나면 총 4개의 가상호스트가 완성됩니다. 아래 그림을 보시죠~

이 과정을 진행하셨으면 이제 내 도메인과 내 시놀로지가 연결이 됩니다.
처음에 진행한 www.xxx.synology.me는 내 시놀로지 도메인을 사용해서 확인한것이고,
지금 진행한 가상호스트 설정은 외부도메인을 등록해서 내가 가진 도메인과 내 시놀로지속의 각각 index.html 파일을 연결작업을 진행했습니다.
8) SSL (인증서) 설치하기
* 워드프레스를 설치하기전에 SSL을 설정해줘야겠습니다. 어떤 SSL은 페이지가 로딩되야 진행할수 있는 부분이 있어서 우리가 만든 index.html 파일은 그 기능을 해줄것입니다.
** 외부 도메인의 인증을 받아야하는 상황입니다. 아는 것, 해본 것 위주로 글을 올리겠습니다.
*** 일반적으로 시놀로지는 Let's Encrypt에서 인증서를 발급받습니다. xxx.synology.me 계열의 시놀로지 주소는 여기서 진행하시면 됩니다.
**** 외부 도메인을 시놀로지 내에서 인증서 발급은 모르겠는 부분이 많아서 패스하고 외부 사이트를 이용하겠습니다. 서버나 IP 인증서같은 내용이나 도메인 설치 내용 설명은 패스하겠습니다.
(1) 외부 도메인 인증서 설치하기 (도메인 위주 인증서)
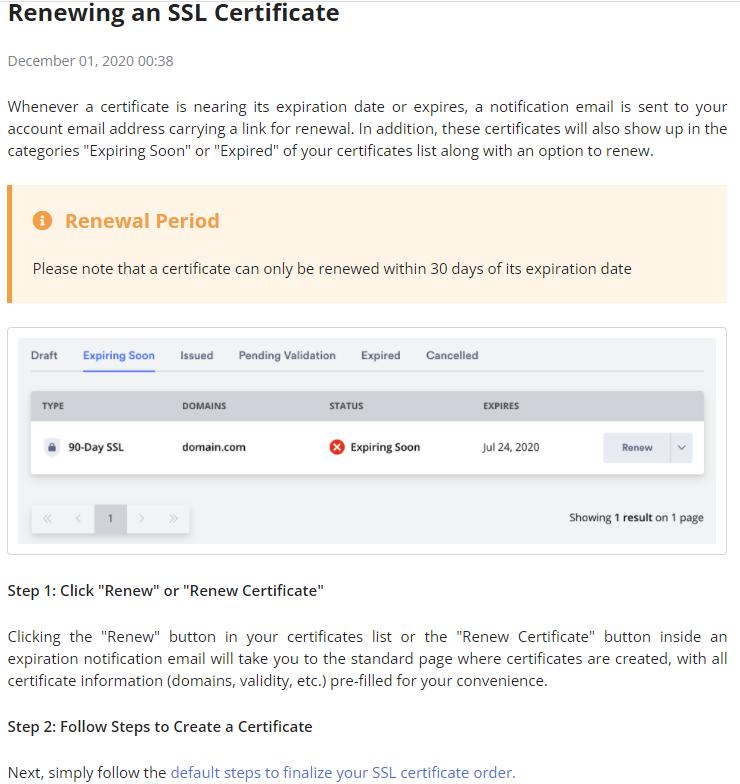
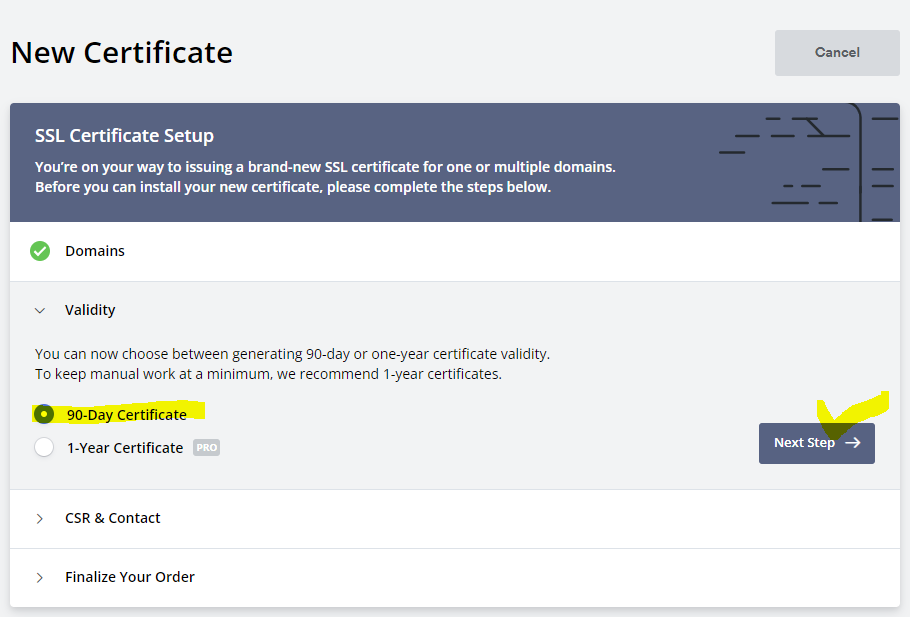
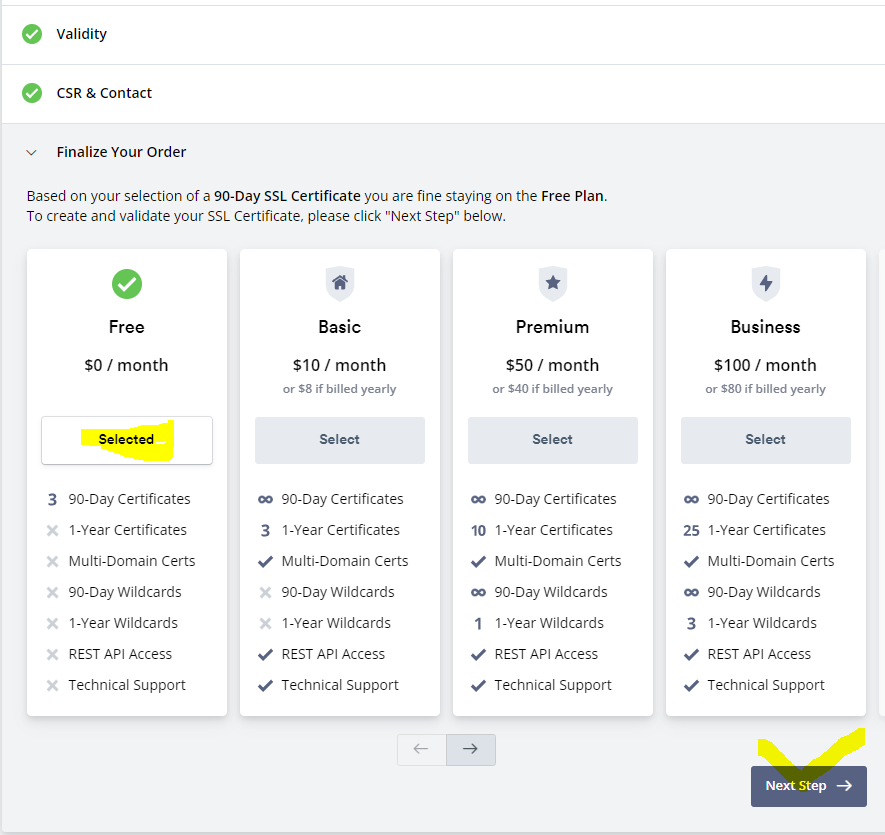
이 챕터의 한줄요약: 90일짜리 무료로 3개까지 가능하고, 리뉴얼 가능하다.
우리가 이용할 SSL for Free 사이트와 리뉴 관련 링크
https://www.sslforfree.com/
SSL For Free - Free SSL Certificates in Minutes
Wildcard SSL Certificates Wildcard certificates allow you to secure any sub-domains under a domain. If you want to secure any sub-domains of example.org that you have now or in the future you can make a wildcard certificate. To generate wildcard certificat
www.sslforfree.com
리뉴 관련 링크
https://help.zerossl.com/hc/en-us/articles/360060119813-Renewing-an-SSL-Certificate

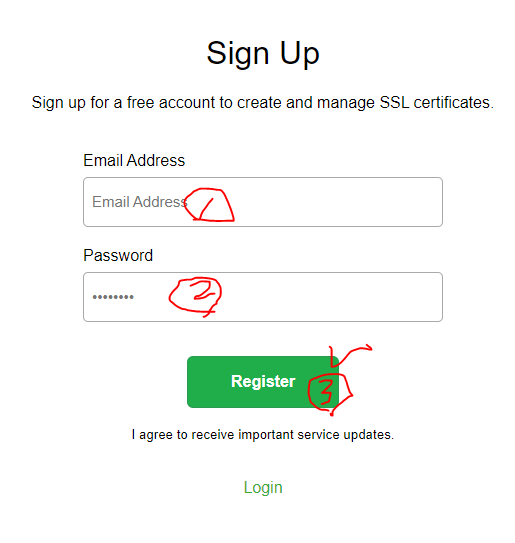
(2) SSL for Free 사이트로 이동해서 회원 가입 로그인하기


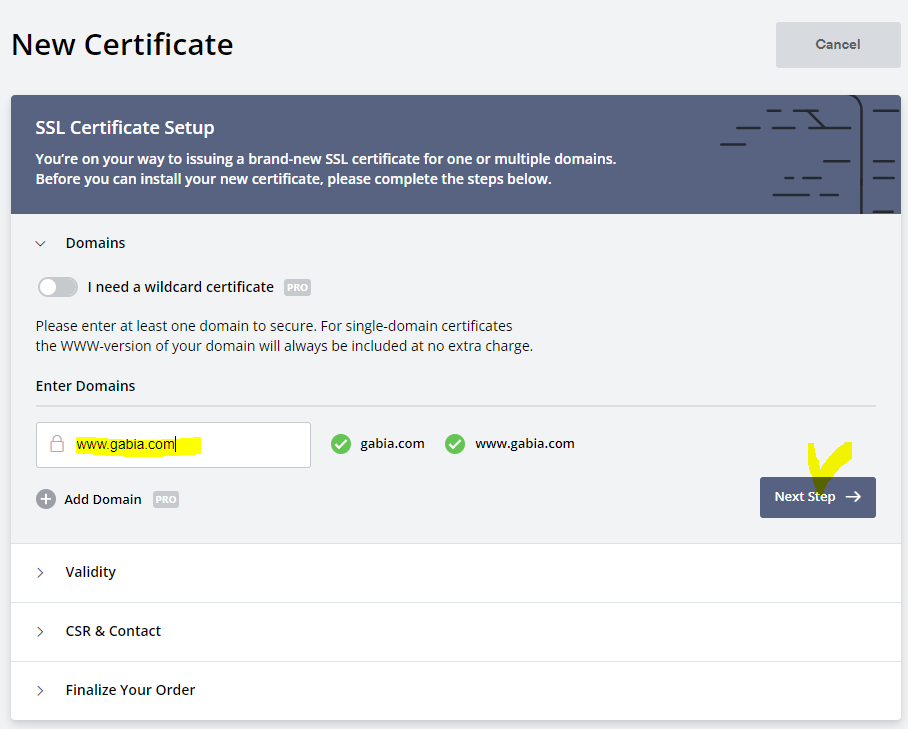
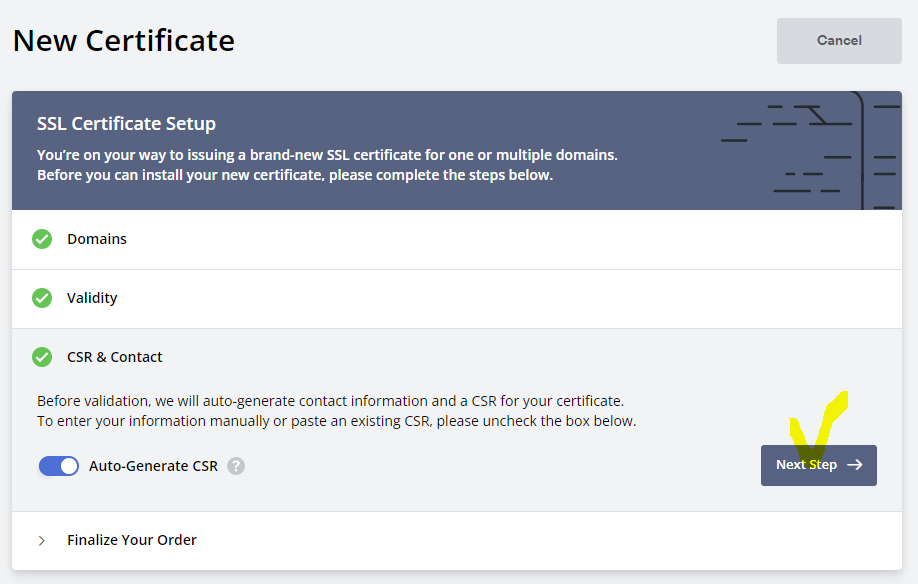
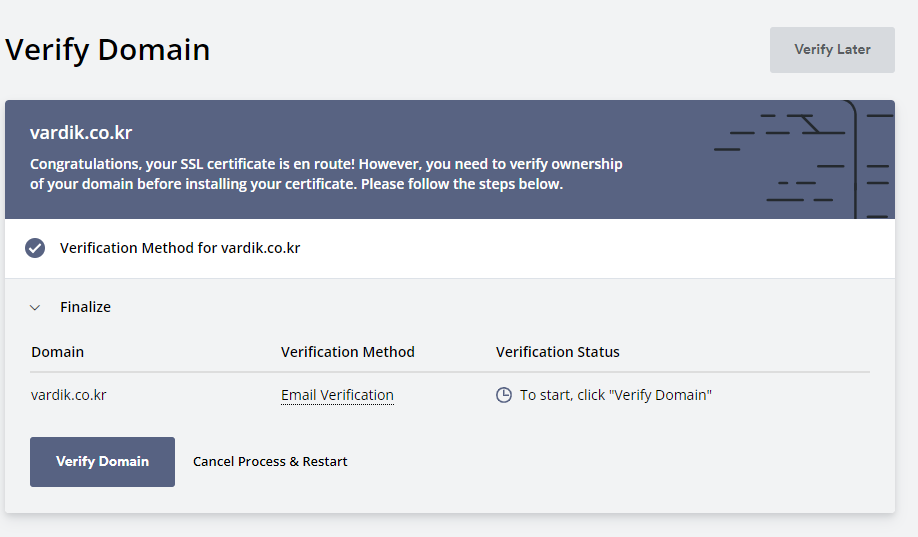
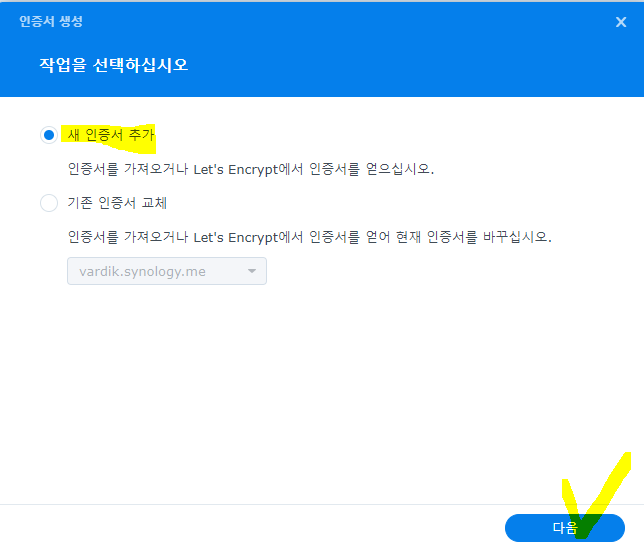
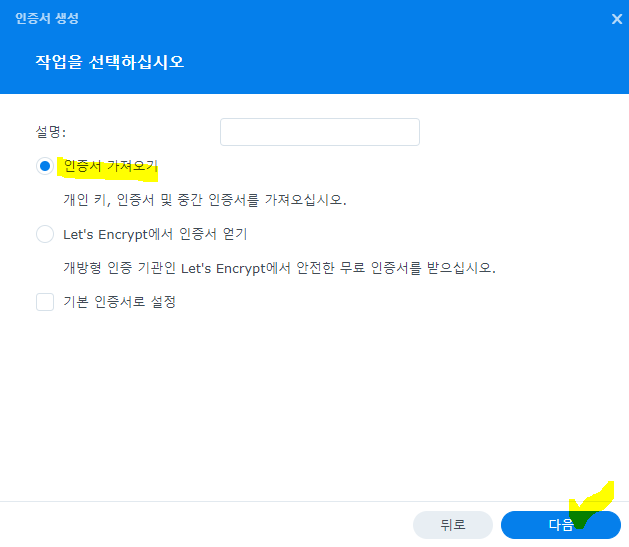
(3) 인증서 생성하기







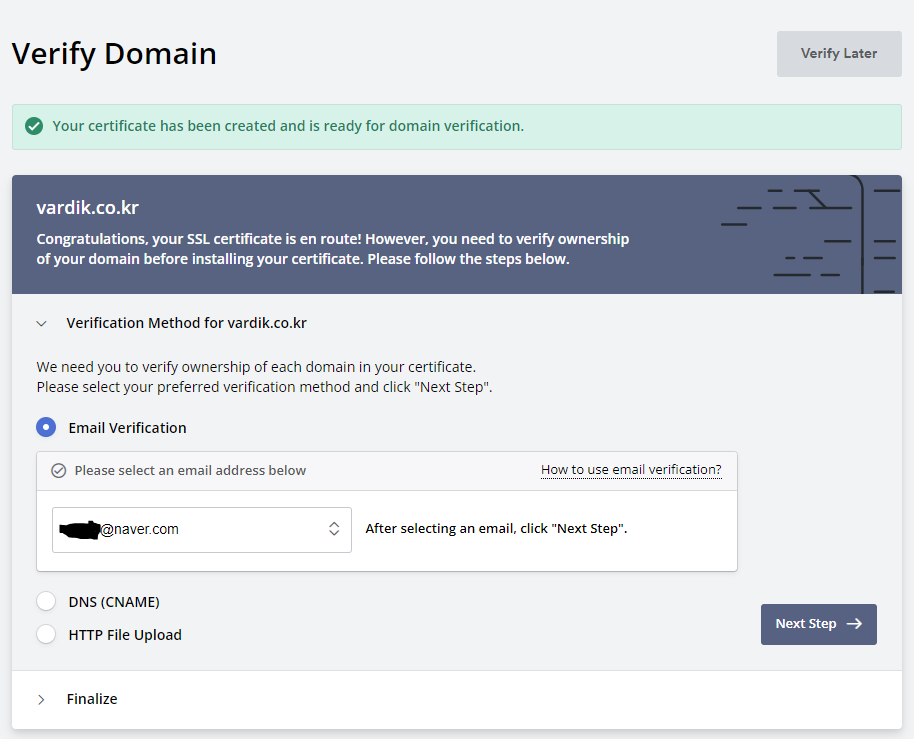
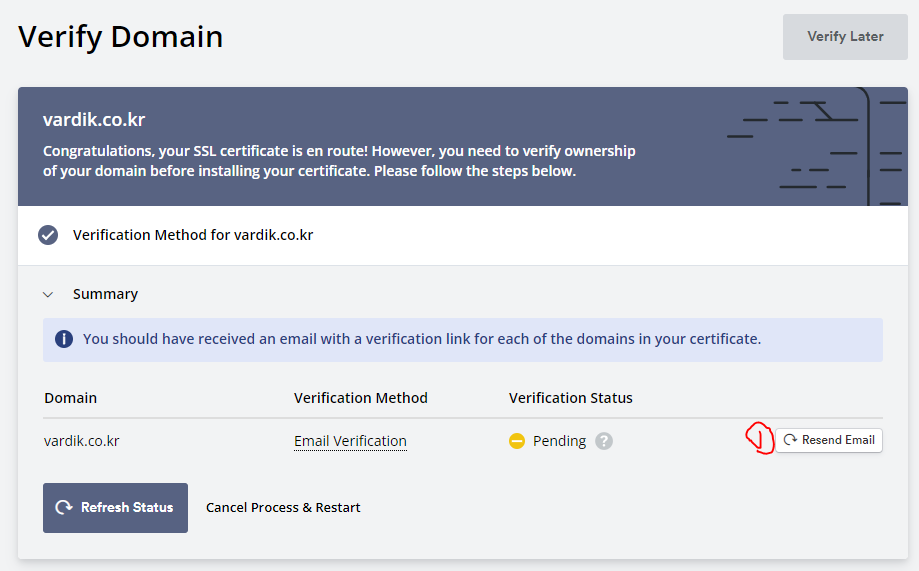
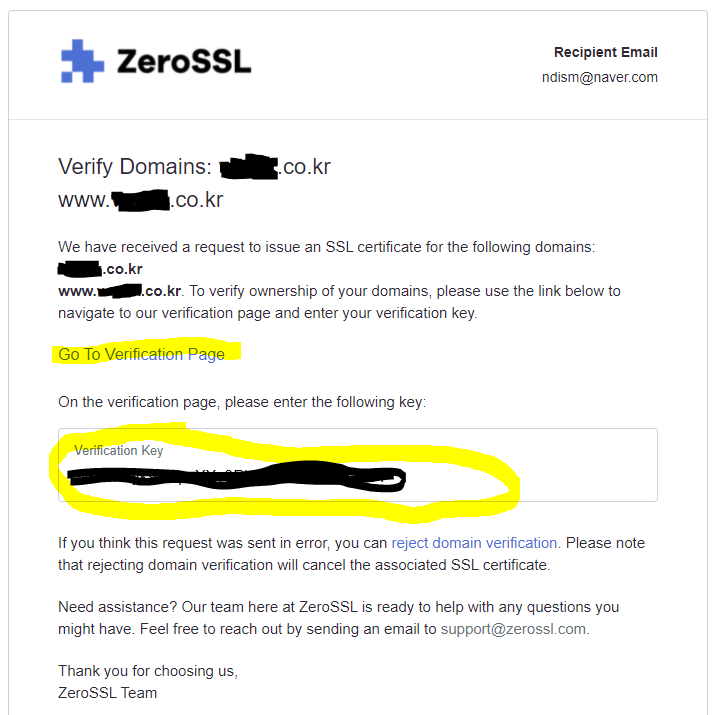
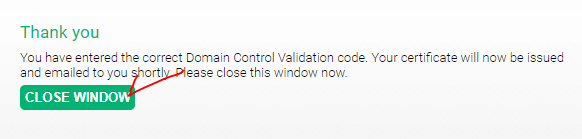
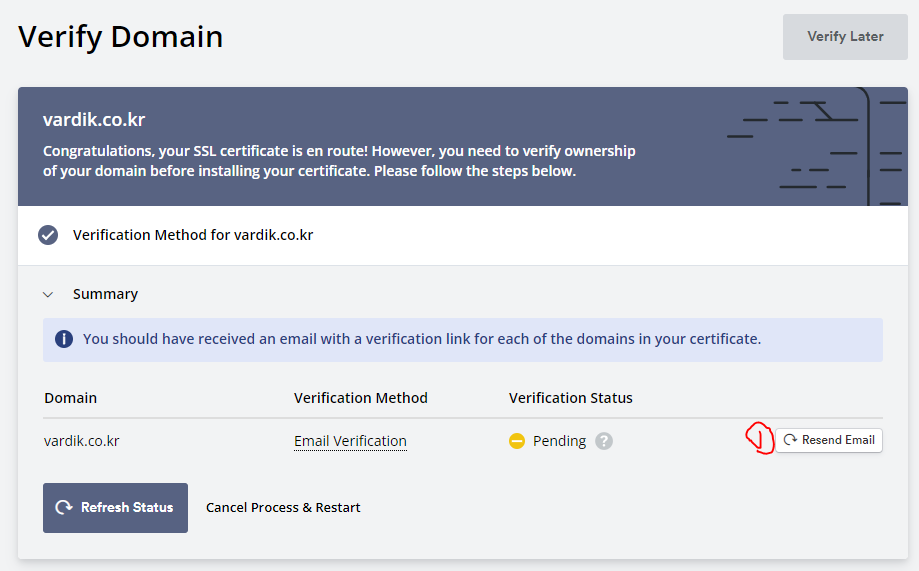
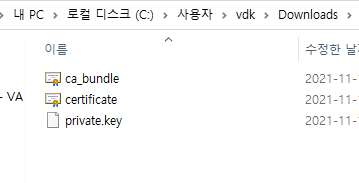
이런 화면이 나오면 본인 이메일을 찾아갑니다. 이메일 확인 ㄱㄱ (이메일 오는데 시간이 좀 걸립니다.)
무심코 Verufy Domain을 먼저 누르면 아래와 같은 그림이 나옵니다.


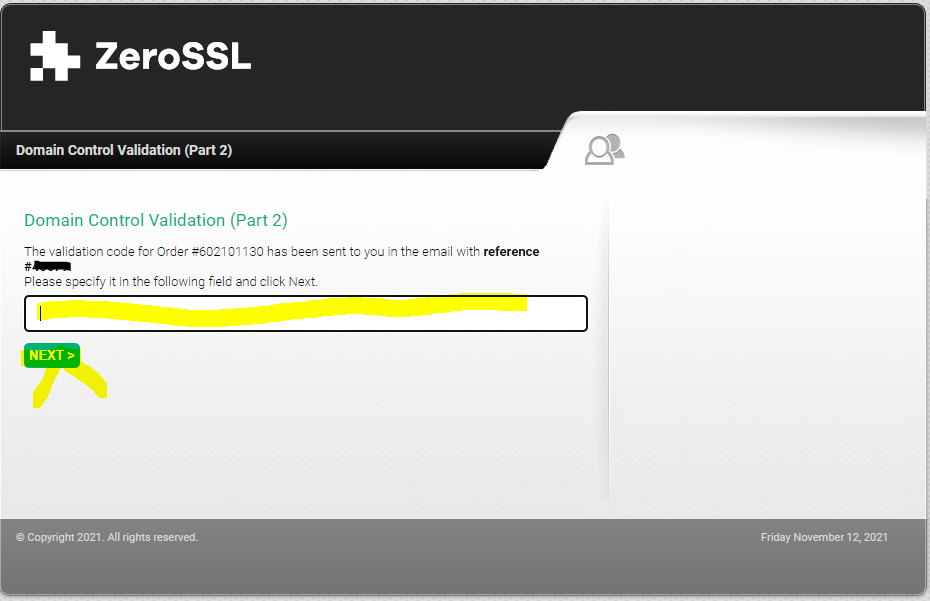
Verification Key 복사 하시고 위에 Go To Verification Page 클릭하시면




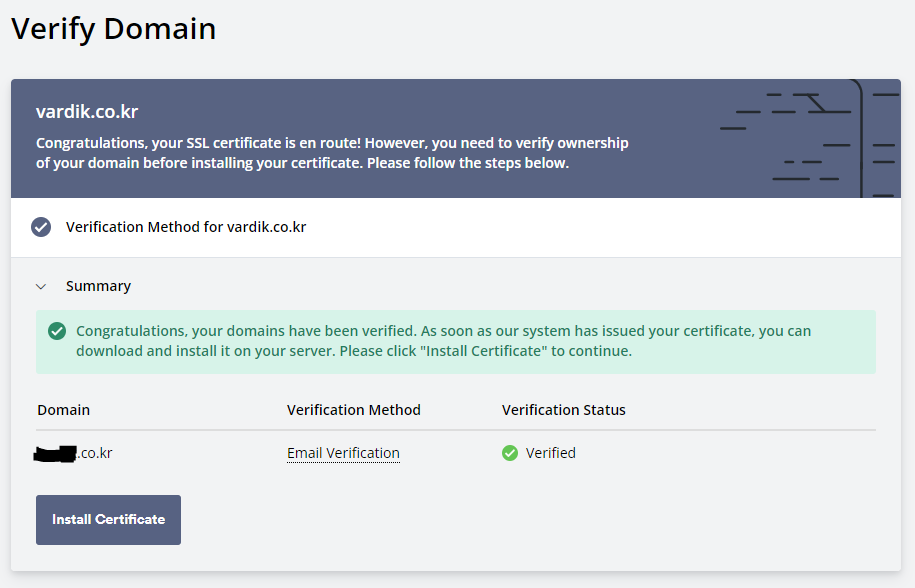
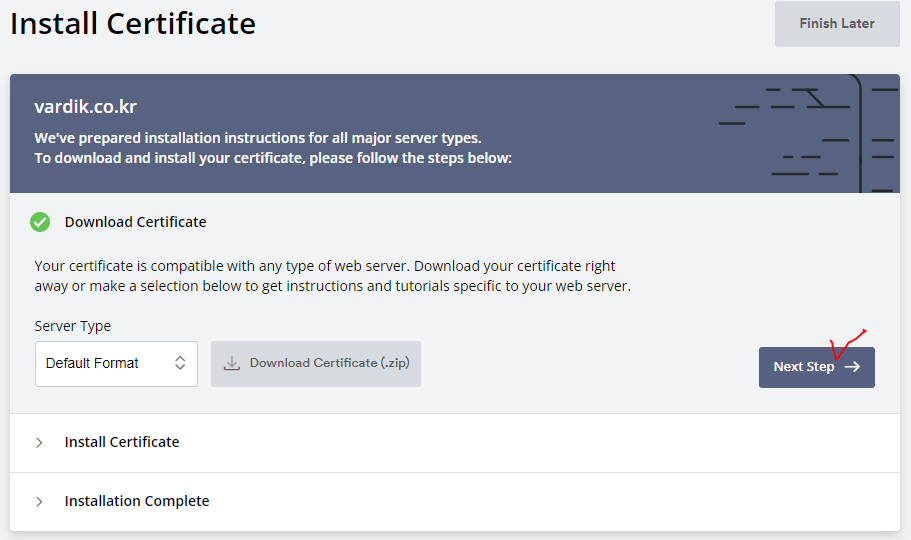
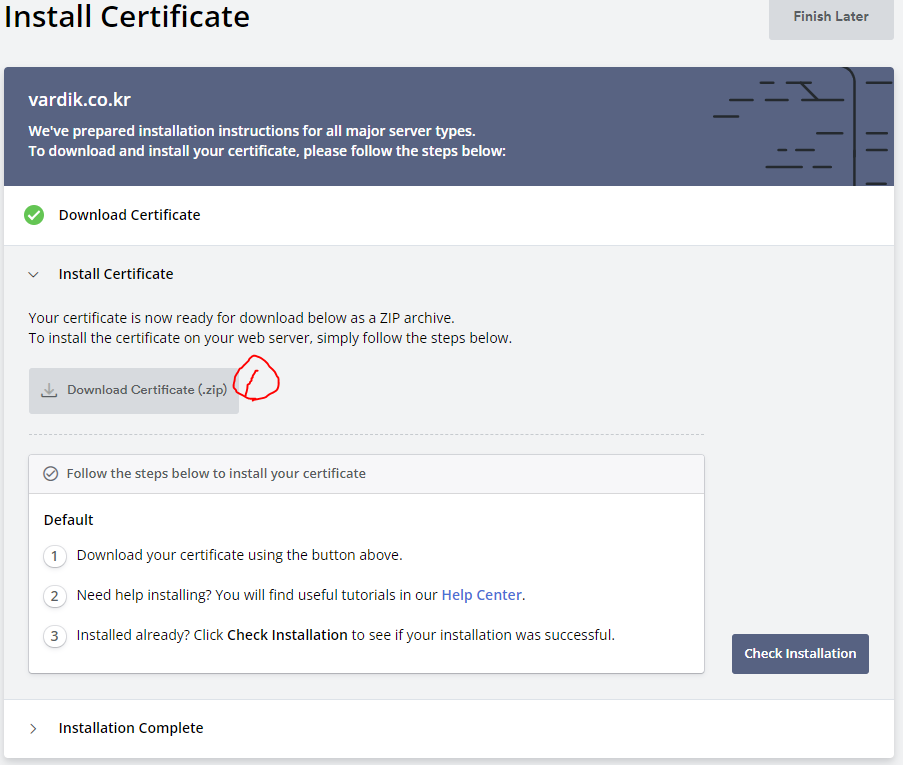
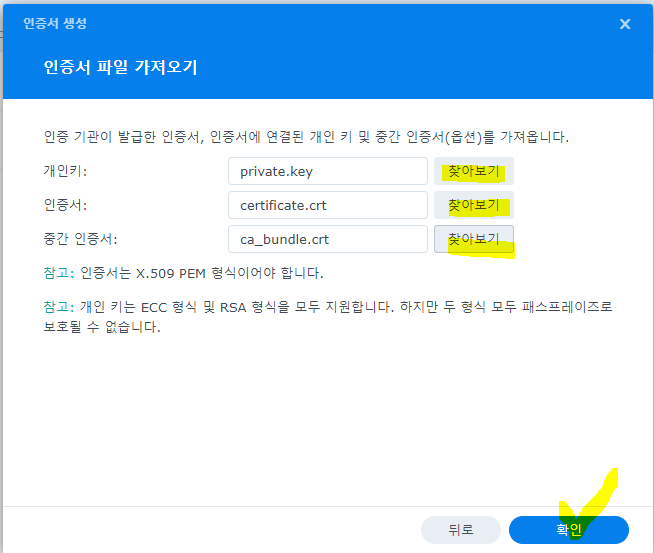
(4) 인증서 설치하기
다시 좌측 하단의 Instrall Cerificate를 누릅니다.







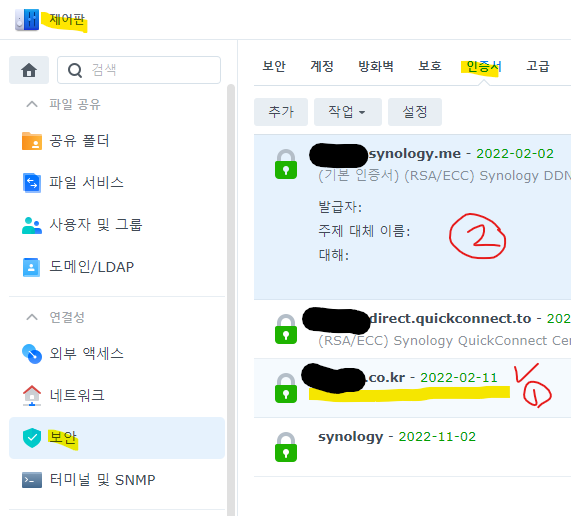
(5) 인증서 적용하기


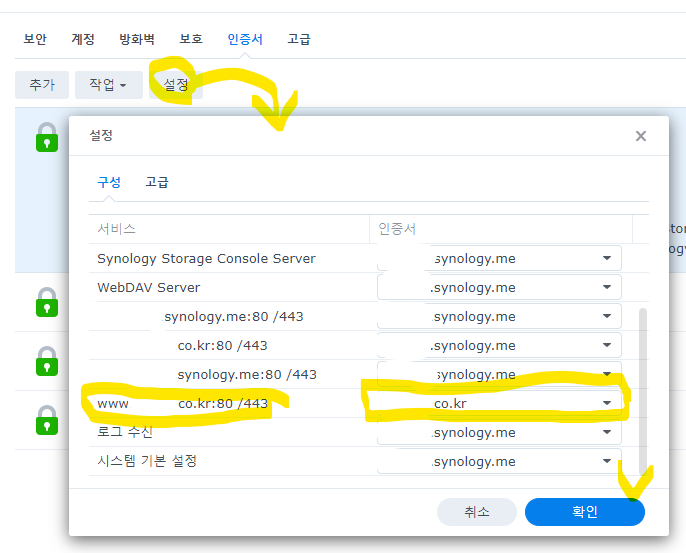
설정창을 보시면
상단에 서비스 // 인증서 라고 나뉘어 있습니다.
서비스 중에서는 www.gabia.com을 선택하시고, 인증서는 등록한 인증서를 선택해줍니다. gabia.com이라는 인증서가 드랍다운 메뉴안에 있을겁니다. 그걸 선택해주시고, 확인을 눌러주세요.
자 이제 웹 브라우져에 www.gabia.com 을 입력해 보겠습니다.

2nd.gabia.com 을 입력하면 아래와 같이 아직 인증서가 적용이 안됐다는걸 알수 있습니다.

*.gabia.com 인증서는 유료이기 때문에, 우리는 인증서 발급부터 설치까지 한번 더 진행해야 합니다.

같은 과정을 진행해서 이제, 두개의 도메인에 인증을 완료했습니다. 이제 외부도메인 2개에 대한 인증과 인터넷 주소 연결은 완료됐습니다.

4. 워드프레스 외부설치 하기(마리아~~DB)
시놀로지에도 워드프레스 패키지가 있지만, 내부 패키지를 권장하지는 않습니다.
여러가지 있유가 있지만, 내부 패키지는 1개만 설치가 가능하다는 점~. 그리고 버전이 낮다는 점~
준비해야할 것들 다운로드를 먼저 몇개 받겠습니다. 참고로 시작전에 위에 제가 공유기 포트 open하시라고 노란줄친부분을 전부 안열어 놓았다면 먼저 포트 개방 설정부터 완료하시고 아래를 진행하시기 바랍니다.
목차
1) 워드프레스 사이트 북마크 해놓기 (다운로드를 진행할때 편리합니다. )
2) 워드프레스 다운
3) 필요한 플러그인 다운 받기 (플러그인이나 테마는 워드프레스 안에서 다운이 가능하지만, 사이트를 통해서 다운 받으시는게 시간이 지나면 편하실겁니다.)
4) FTP 프로그램 다운받기: filezilla
5) SSH : putty (필요가 있을까 싶지만...혹시나..가벼운 프로그램이고 쉽게 삭제 가능하니 받겠습니다.)
----(우커머스 진행시 추가 진행)---
4) 우커머스 다운 받기
5) 테마 다운 받기
6) 우커머스용 플러그인 다운 받기
1) 워드프레스 사이트 북마크 해놓기 (다운로드를 진행할 때 편리합니다. )
Blog Tool, Publishing Platform, and CMS - WordPress.org 한국어
Open source software which you can use to easily create a beautiful website, blog, or app.
ko.wordpress.org
위의 사이트를 북마크 해놉시다!
2) 워드프레스 다운 및 필요한것들 준비
(1) 워드프레스 다운로드
https://ko.wordpress.org/download/
Download
Download WordPress today, and get started on creating your website with one of the most powerful, popular, and customizable platforms in the world.
ko.wordpress.org
가급적 최신버전의 워드프레스를 다운 받으시길 권합니다.

(2) Elementor
필요한 플러그인 다운 받기 (플러그인이나 테마는 워드프레스 안에서 다운이 가능하지만, 사이트를 통해서 다운 받으시는게 시간이 지나면 편하실겁니다.) 우선은 elementor 만 받겠습니다. (엘리멘터는 아주 잘 만든 레이아웃 플러그인입니다. 사용법을 꼭 공부해보시기 바랍니다.)
https://ko.wordpress.org/plugins/elementor/
Elementor Website Builder
The Elementor Website Builder has it all: drag and drop page builder, pixel perfect design, mobile responsive editing, and more. Get started now!
ko.wordpress.org

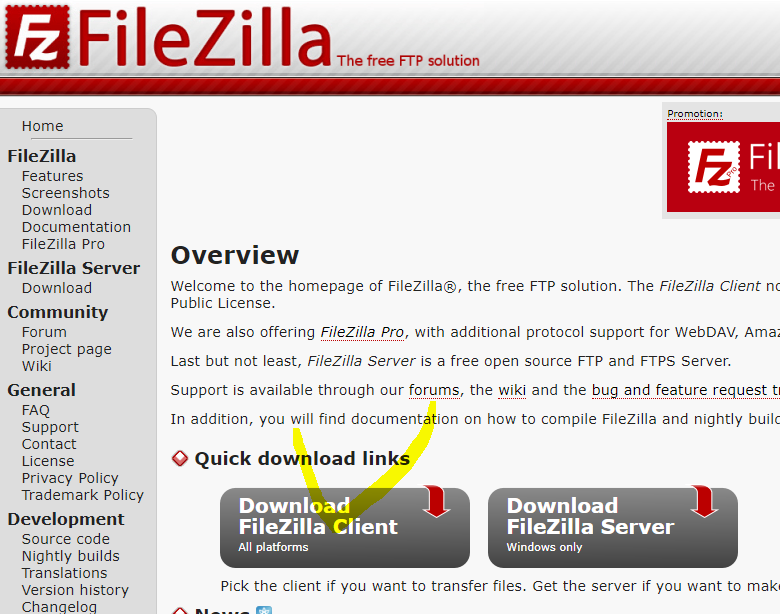
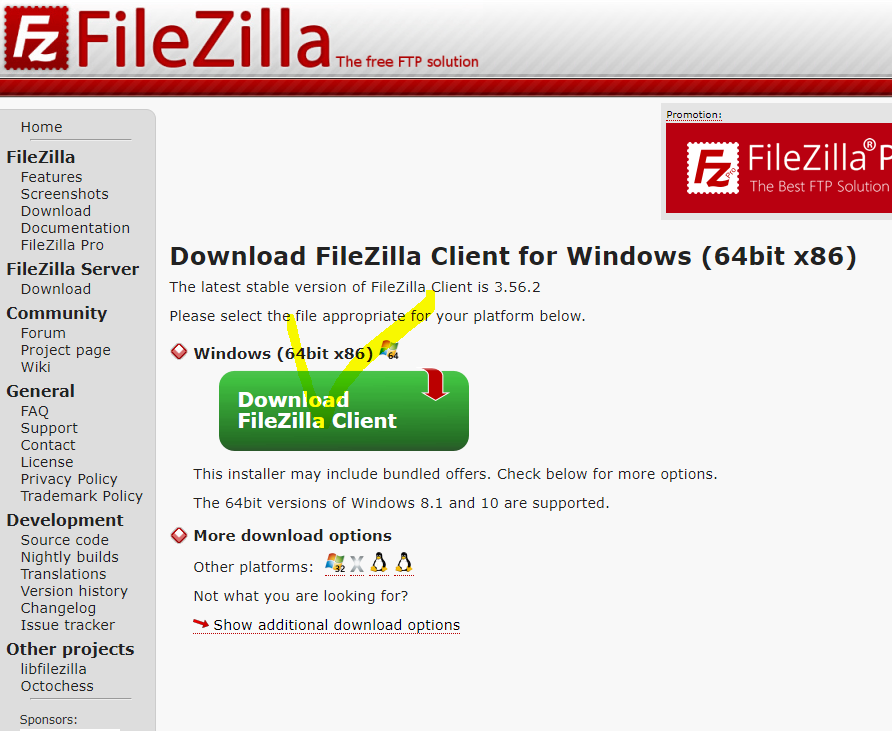
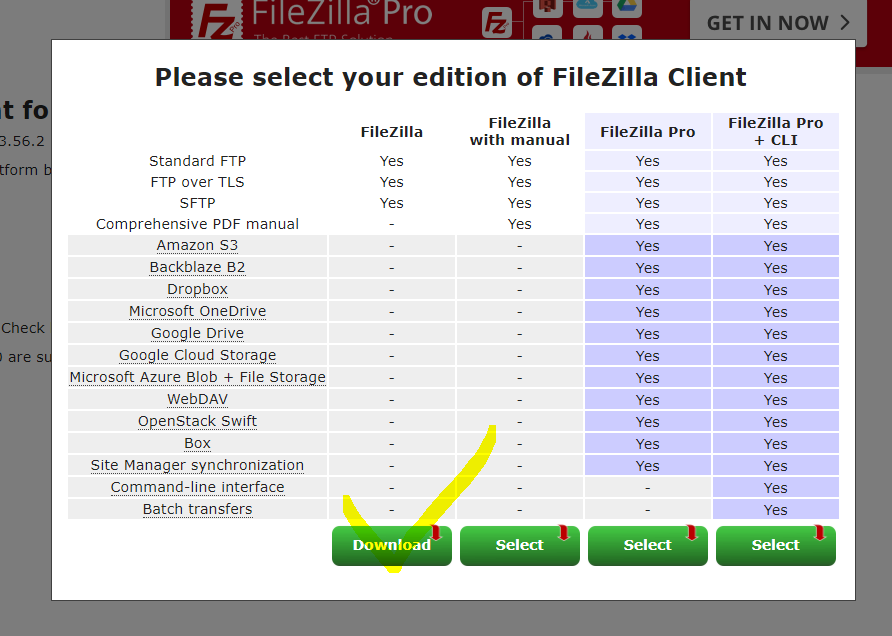
(3) FTP 프로그램 : filezilla
https://filezilla-project.org/
FileZilla - The free FTP solution
Overview Welcome to the homepage of FileZilla®, the free FTP solution. The FileZilla Client not only supports FTP, but also FTP over TLS (FTPS) and SFTP. It is open source software distributed free of charge under the terms of the GNU General Public Licen
filezilla-project.org



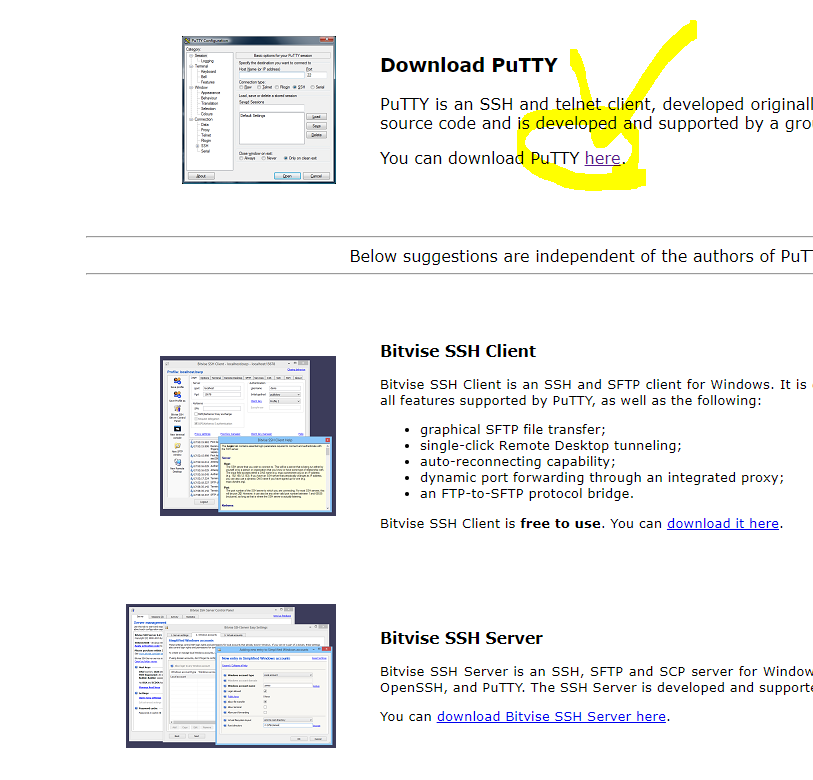
(4) SSH : putty
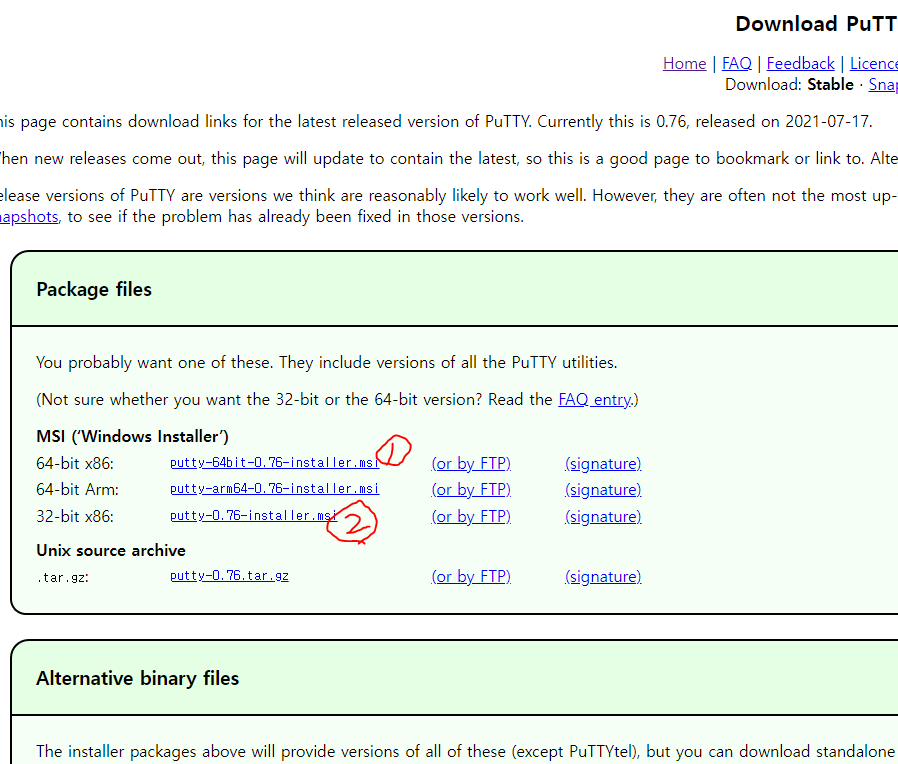
Download PuTTY - a free SSH and telnet client for Windows
Is Bitvise affiliated with PuTTY? Bitvise is not affiliated with PuTTY. We develop our SSH Server for Windows, which is compatible with PuTTY. Many PuTTY users are therefore our users as well. From time to time, they need to find the PuTTY download link. W
www.putty.org


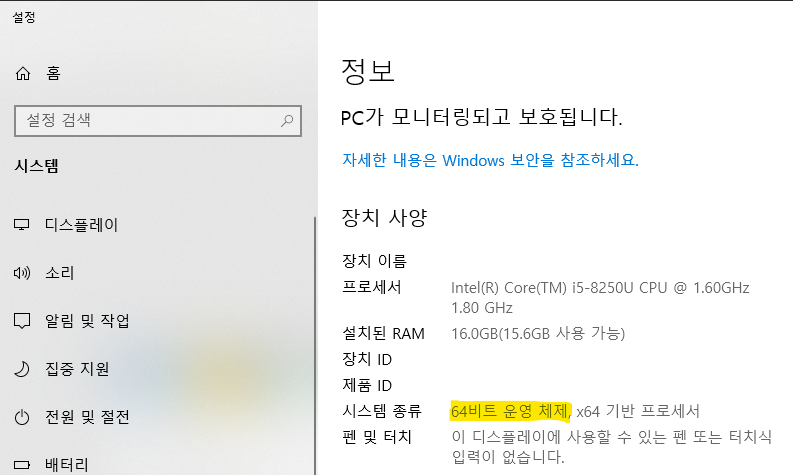
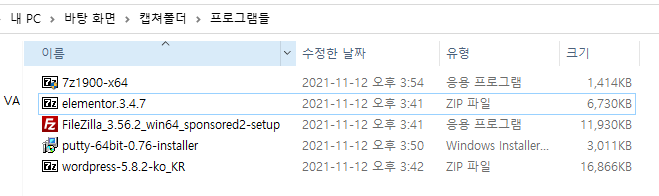
자기 윈도우가 몇 비트인지 확인하시고 다운 받아주세요.
설마....모르시겠다구요?? ^__^;; 좋습니다.
뭐 그게 어려운 거라고...내 친김에...다 보여드리죠. ㅎㅎ
(5) 윈도우 정보확인


그렇다면 저는 putty의 경우 x64 msi를 받아야겠습니다.
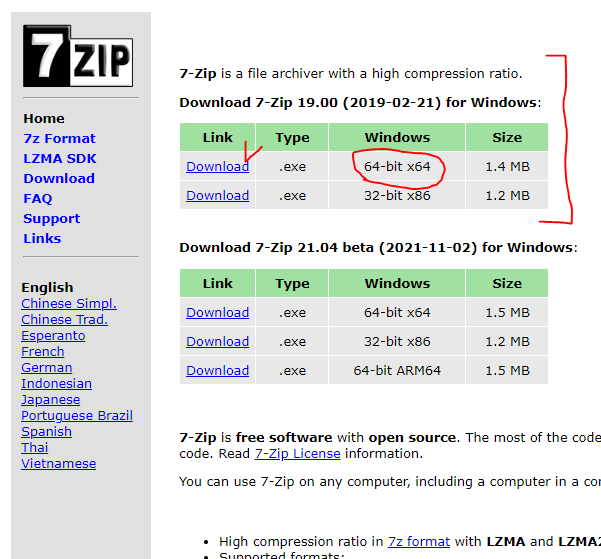
(6) 7zip
7-Zip
7-Zip 7-Zip is a file archiver with a high compression ratio. Download 7-Zip 19.00 (2019-02-21) for Windows: Link Type Windows Size Download .exe 64-bit x64 1.4 MB Download .exe 32-bit x86 1.2 MB Download 7-Zip 21.04 beta (2021-11-02) for Windows: Link Typ
www.7-zip.org

제 경우에는 64비트 윈도우용 정식버전 Download 합니다.

제가 다운 받으시라한 7zip, Filezilla, putty는 이런 류의 프로그램 사용하시는 분들이라면 먼저 선택하는 애들이라고 생각하셔도 이견이 없을 정도의 무방한 애들입니다. 약 파는것 같지만...성능 보장합니다. ㅎㅎㅎ
3) 다운 받은 윈도우 프로그램 설치하기
(우클릭 관리자 권한 실행으로 실행)
1) 7zip
2) filezilla
3) putty
아마 별탈 없이 설치되실 겁니다. 심지어 설치가 다 됐다는 메시지가 안뜨는 쿨한 녀석들도 있습니다. 프로그래머 친화적인 프로그램 느낌입죠 ㅎㅎ.
우선 설치만 해놓고 사용할때 설명을 이어가겠습니다.
4) 워드프레스 설치하기 (외부설치 방법으로 설치하기)
(1) 설치전 임시 html 파일 삭제하기
시놀로지의 워드프레스 설치는 내부 패키지 설치와 외부 설치가 있는데, 패키지 설치는 그냥 쳐다보지 말아주세요. 차라리 모르고 계시는게 날 수도 있습니다. ㅎㅎㅎ
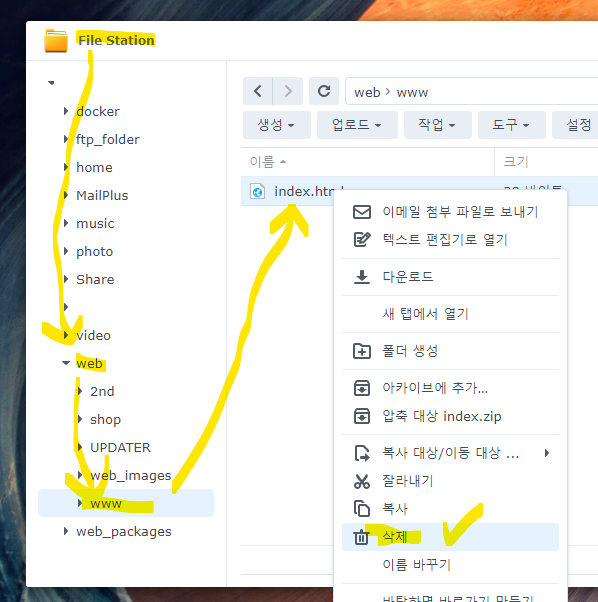
1) www 폴더와 2nd 폴더에서 index.html 파일 지우기 (빈 폴더 만들기)
삭제 합시다. 마음 편히 삭제 하시면 됩니다.
FTP를 연결해서 삭제하는 방법과 DSM에서 삭제하는 방법이 있습니다.
(1-1) DSM 삭제 방법

(1-2) FTP 삭제 방법
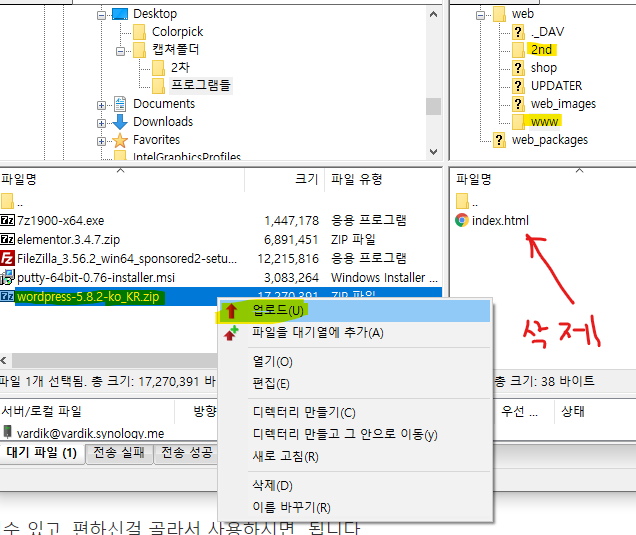
2nd의 index.html 는 FTP를 이용해서 삭제하겠습니다.

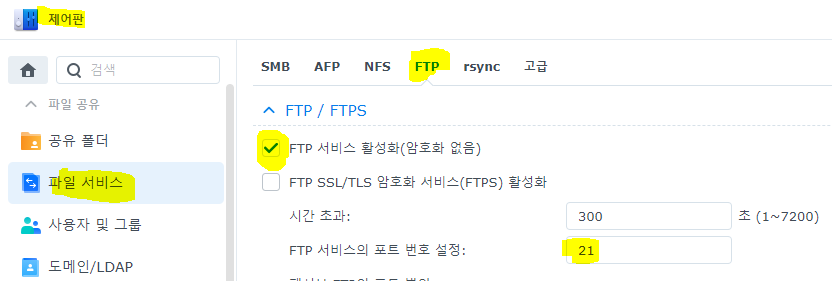
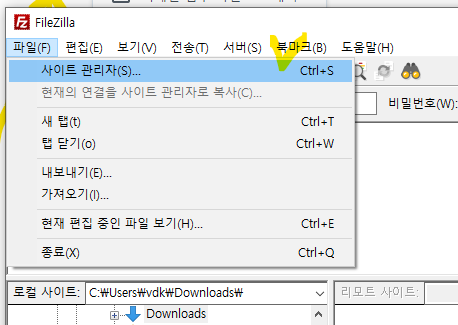
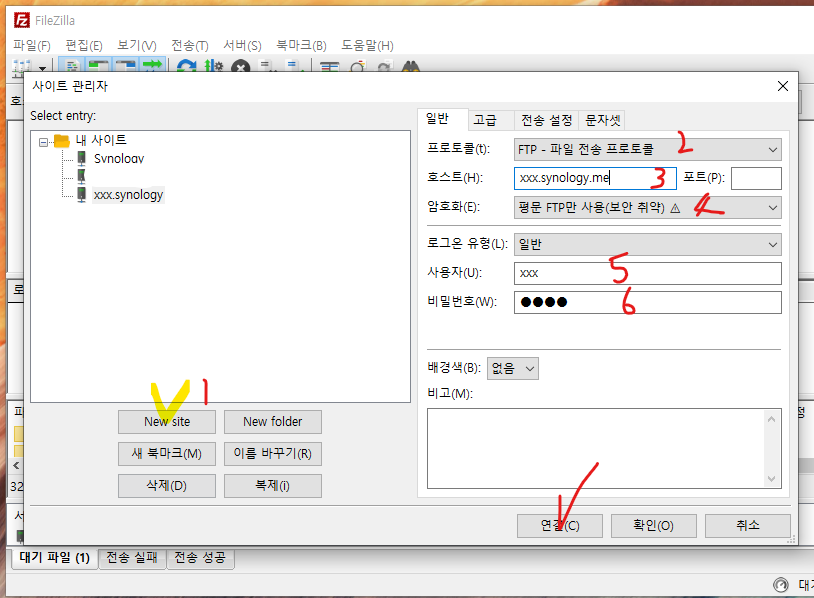
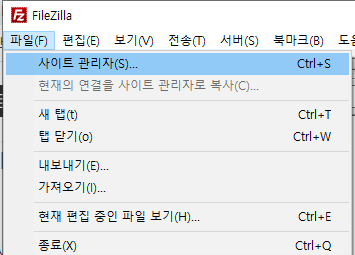
설정 하나 보고 가겠습니다. 아래와 같이 파일 > 사이트 관리자로 들어갑니다.


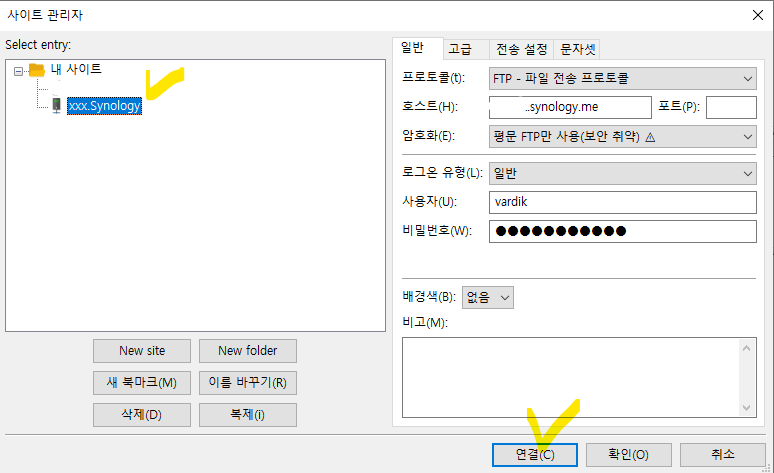
1) New Site 클릭
2) Ftp- 파일 전송 프로토콜
3) 호스트(내 시놀로지 도메인: xxx.synology.me) , 포트는 비워 두면 알아서 21로 잡습니다.
4) 암호화: 평문 FTP만 사용(보안 취약) : 호스팅 서버를 사용할 경우 대부분이 이게 안풀려서 접속이 안되는 경우가 있습니다. * 사용하실때 이렇게 놓으시고 사용하시다가 보안에 문제를 생각하신다면, 포트를 막거나 SFTP로 전환하는 방법도 있습니다. 그건 별개의 공부대상이므로... 우선은 사용하는데 큰 문제 없이 평문 FTP만 사용(보안 취약) 선택해주세요.
5) 사용자는 시놀로지 계정
6) 비밀번호는 시놀로지 계정에 매치된 비밀번호
접속후 폴더 찾아서 삭제합니다.

참고: 시놀로지에 web dev로 연결해서 하드 드라이브 처럼 사용하실수도 있다는 점. 이건 또 다른 분야니 알아만 두세요. //2021.11.12 오늘은 여기까지 시간내서 이어 적겠습니다.

(2) 워드프레스 설치준비
(2-1) 마리아 DB 설정



1) MariaDB 10 루트 패스워드 변경하기.
*초기 세팅작업 (이미 루트 패스워드를 만드신 분은 이 과정을 안하셔도 됩니다.)
MariaDB 10을 클릭합니다.

2) phpMyAdmin 접속하기

메인 메뉴에서 phpMyAdmin을 클릭하면 아래와 같은 창이 나옵니다.

- 사용자명 : root
- 암호: 위에서 설정한 루트 암호
- 서버선택: MariaDB 10
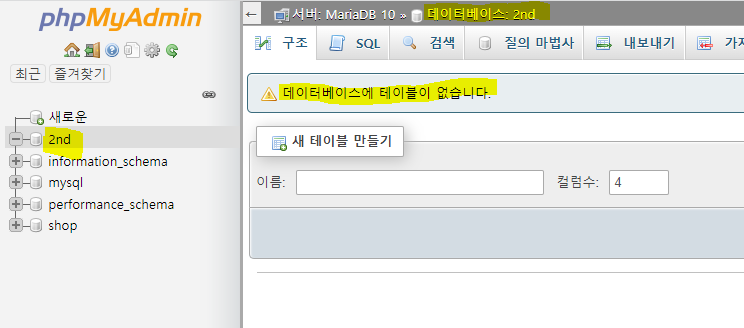
실행 버튼을 누르면, 아래와 같은 접속화면이 나옵니다.

"새로운"을 클릭해주세요.
----(초보 tip 시작)
*잠시 phpMyAdmin을 처음 접하시는 분들께 드리는 Tip.
아래 그림에 노란색 쳐 놓은 부분만 기억해주세요. 이것들만 사용합니다.

----(초보 tip 끝)
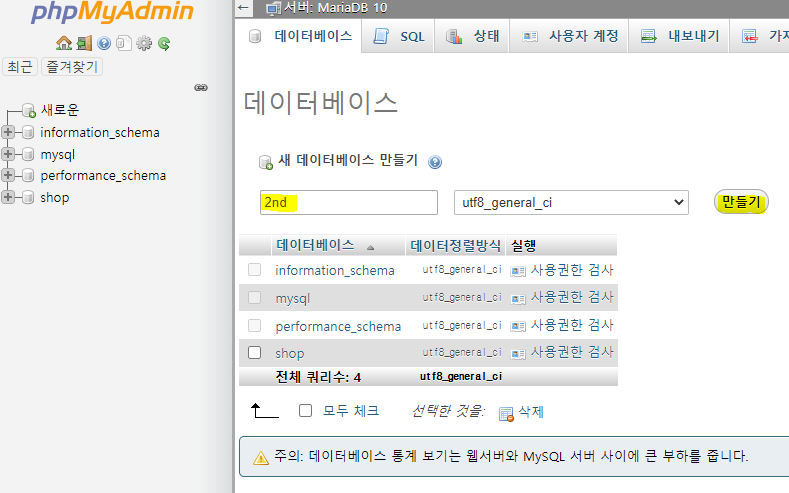
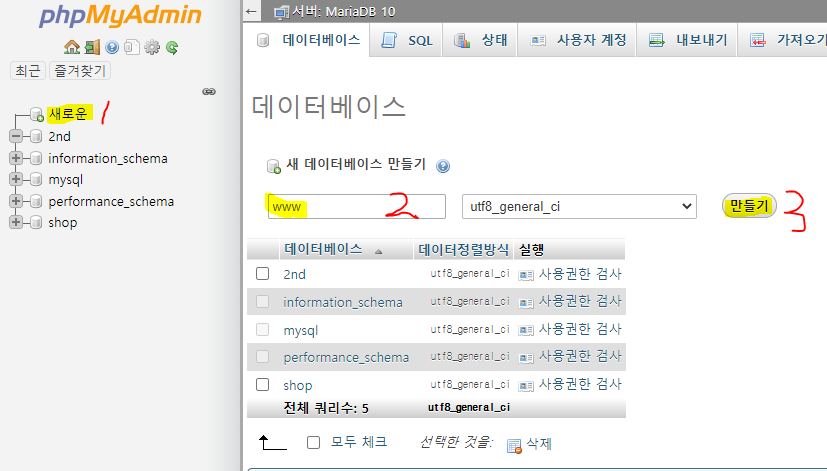
- DB설치하기

(위 그림 참조)
- 데이터베이스명: 2nd
- 데이터정렬방식: utf8_general_ci
이후 만들기 클릭.

이런 화면이 나올겁니다. 좌측에 2nd 있는지 체크만 해주세요. (우측 노란줄은 새로 생성하면 나오는 것들입니다.)
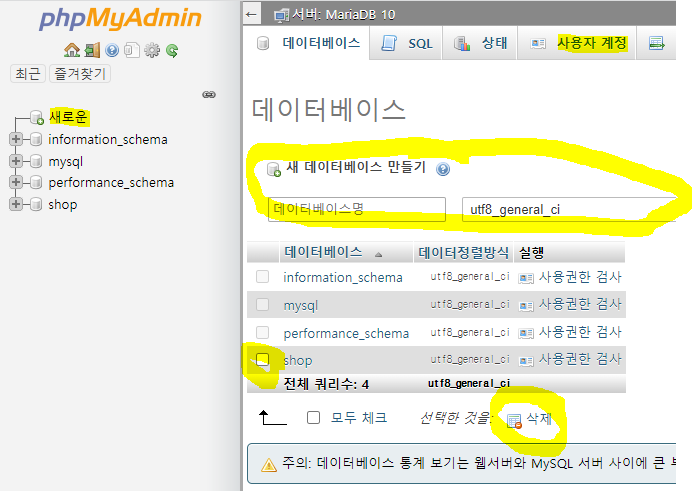
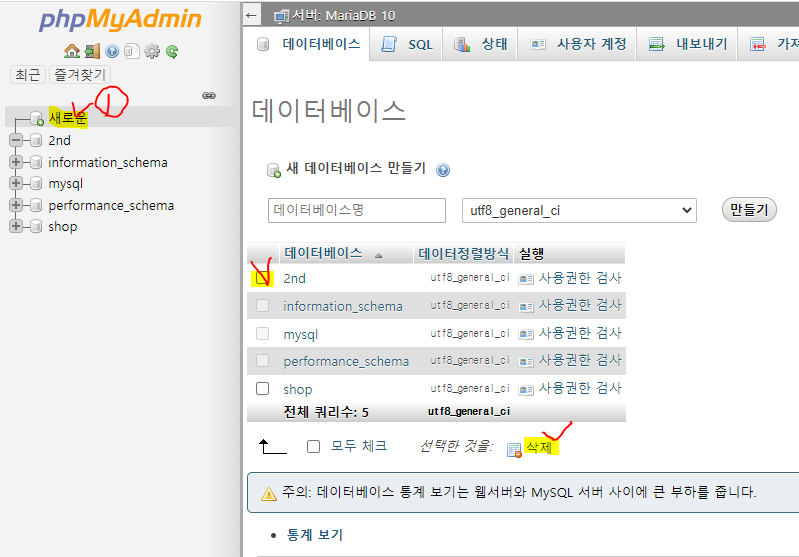
---(DB 삭제 방법; 따라하지 마시고 방법만 알려드립니다.)
작업을 하다보면 망했다 싶어서 처음부터 다시 할 경우가 있습니다.

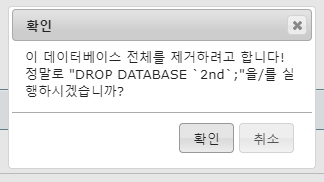
새로운 클릭하고 삭제하고자하는 DB 선택후 삭제

---(DB 삭제 방법 끝)
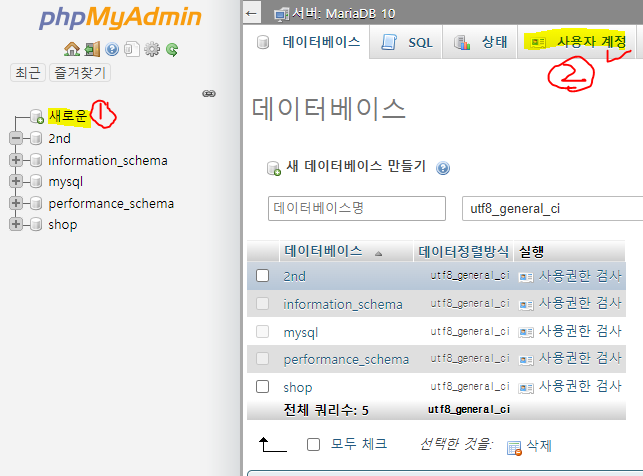
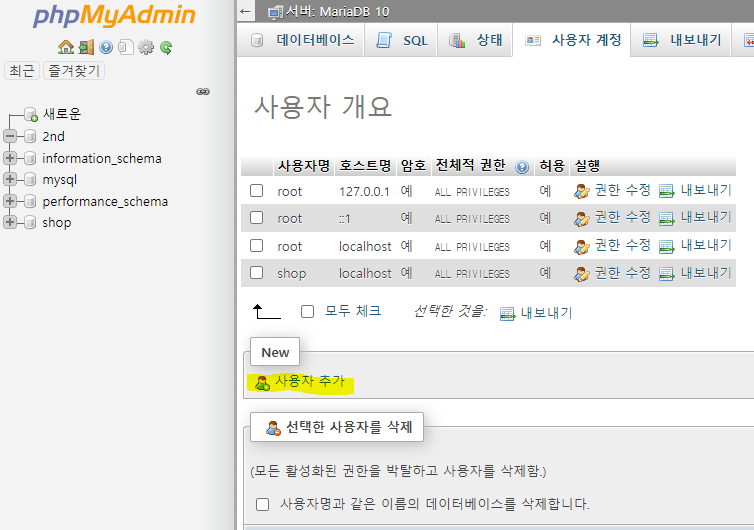
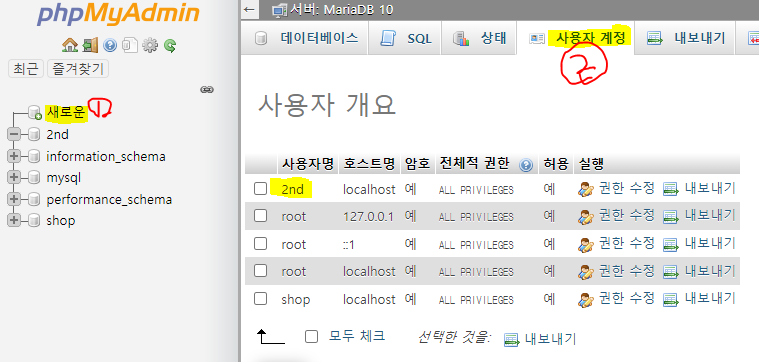
root에서 설치가 가능하지만, 보안을 위해서 계정을 하나 만들어 보겠습니다.

새로운, 사용자 계정을 클릭하시면 아래 화면이 나옵니다.

이 화면에서 사용자 추가를 선택해줍니다.
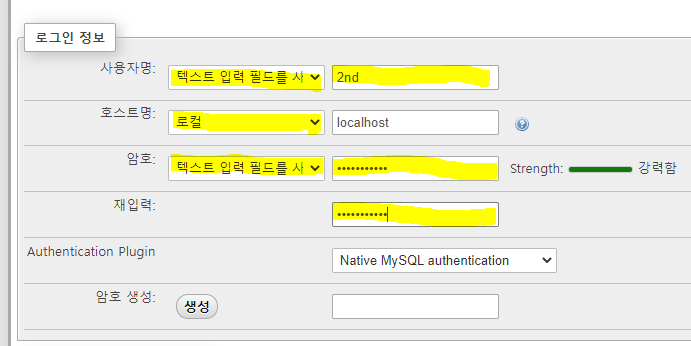
아래는 큰 화면을 우선 보여드리고 그 아래에 분할 화면으로 어떻게 진행해야하는지 알려드리겠습니다.


- 로그인 정보 섹션
- 사용자명: 텍스트 입력 필드를 사용, 2nd (이건 임의로 자기가 사용하는 계정을 생성하시면 됩니다. 저는 2nd로 진행하겠습니다.)
- 호스트명: 로컬, localhost
- 암호: 텍스트 입력 필드를 사용, ******(대문자와 특수기호 숫자를 포함한 암호를 생성하시기 바랍니다.)
- 재입력: 위의 암호와 동일 암호
- 밑으로 있는 Authentication Plugin 과 암호 생성은 그냥 내비둡니다. 위와 같이 기본 설정이 되어 있습니다.
- 위의 생성버튼은 누르지 마세요.

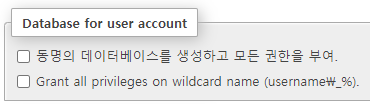
- Database for user account 섹션
그냥 비워 둡니다.

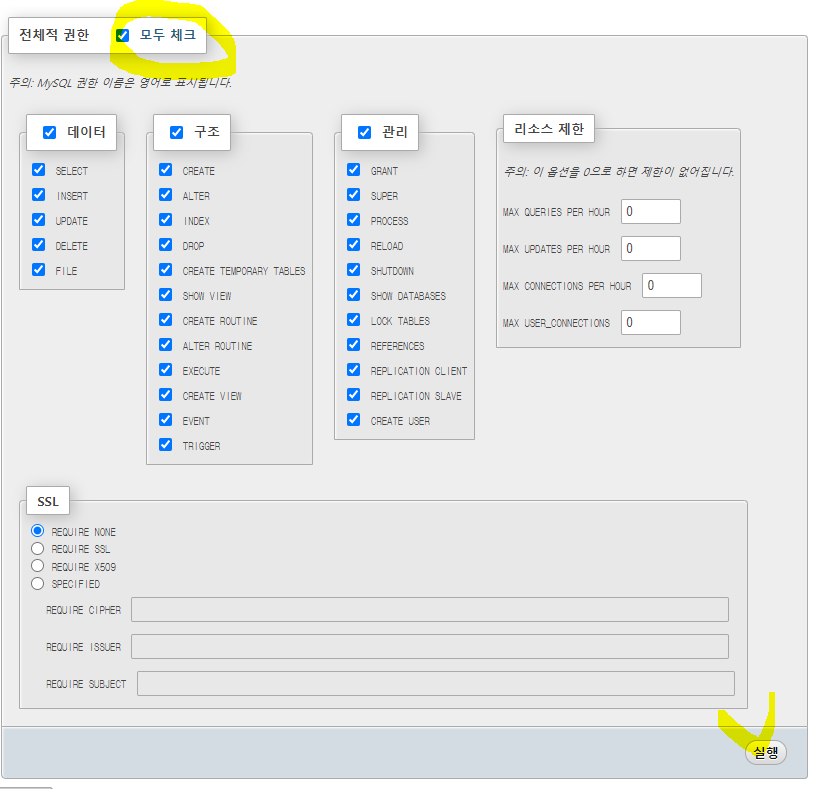
- 전체적 권한 섹션
모두 체크만 체크합니다. 이후에 실행 클릭.

새로운을 클릭하고 사용자 계정 탭을 누르시면, 2nd 계정이 생긴것을 확인하실수 있습니다.
* 추후에 www도 다른계정으로 진행을 하고 싶은 분들은 같은 방법으로 계정을 생성하시면 됩니다.
** 잠깐 생각을 해보니 계정명과 DB명이 같으면 헷갈리실 수도 있겠다 싶어. 이후 계정명은 "acn"으로 변경하겠습니다. 계정명 2nd --> acn
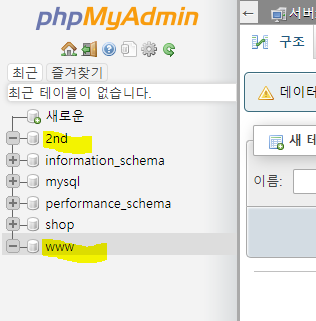
www를 위한 DB도 따로 설치해줍니다.

생성을 하면 아래 그림과 같이 화면 좌측에 DB 2개가 확인됩니다.

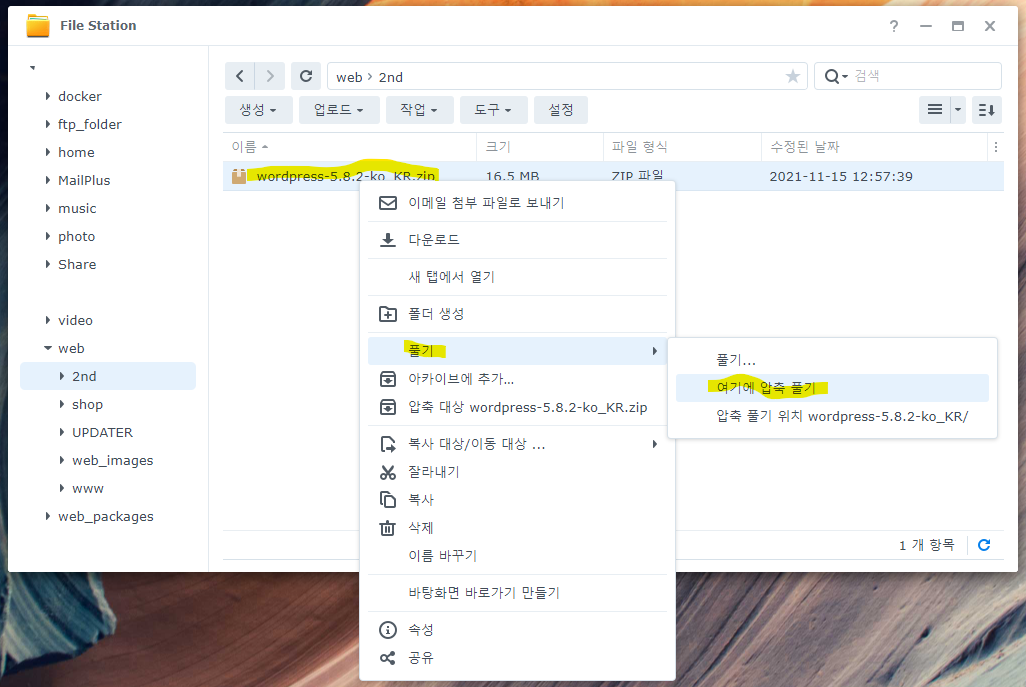
(2-2) 압축 풀고 설치하기
- 압축 파일 올리기(FTP : filezilla or DSM file staion 이용)


filezilla와 file staion은 위에서 index.html을 통해서 설정과 사용을 한번씩 해봤습니다.
여기서는 filezilla를 이용해서 업로드 하겠습니다. 혹시 모를 파일 누락에 대비해 압축된 파일을 통으로 올리셔서 푸시는 방법으로 진행해주세요.
- 접속
1) FileZilla를 여시면 노란줄친 아래로 삼각형에 위에서 저장해 놓은 기록대로 눌러 접속하는 방법

2) 파일 > 사이트 관리자 클릭 후, 연결하는 방법


3) 직접 주소를 입력하는 방법

3가지 방법을 사용하실수 있고, 편하신걸 골라서 사용하시면 됩니다.

- 워드프레스 압축파일을 업로드 해줍니다.
- 2nd, www 폴더 각각 진행해줍니다.
- 기존에 임시로 만들어 뒀던 index.html 파일은 삭제 해줍니다.
- DSM에서 압축 풀기


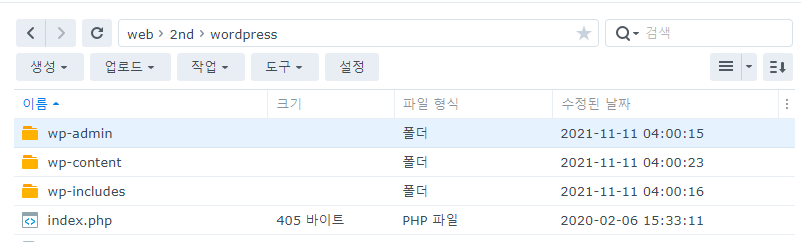
워드프레스 폴더에 압축이 풀려 생성됐습니다. 더블클릭해서 들어갑니다.
제일 위에 있는 파일을 클릭하신뒤, 가장 아래 있는 파일을 쉬프트+클릭을 해주면 파일 전체 선택이 됩니다.
그 뒤에 컨트롤 + x 를 해줍니다.

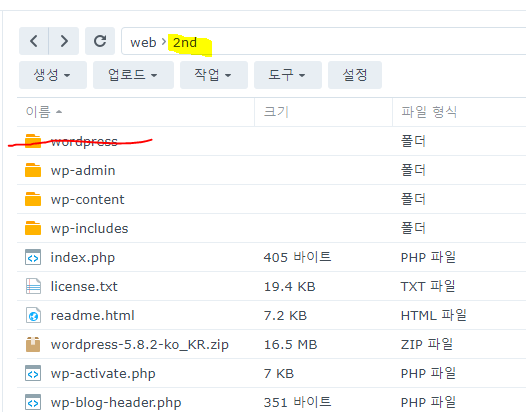
2nd 폴더로 이동해서, (이동방법은 아래 그림 노란색 둘중 하나 클릭)

컨트롤 + v로 붙여 넣기를 합니다.

그리고 속이 비어 있늘 wordpress 폴더를 삭제 해 줍니다.
마찬가지로 www 폴더도 같은 과정을 반복합니다.

(2-3) putty권한 설정
SSH로 권한 설정을 하겠습니다.
* putty에 암호 입력시 아무것도 안나타납니다. (원래 그렇습니다. 보안) 놀래지 마세요.
** 공유기 포트 개방을 혹시나 안하셨다면 개방해주세요.
putty 접속을 위해서 DSM 로그인에 필요한 시놀로지 ID와 비번이 필요합니다.


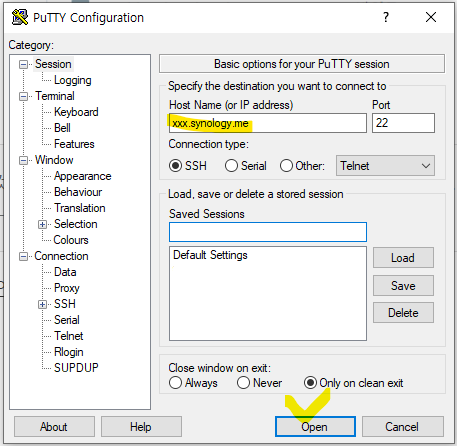
putty를 열면 위와 같이 화면이 나옵니다. 노란 줄친 부분에 시놀로지 주소를 입력하시고 open으로 열어주세요.

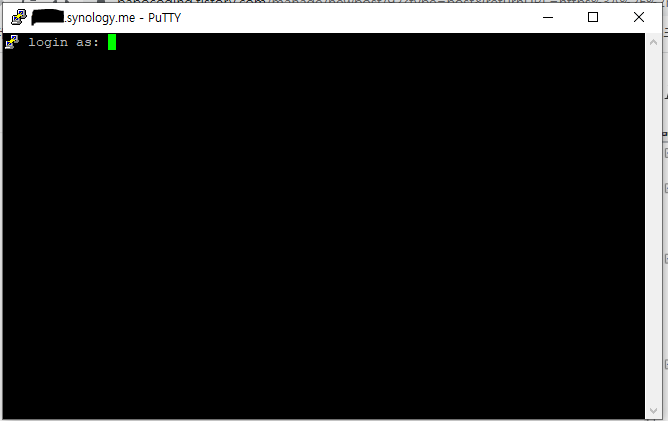
접속 성공화면
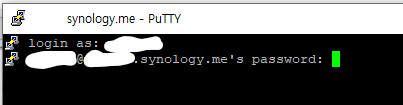
login as: 아이디 치고 엔터

녹색 네모가 뜨면 패스워드 치고 엔터

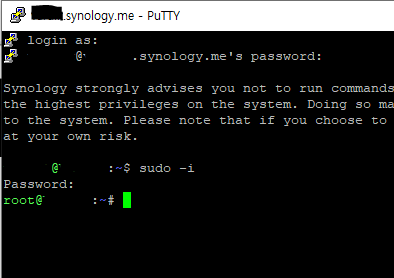
그 다음에 회색 글씨로 안내문이 나오고 "synology stringly advises~~~risk. 까지 나오는 긴 문장이 있습니다." (나올수도 안나올수도 있습니다.)
그 다음에 직접 치셔야 할 내용은 (위의 그림과 매치하면서 보세요.)
sudo -i <---이렇게 치시고 엔터 (root로 전환)
그 아랫줄에 password: 나오는 부분이 생기면
시놀로지 관리자 ID 암호를 넣으시면 됩니다. (보통 시놀로지 DSM 접속은 관리자 ID로 하시기 때문에 그 비번으로 하시면됩니다.)
그렇게 해서 암호인증이 완료되면
root@xxx:~# 이라고 나옵니다.

그 뒤에 적어주실게
chmod -R 775 /volume1/web/2nd (엔터)
chmod -R 775 /volume1/web/www (엔터)
chown -R http.http /volume1/web/2nd (엔터)
chown -R http.http /volume1/web/www (엔터)
이렇게 쳐주시고 우측 상단에 x 누르시고 닫으시면 끝입니다.
소유자를 http로 지정하는 이유는, 플러그인이나 테마 설치시 open API에서 전송해서 까는 경우가 많이 때문입니다.
(3) 워드프레스 설치 시작
(3-1) wp-config.php 설정과 계정설정
인터넷 브라우져를 열고
우리가 가진 두개의 주소 (우리는 외부 도메인 연결을 이미 마쳤습니다.)
www.gbia.com , 또는 2nd.gabia.com 을 입력합니다.

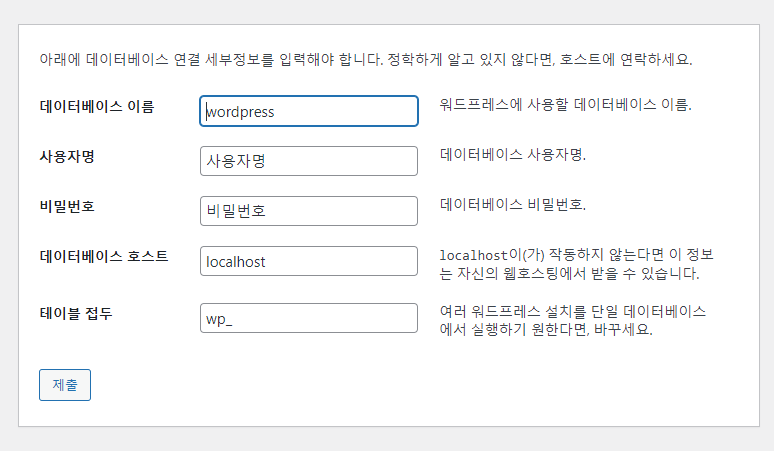
설치와 wp-config.php 파일 구성을 시작합니다. 다음 화면이 열리면 아래와 같습니다.

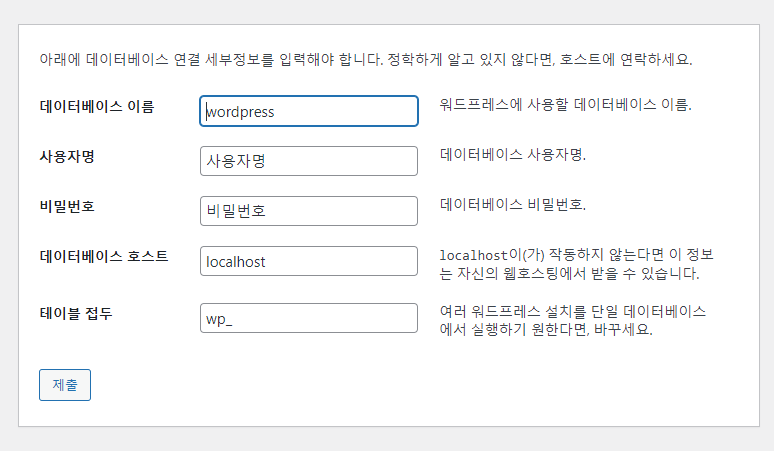
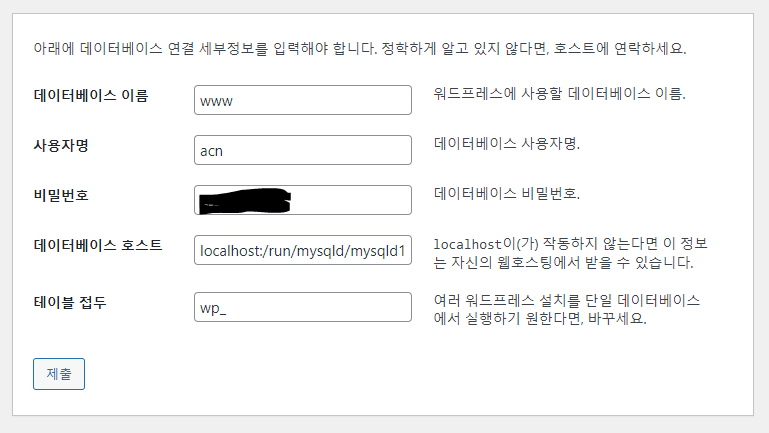
우리가 했던 내용으로 채우겠습니다.

- 데이터베이스 이름: phpMyAdmin에서 만든 DB이름 (우리는 도메인과 DB명을 맞춰서 생성했습니다.)
- 사용자명: DB계정명 (생성한 계정 또는 root)
- 비밀 번호: DB 비밀번호
- 데이터베이스 호스트: localhost:/run/mysqld/mysqld10.sock (<--이대로 복사해서 사용하세요)
- 테이블 접두: 크게 신경 안쓰고 지나가셔도 무방합니다.


- 사이트 제목: 하고 싶은 제목
- 사용자명: 영문,숫자,스페이스 등등 규칙에 맞춰서 하고 싶은 이름
- 비밀번호: 하고 싶은 비번 DB비번 사용자와 같이 맞춰놓으시는게 덜 헷갈리실수 있습니다. 적응 되시면 변경하세요.
- 이메일 주소: 내 이메일 주소
- 가시성: 옵션 선택 자유
비번과 이메일주소는 로그인에 사용되는 아이디와 비밀번호 입니다.
이메일 주소와 비밀번호는 같은걸 사용하셔도 무방합니다. 관리자가 한명이면 같은 걸 사용하시는게 기억하시기 편합니다.
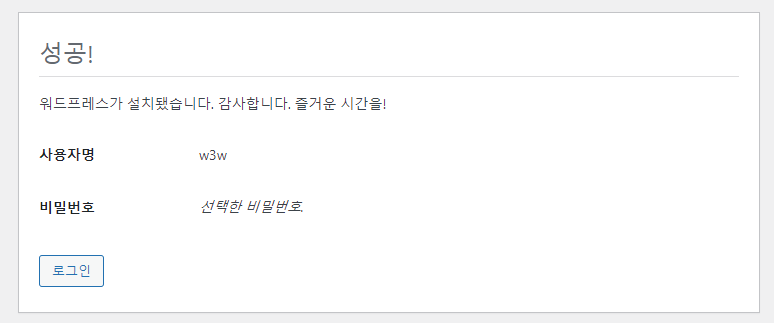
설치를 시작하면

이렇게 완료가 됩니다. 사용자명에 w3w는 임의의 이름이 가능하다는걸 보여드리기 위해서 아무거나 적어봤습니다.
자 이제 로그인을 해보겠습니다.
(4) 워드프레스 기본 설정
(4-1) 알림판 접속
저 위에 로그인 버튼을 누르셔도 바로 넘어갑니다만.
www.gabia.co.kr/wp-admin
이런형식으로 도메인 뒤에 /wp-admin을 붙이시면
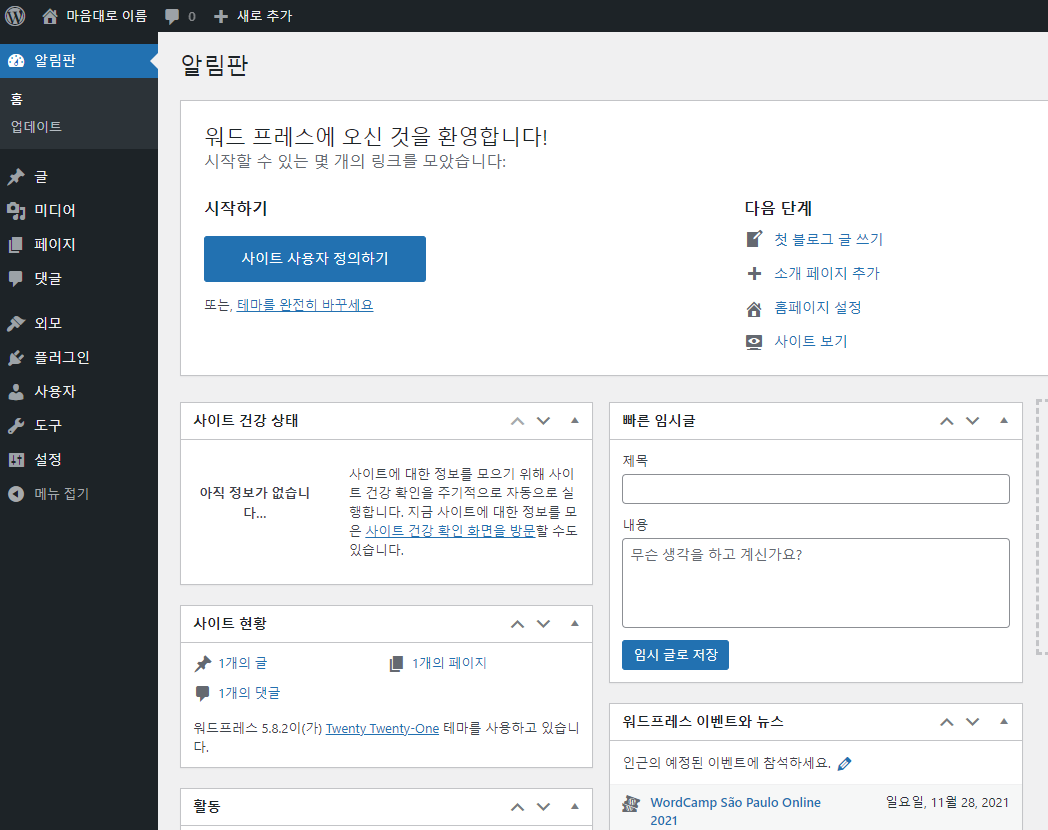
아래와 같은 페이지로 접속이 됩니다. 북마크 해놓으시면 다음부터는 편하게 접속하실수 있습니다.

워드프레스 생성하면서 기입한 이메일 주소와 비밀번호 입력하시고 로그인을 눌러주시면, 아래와 같이 워드프레스 알림판에 입장하게됩니다~

(4-2)FTP를 이용해서 파일 수정하기 (wp-config.php 내용추가)
이제 FTP와 메모장을 이용해서 한가지를 추가해주겠습니다.

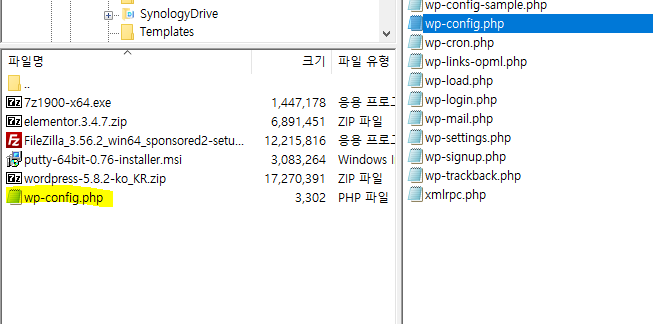
파일 질러를 실행시키고, 접속을 한후 (현재는 www 진행중) www 폴더 안을 봅니다.

wp-config.php 파일을 다운로드 받습니다. 우클릭해서 다운로드 받으시거나, 더블 클릭하면 다운로드가 됩니다.

다운로드 완료를 확인이 됐으면 파일질러는 닫으시고, 다운로드된 파일을 찾아갑니다.
아마 저 처럼 아이콘이 메모장으로 되어있지 않으실건데요.

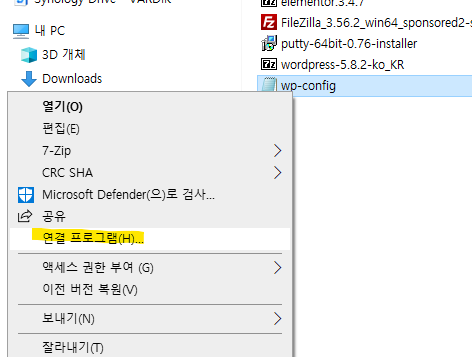
파일 우클릭후 연결 프로그램 클릭

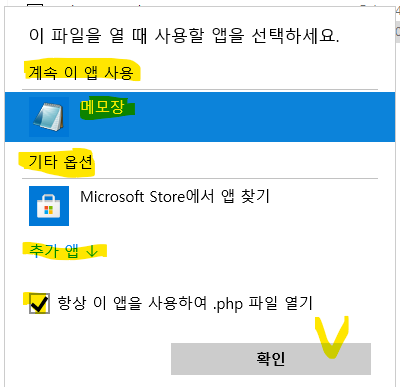
여기에 메모장이 뜨면
메모장 선택후
항상 이앱을 사용하여 .php 파일열기 체크해주시고 확인
메모장이 안뜨면 추가앱을 클릭하셔서
메모장 선택후
항상 이앱을 사용하여 .php 파일열기 체크해주시고 확인
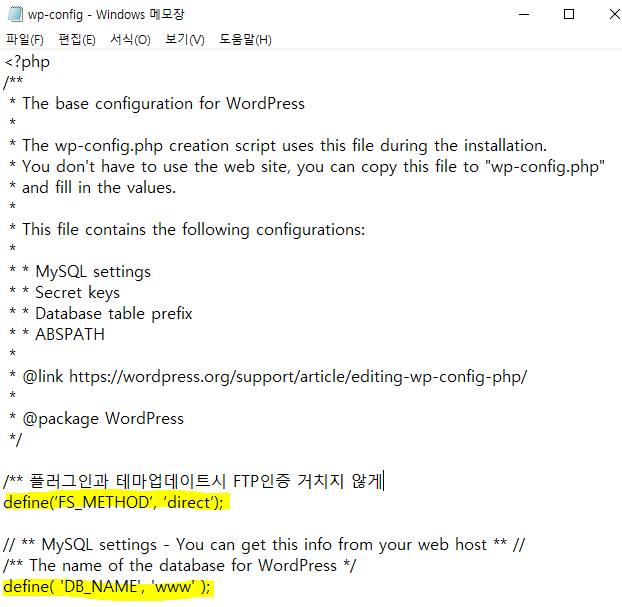
해주고, wp-config.php파일을 열어줍니다.

파일을 여시면 그림 하단의 DB_name 부분이 있습니다. 그 바로 위쪽에 위와 같이 삽입하고 파일을 저장한뒤
FTP로 다시 업로드(덮어쓰기를 진행합니다.)
/** 플러그인과 테마업데이트시 FTP 인증 거치지 않게*/
define('FS_METHOD', 'direct');
같은 방법으로 2nd로 진행합니다.


각각의 브라우져에서 알림판으로 접속을 했습니다.
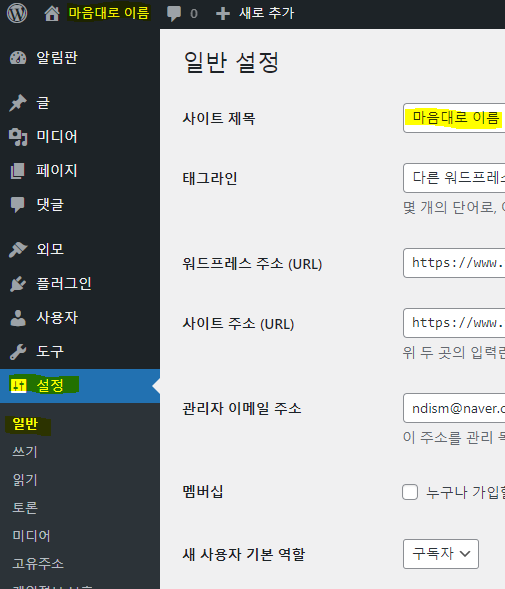
(4-3) 사이트 제목 바꾸기
아무래도 마음대로 이름이 별로입니다. www로 바꿔주겠습니다.

'설정 > 일반' 을 들어가시면 사이트 제목을 바꿔줄 수 있습니다.
수정후 하단의 저장을 누르면 아래와 같이 바뀝니다.

이제부터 할 작업은 테마 설치와 두 사이트 간에 링크를 만들어주는 일입니다.
우선 2nd에 온라인 스토어용 테마를 설치하겠습니다.
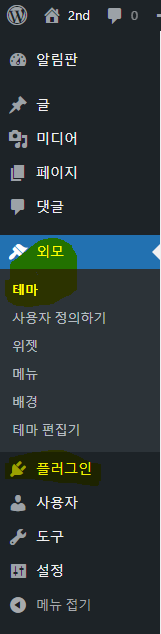
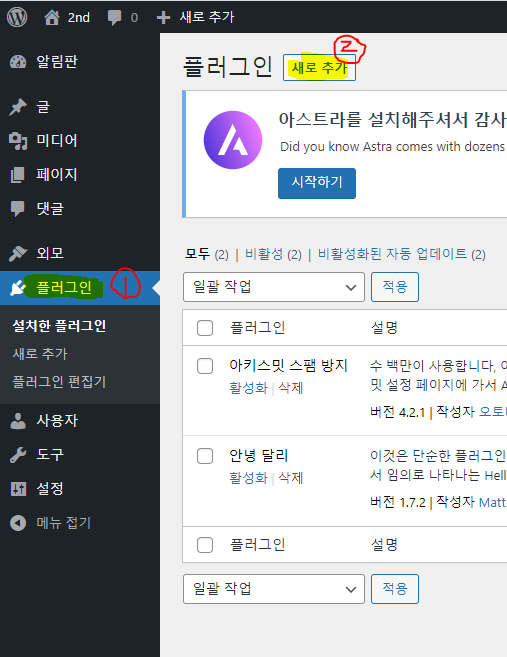
(4-4) 외모와 플러그인 위치 보기(가장 많이 쓰는 메뉴)

메뉴중에 외모 = 테마(스킨) 관련
플러그인 = 플러그인
을 기억해 둡시다.
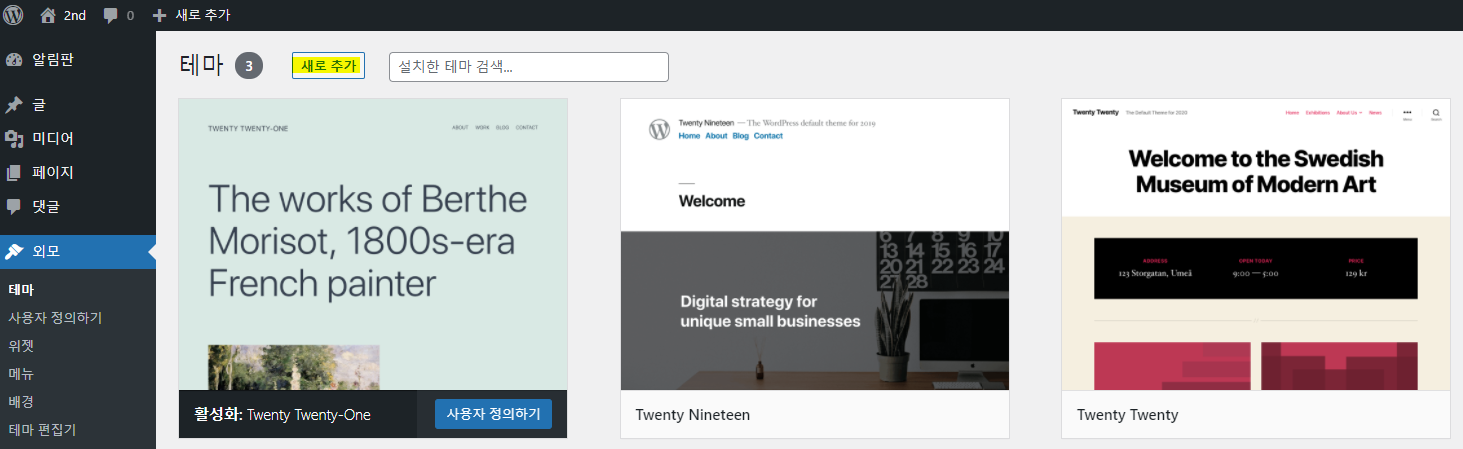
(5) 테마와 플러그인 설치하기

처음 설치후라면 기본테마 3개가 설치되어 있습니다.
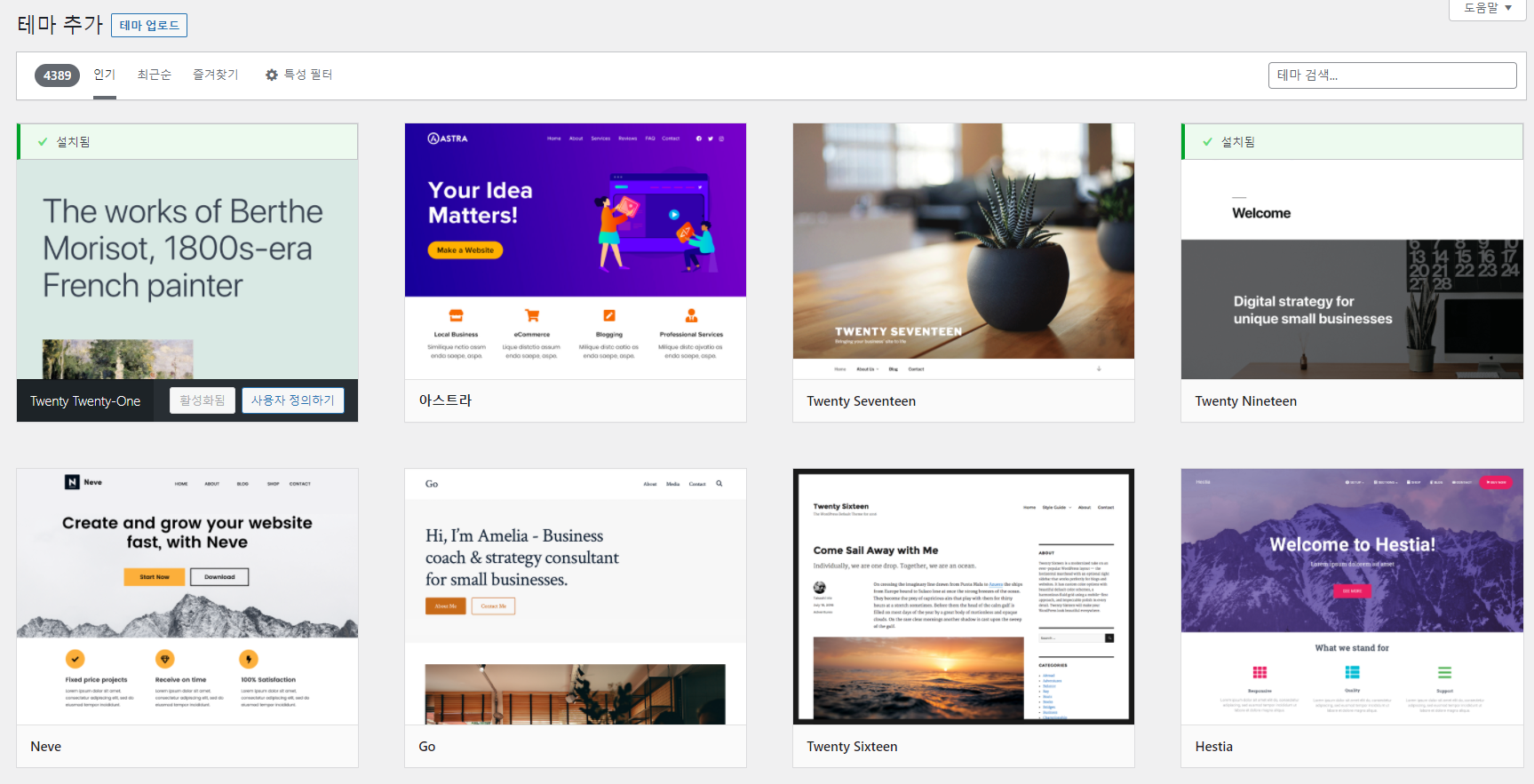
노란 줄친 새로 추가를 누르면 설치할 수 있는 테마목록이 아래 그림과 같이 나옵니다. 스크롤을 하시면 설치 할 수 있는 테마들이 계속해서 나옵니다. 각 테마 관련한 사항들은 테마 이름으로 검색을 하시면 공식 사이트를 비롯해서 다양하게 보실수 있습니다.

온라인 숍용으로 무료테마이면서 많이 회자되는 테마는 Astra, storefront, Hello Elementor 이 정도가 있습니다.
이중에서 무료 개발자들이 많이 사용하는게 Astra + starter template + elementor 조합입니다.
(5-1) 아스트라(ASTRA)테마 설치하기
저는 우선 Astra를 설치해보겠습니다.
설치방법은 아래 그림의 윗줄 왼쪽에서 두번째 있는 아스트라에 마우스를 올리시면 설치 버튼을 보실 수 있습니다만,
우리는 다운 받아 파일을 올려서 설치를 진행하겠습니다. (편하게 바로 설치도 가능하지만, 안정성면에서는 파일을 통으로 받아서 설치하시는게 조금 더 낫습니다.)
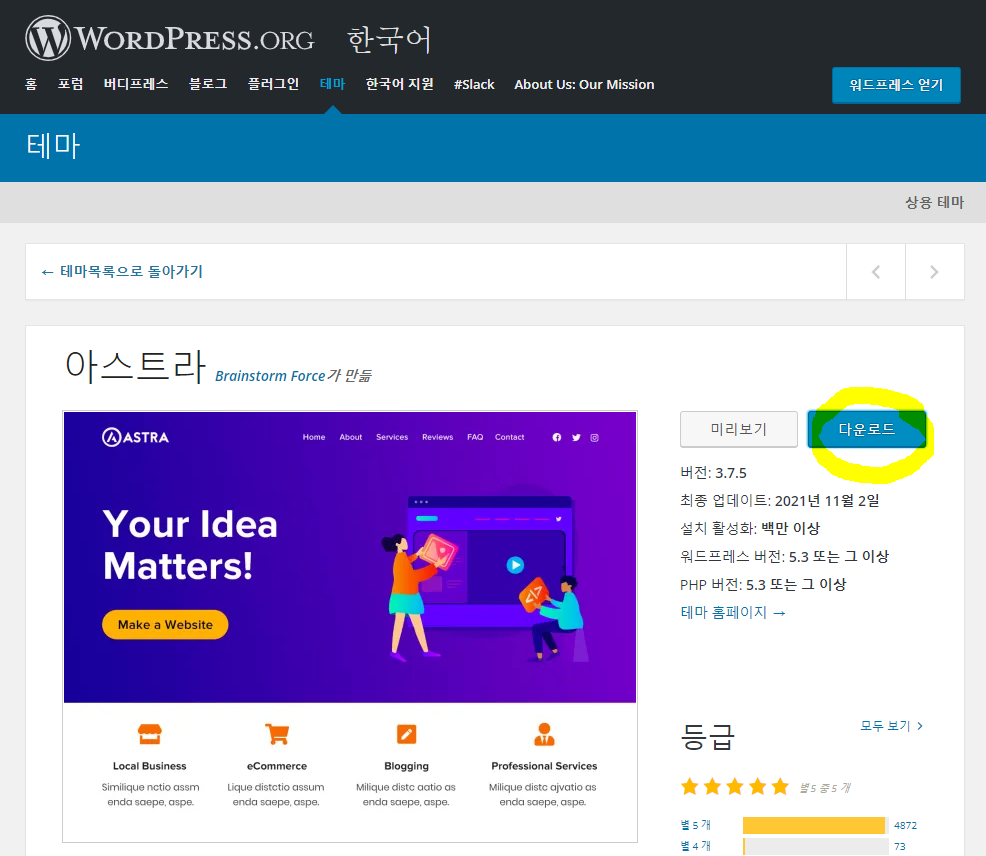
https://ko.wordpress.org/themes/astra/
아스트라
아스트라는 빠르고 완벽하게 사용자 정의 할 수있는 아름다운 테마로 블로그, 개인 포트폴리오, 비즈니스 웹 사이트와 우커머스 상점표지에 적합합니다. 매우 가볍고(프론트 엔드에서 50KB 미만)
ko.wordpress.org

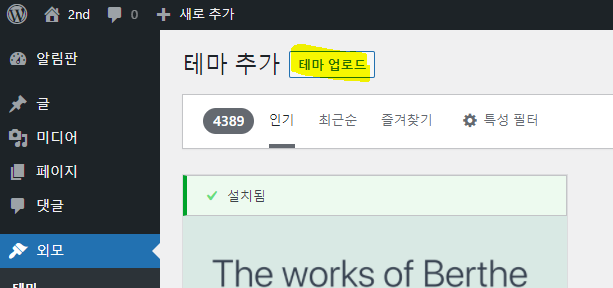
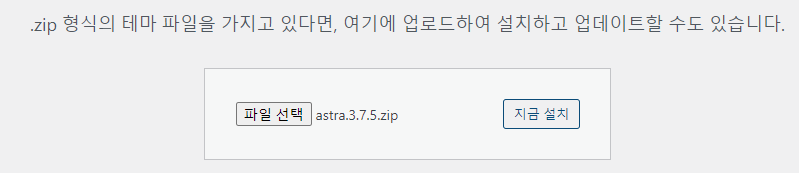
이곳에서 다운을 받은뒤 위의 위 그림에서 노란줄쳣던 눌렀던 새로 추가를 누르면

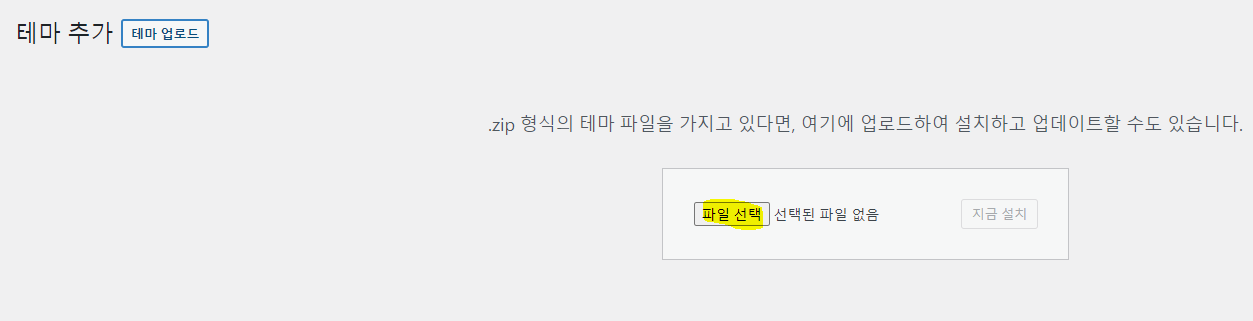
테마 업로드 버튼이 보이고

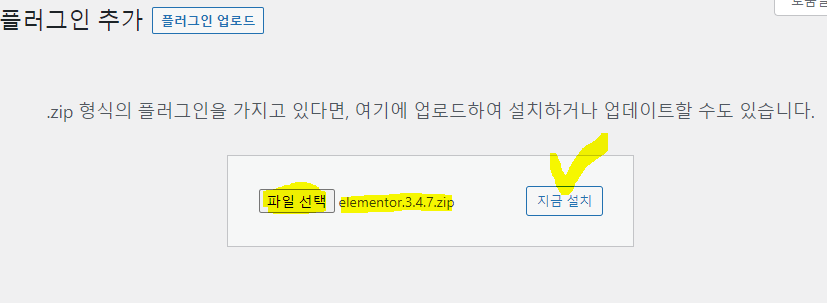
파일 선택 버튼을 눌러 다운 받은 테마 압축파일을 선택후 활성화되는 지금 설치를 누르시면 됩니다.
살짝 의아해 하실 분들이 계실수 있는데, 워드프레스에 사용되는 파일들은 압축파일 상태로 설치를 합니다.


아무런 변화가 안느껴지실수 있습니다. 브라우져 상단에 탭을 보시면 노란줄 친 부분처럼 동글 동글 돌아가고 있다면 설치중이니, 기다려주세요.

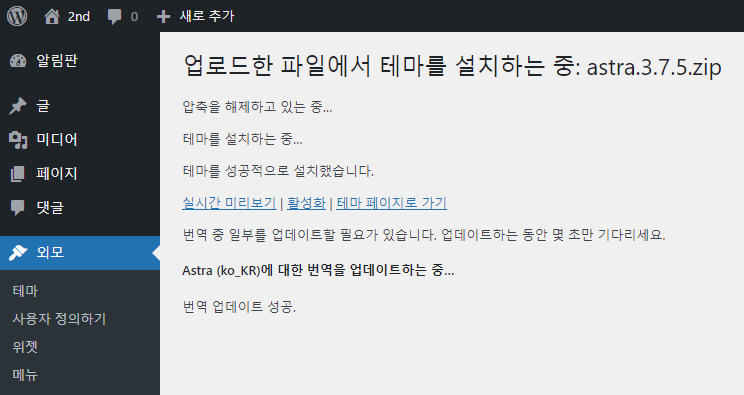
위의 글들을 읽어보자면
업로드한 파일에서 테마 설치하는중:
이 글씨가 워낙 크니 설치되고 있는 줄 알수도 있습니다.
아래 작은 글줄들을 보시면
압축해제 하고 있고,
테마 설치하고 있고.
테마를 설치했고
하는 식으로 시간순 나열입니다.
곧 번역업데이트가 필요해서 업데이트를 완료했으니, 설치가 끝난 상황입니다.
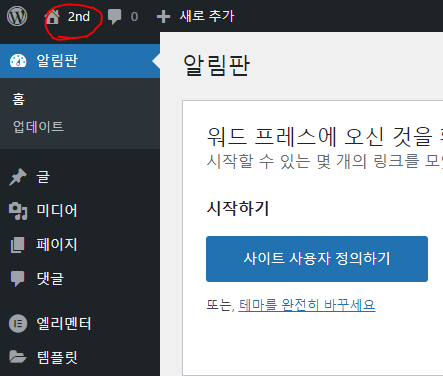
설치후에 활성화라는 작업이 필요합니다. 위 그림에서 파란줄이 쳐진 활성화를 클릭해봅시다.
(5-2) 엘리멘터(Elemetor) 플러그인 설치하기
워드프레스의 핵심기능중 하나는 플러그 인입니다. 다채로운 플러그인을 통해서 많은 기능들을 사용 할 수 있습니다.
그 중에 가장 많이 사용되는 레이아웃용 플러그인으로 유명한 엘리멘터를 설치해보겠습니다.
대부분의 테마나 플러그인은 pro버전 같은 유료버전이 있습니다. 알아두셔야 할점은 프로나 유료버전 기능을 사용하지 못할뿐이지, 대부분 고객 유입을 위해서 해당 플러그인 사용이 불가능하지 않습니다. 우리는 무료버전 플러그인을 설치할 예정입니다.
이미 위에서 다운을 받았지만, 이번에는 워드프레스를 이용해서 설치를 진행해보겠습니다.
www 와 2nd 중 우리는 2nd에 Astra를 설치했습니다. 2nd에 이어서 설치해보겠습니다.
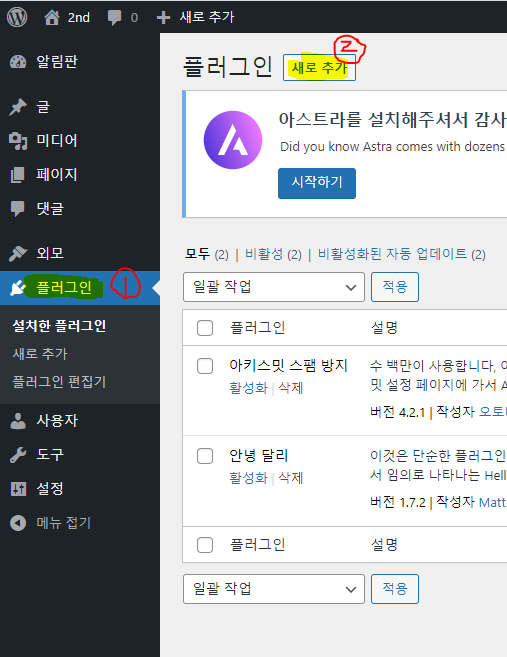
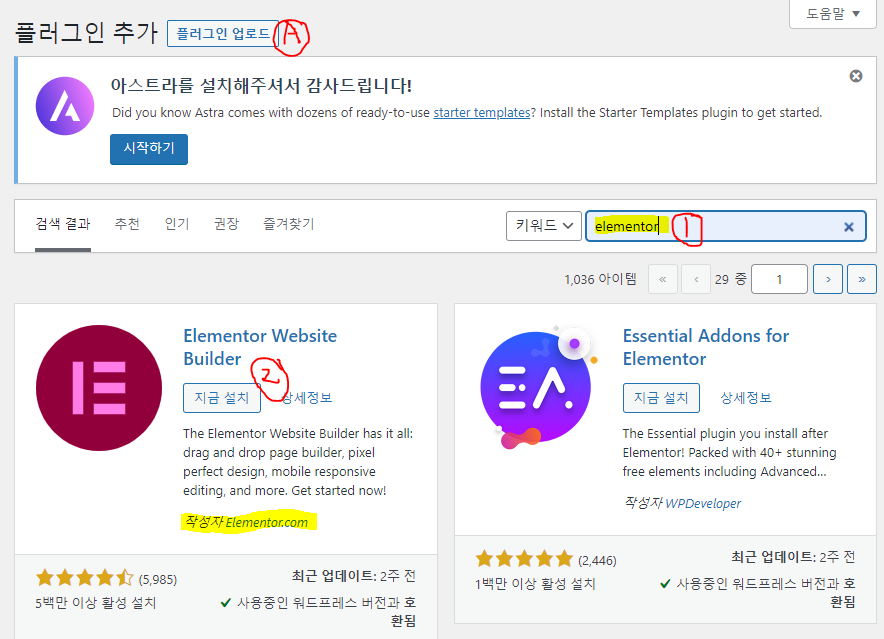
알림판 메뉴에서 플러그인(1)을 클릭하시면 잠시후에 플러그인 페이지가 뜹니다. 새로 추가(2)를 눌러주세요.

아래 그림과 같이
(1) 검색창에 elementor를 넣고 검색하시면
(2) 검색 결과중에 Elementor Website Builder 플러그인이 보입니다. 작성자가 Elementor.com인 플러그인의 지금 설치를 클릭합니다.
엘리멘터는 여러곳에서 이용해서 재가공하는 플러그인들이 많습니다. 소위 유사품(짝퉁?) 플러그인 개념이 아니라, 엘리멘터를 이용해서 뭔가 재창출되는 플러그인들입니다.
(A) 테마 설치 때와 마찬가지로 다운을 받아 업로드 설치도 가능합니다.

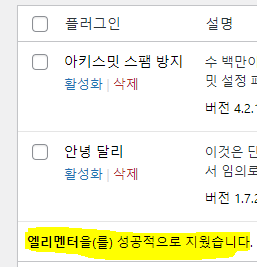
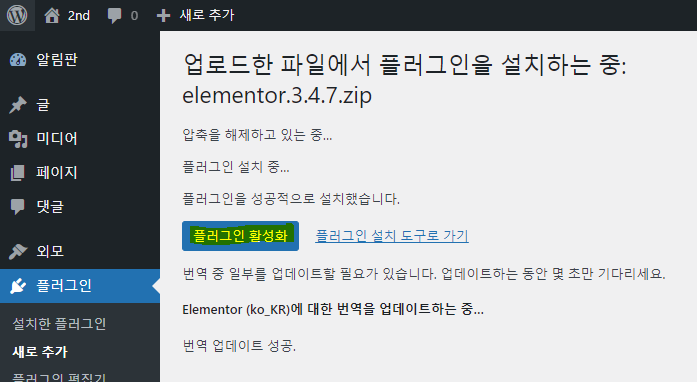
설치를 클릭하면 아래와 같이 설치중이 뜹니다.


설치가 끝나면 위와 같이 활성화 버튼이 생깁니다. 활성화 버튼 클릭!
플러그인, 테마, 템플릿에 설치 오류는 다양한 이유에서 비롯됩니다. 심지어 해결이 안되는 경우도 있습니다. 인터넷 속도, php 설정, 서버 상황, 인터넷 속도, 권한설정 등등...각각의 플러그인에 따라 x 각각의 이유에 따라서 문제와 해결방법이 존재합니다.
엘리멘터를 설치하는데 실패 메시지가 떴다면, 플러그인 삭제를 하시고 재 설치를 해보시기 바랍니다.
간혹 설치가 됐는데도 실패 메시지가 뜨는 경우도 있습니다. 내지는 진짜로 실패한 경우도 있을겁니다.
이번엔 플러그인 삭제를 하고 재설치 하는걸 보여드리겠습니다. 간혹 발생하며, 설치시 문제가 있었다면 한번 쯤은 삭제후 재설치를 한번 다시 해보시길 권합니다.
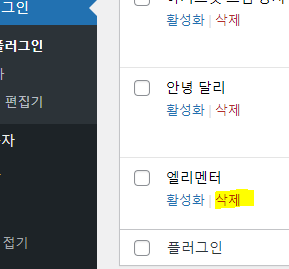
(5-3) 플러그인 삭제후 재설치하는 방법

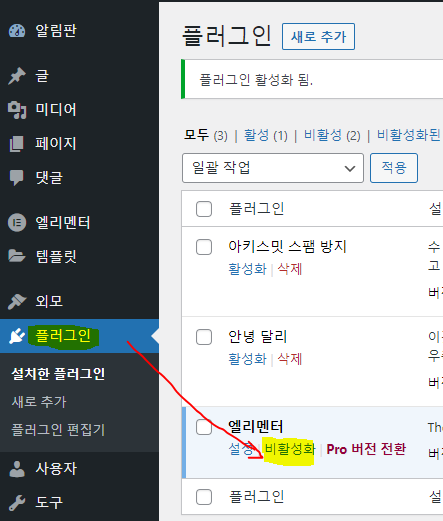
플러그인을 선택하시고, 비활성화를 클릭합니다.(활성화된 플러그인은 비활성화가 먼저이며, 활성화가 안된 플러그인은 그 윗줄 처럼 삭제가 나와있습니다.

비활성화 이후에 삭제 버튼을 클릭합니다.

이번에는 FTP로 설치를 진행하겠습니다.

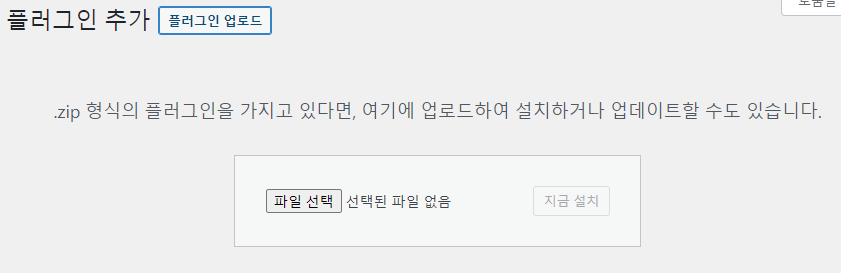
다시 플러그인 > 새로 추가를 선택하시고

테마 설치때와 마찬가지로 플러그인 업로드를 선택후 파일 선택해서 파일을 불러온후 지금 설치를 합니다.

이 정도만 알아두시면 원하는 테마나 플러그인은 이제 설치하시는데 문제는 없으실 겁니다.

설치가 완료됐습니다. 개인적으로는 파일을 올려서 설치하는게 안정적으로 보입니다.
www 에도 엘리멘터를 설치해주세요.
(6) 아스트라 테마 확인 하기, 다른 테마와 비교하기

각 알림판의 집모양을 클릭하면 해당 사이트를 볼 수 있습니다. www 와 2nd 두개를 보도록 하겠습니다.
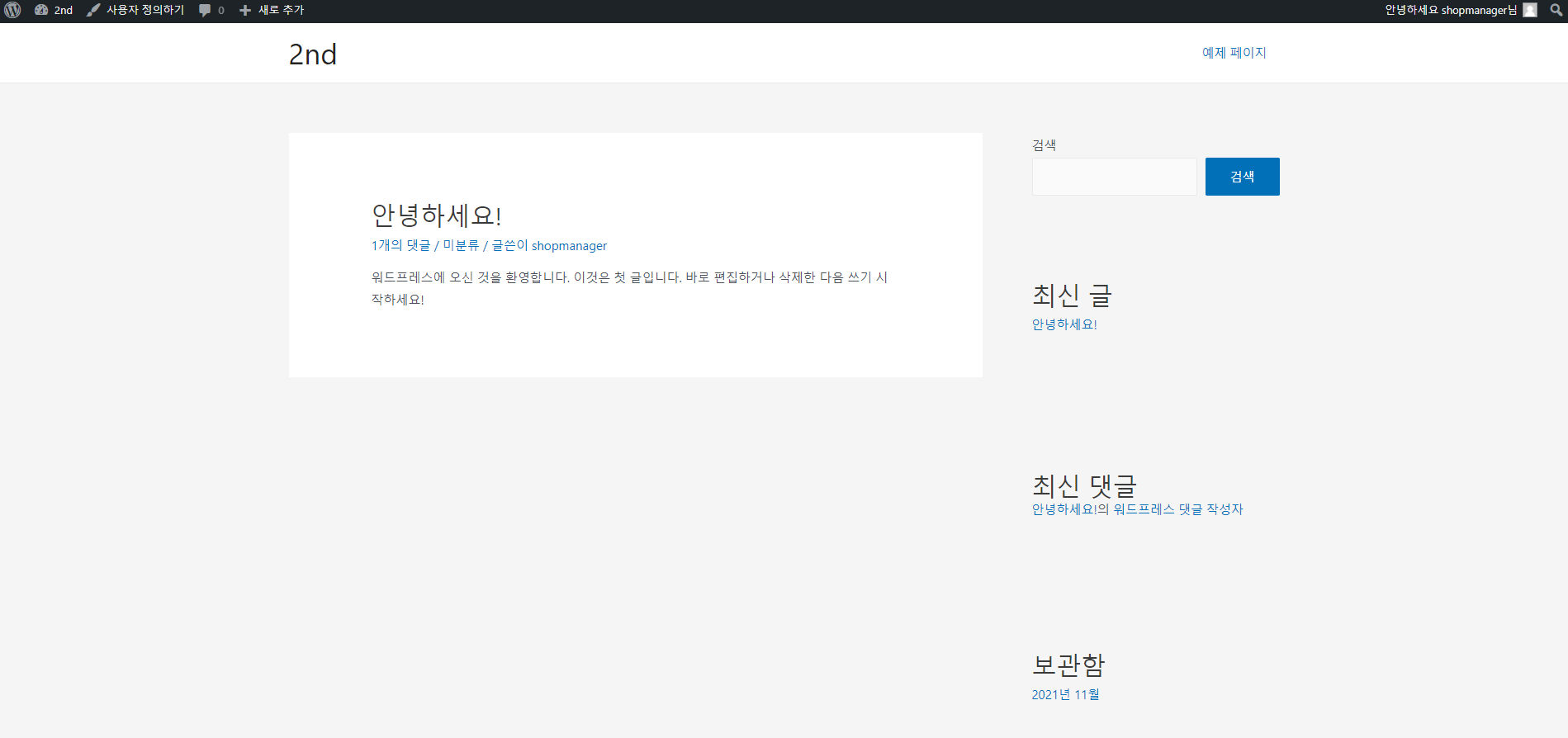
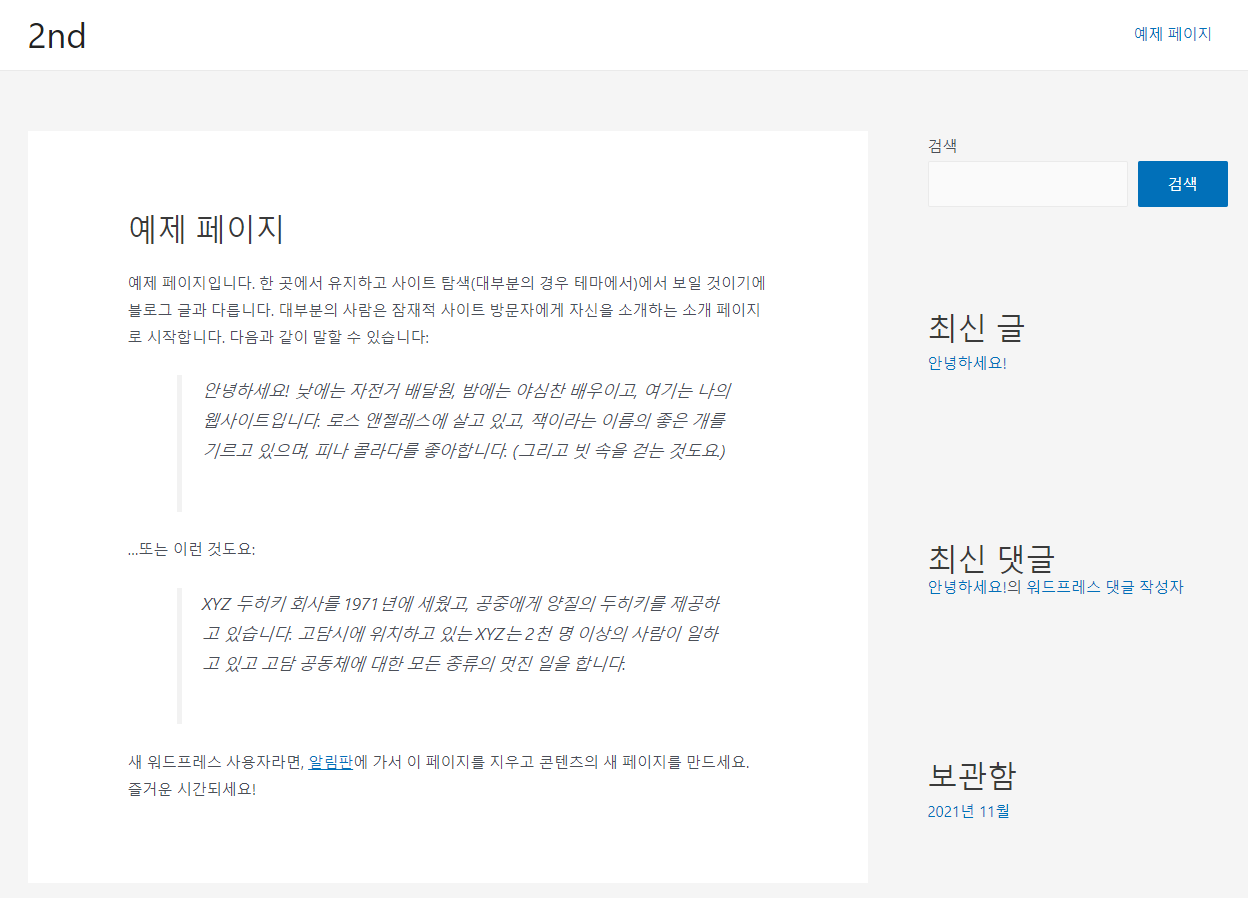
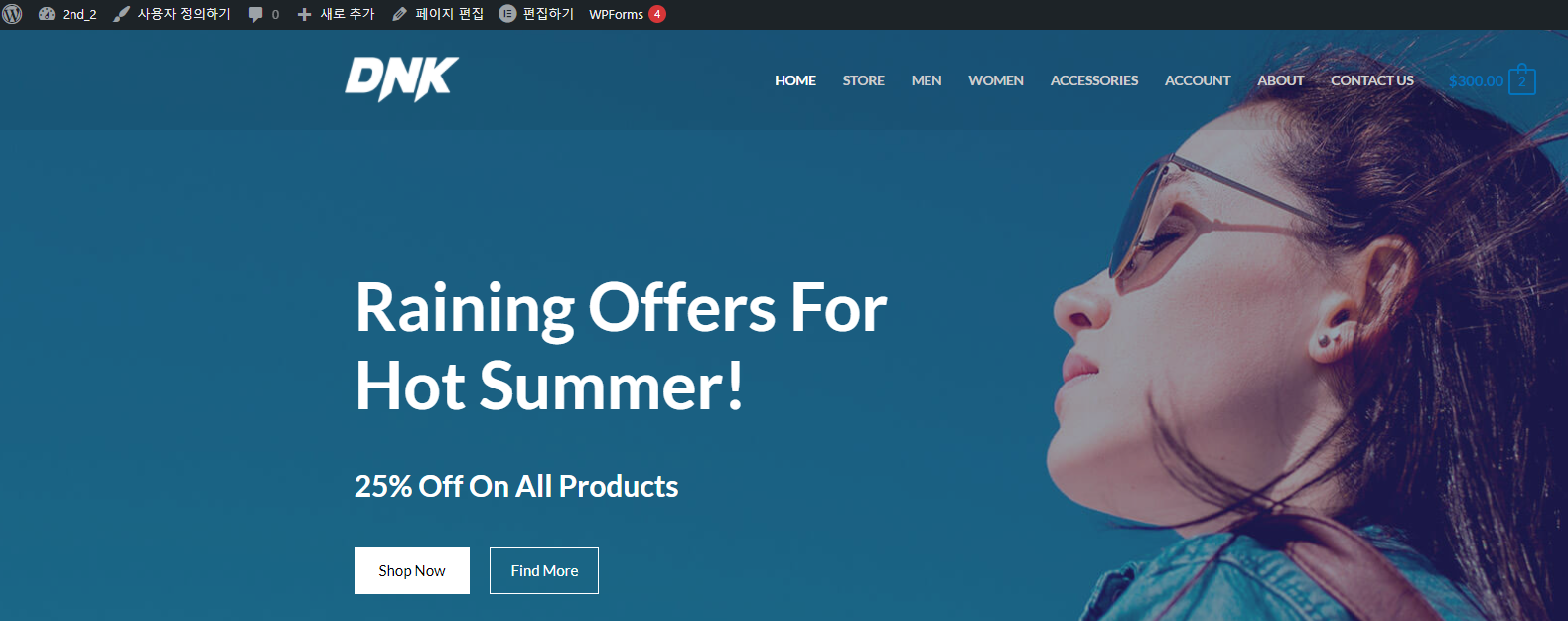
우선은 Astra테마를 적용한 2nd입니다.

스크린 샷을 위해서 화면 사이즈를 살짝 줄였습니다. 아래는 전체화면 사이즈 입니다. 뭔가 다르다고 당황하실수도 있어 미리 말씀드립니다.
워드프레스의 테마는 반응형 테마가 있습니다. 아래 사이즈에 따른 비교를 보여드립니다. 사이트 디자인을 하실때 이 부분까지 고려를 하시길 바랍니다.

위의 그림은 PC 전체화면


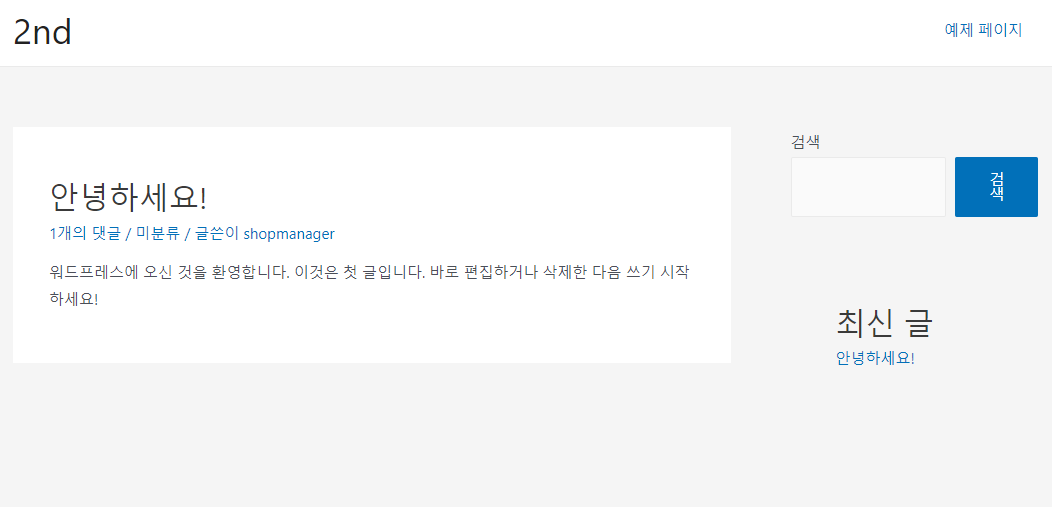
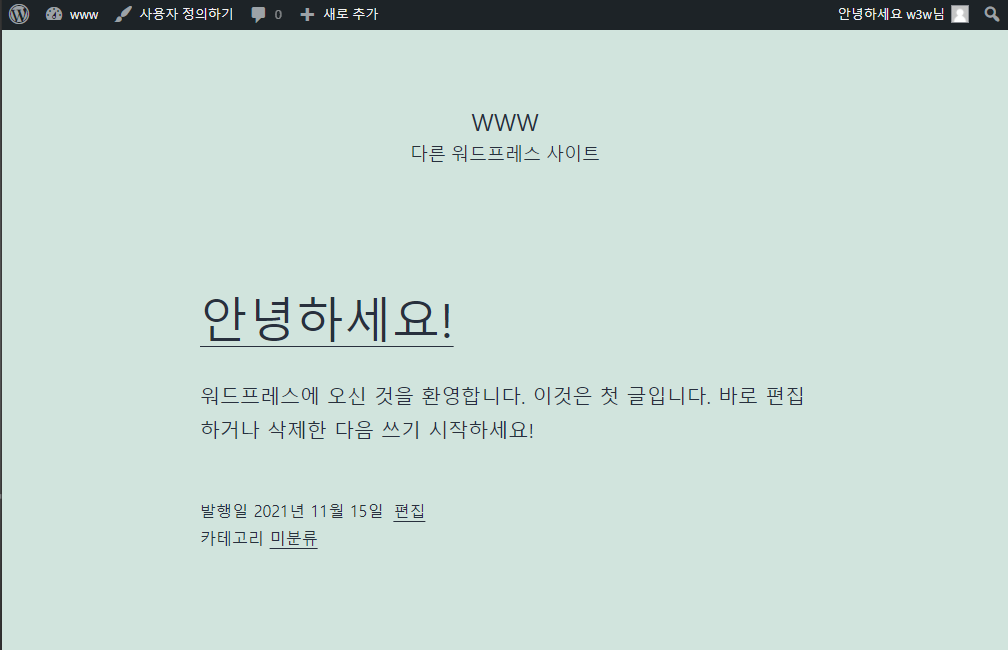
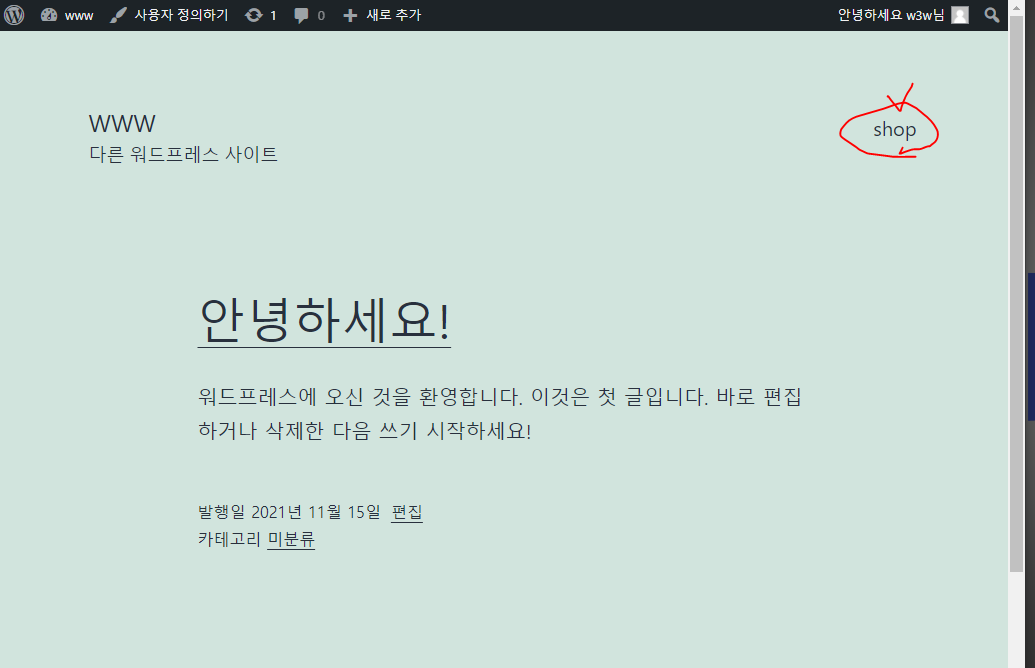
아래는 www의 초기 페이지 입니다.

각각의 테마마다 다른 모습을 보여줍니다.
보신 바와 같이 초기 페이지는 블로그 느낌의 페이지이고, 우리가 아는 웹사이트와는 살짝 거리가 있어보입니다.
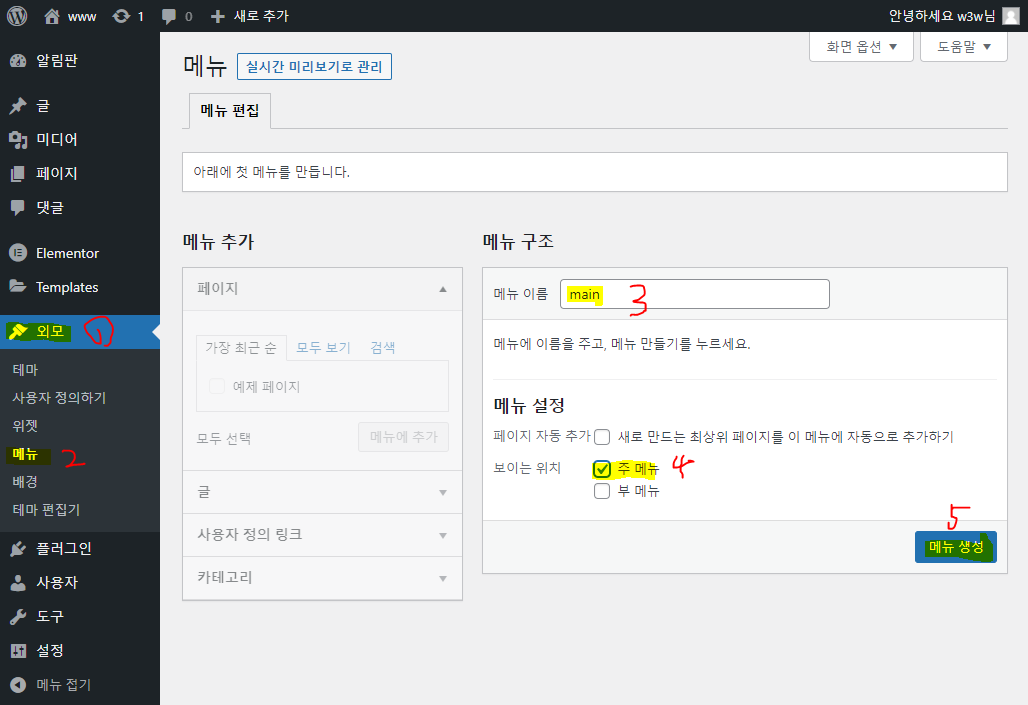
(7) 두 사이트간 링크 만들기(메뉴 이용)
우리는 사이트 두개가 연결되어 있는 사이트를 구성할 예정입니다. 간단하게 워드프레스의 메뉴 기능만 이용해서 연결을 해보겠습니다.

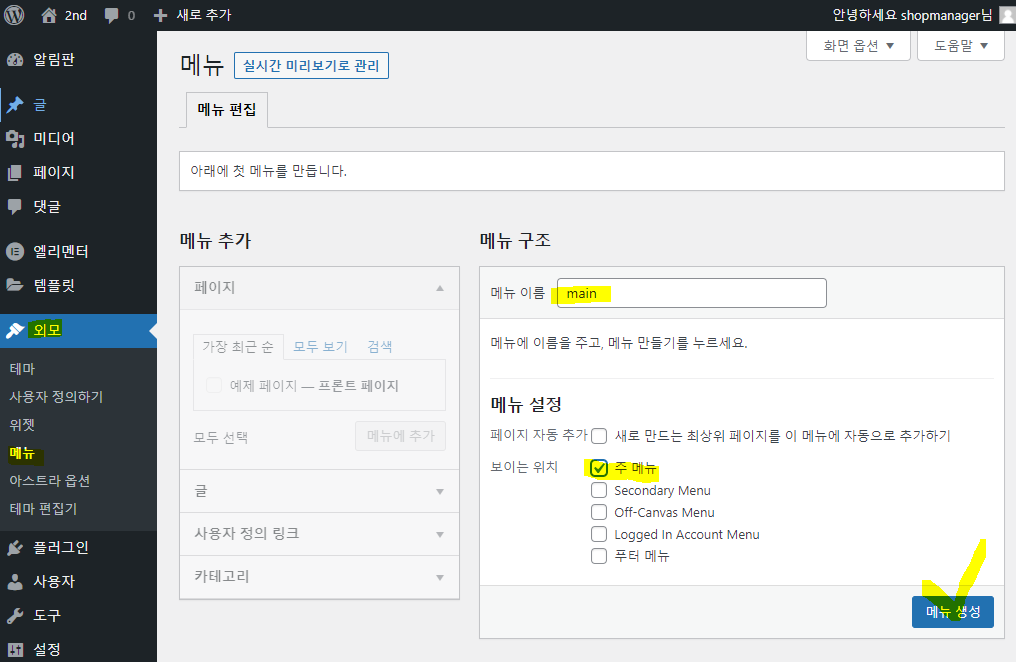
1) 외모
2) 메뉴
3) 메뉴이름에 main
4) 주메뉴 체크표시
5) 저장

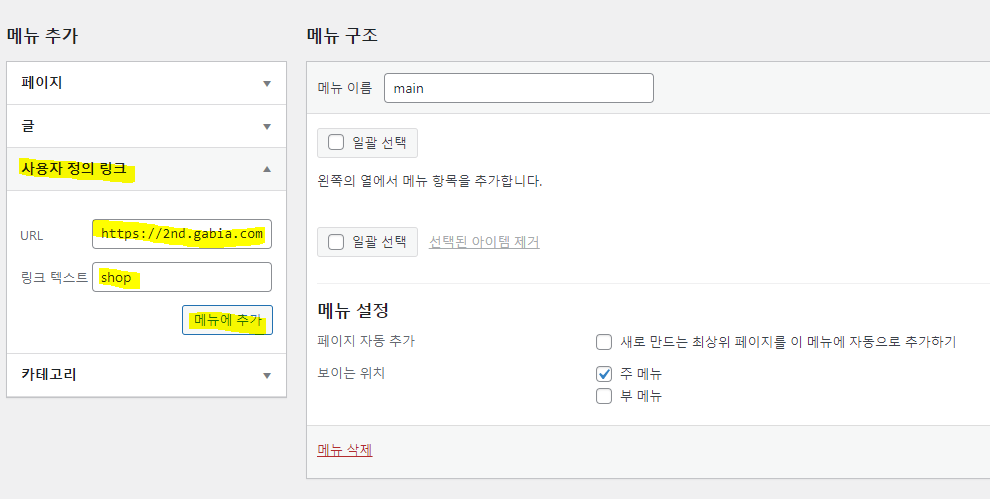
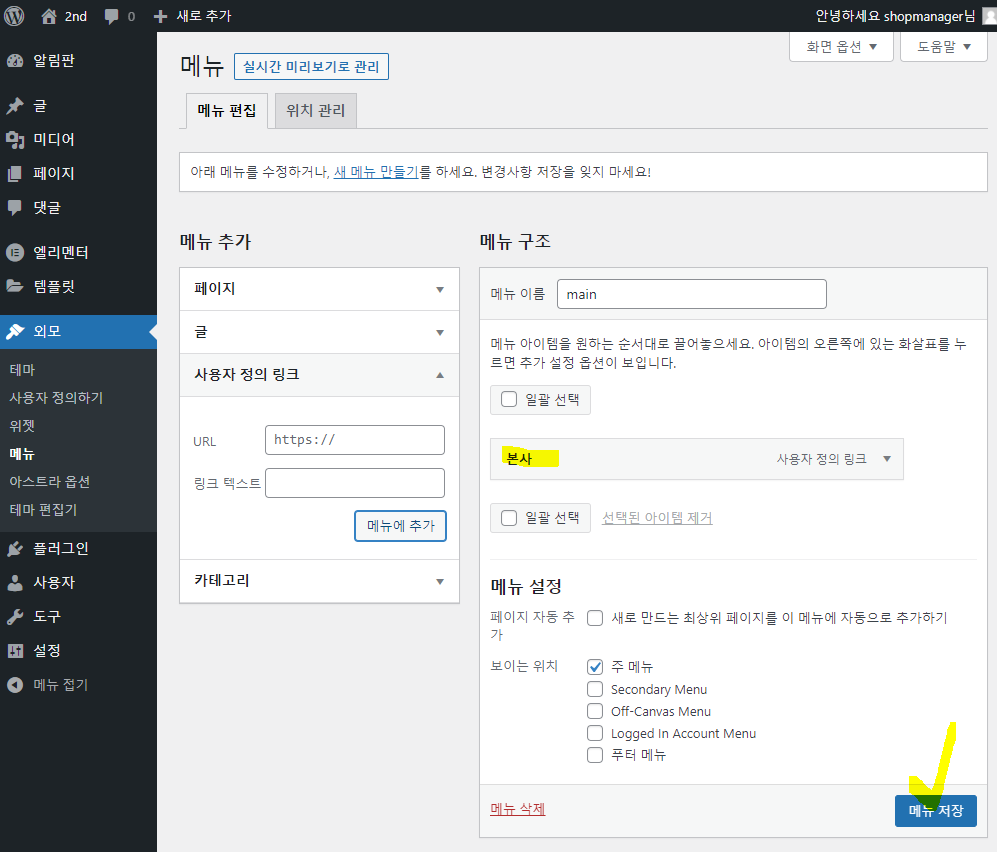
1) 사용자 정의 링크 클릭
2) URL: https://2nd.gabia.com (내가 걸 주소)
3) 링크 텍스트: 메뉴에 보일 이름
4) 메뉴에 추가

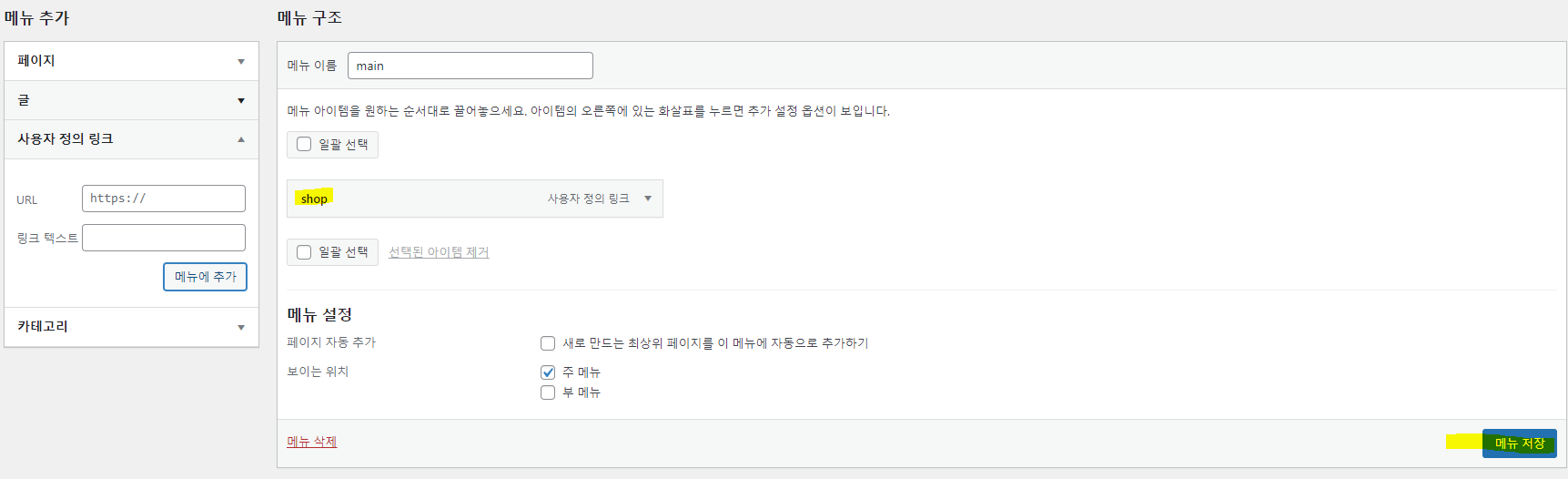
shop이 추가된걸 확인하셨으면 메뉴 저장을 눌러줍니다.

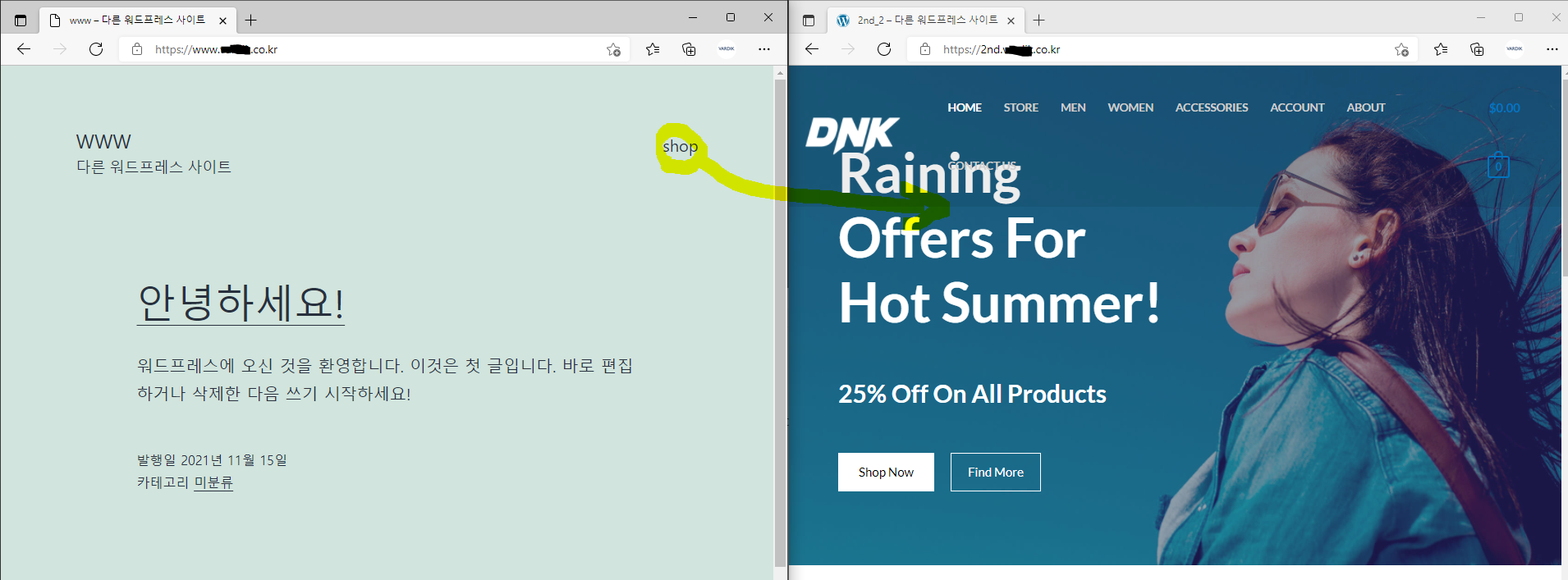
클릭해서 어떻게 바뀌었는지 보겠습니다.

우측에 shop이라는 메뉴가 생겼습니다. 클릭해서 2nd의 페이지로 가봅니다.

이동이 됐습니다. 이제 반대로 2nd에서 www로 가는 링크를 이용한 메뉴를 만들어줍니다.

외모 > 메뉴 > 메뉴이름: main > 주 메뉴 : 체크 > 메뉴 생성

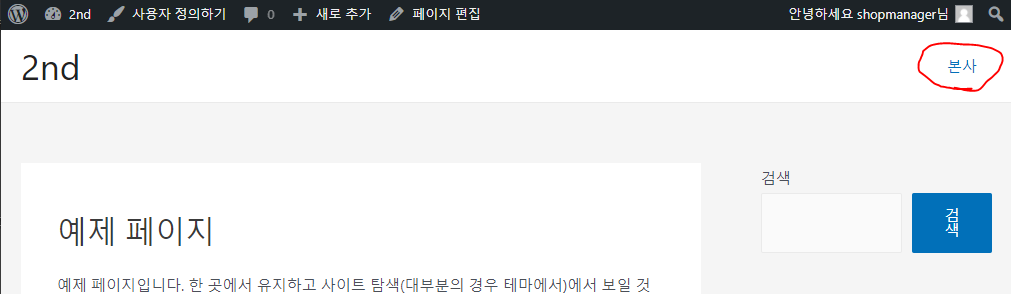
마찬가지로 사용자 정의 링크에 주소를 입력하고 메뉴저장을 눌러줍니다. (임의로 '본사'로 링크텍스트를 적어줬습니다.)

본사라는 메뉴가 생성됐습니다. 링크를 타고 가보겠습니다.

www도 이동이 됐네요. 이제 두 사이트 간 연결은 이걸로 가능해졌습니다.
사이트가 한개가 필요하신분은 한개만 만드셔도 무방합니다만 애초에 shop을 위한 사이트를 새로 꾸리기 위해서 만들기 시작한 과정입니다.
판매 사이트를 따로 두는 이유.
호스팅, DB, 디자인, 트래픽을 별도로 사용하기 위한 목적이 있습니다.
관리 용이가 가장 큰 장점입니다.

----(우커머스 진행시 추가 진행)---
5.우커머스 설치하기
* 2nd에 설치를 진행합니다.
** 우커머스는 링크만 걸어놓고 2) 스타터 템플릿을 설치하겠습니다. (스타터 템플릿 설치시 우커머스가 같이 설치됩니다.)
1) 우커머스 다운 받기
https://ko.wordpress.org/plugins/woocommerce/
우커머스
WooCommerce는 전 세계에서 가장 유명한 오픈 소스 전자상거래 솔루션입니다.
ko.wordpress.org
2) 스타터 템플릿 설치하기
https://ko.wordpress.org/plugins/astra-sites/
Starter Templates — Elementor, Gutenberg & Beaver Builder Templates
The growing library of 300+ ready-to-use templates that work with all WordPress themes including Astra, Hello, OceanWP, GeneratePress and more
ko.wordpress.org

설치 방법은 동일합니다. 파일을 올려 설치하거나, 플러그인 페이지에서 검색해서 설치하거나 둘중 한가지 방법을 사용하시면 됩니다.
설치후 플러그인 활성화를 해주시면 됩니다.

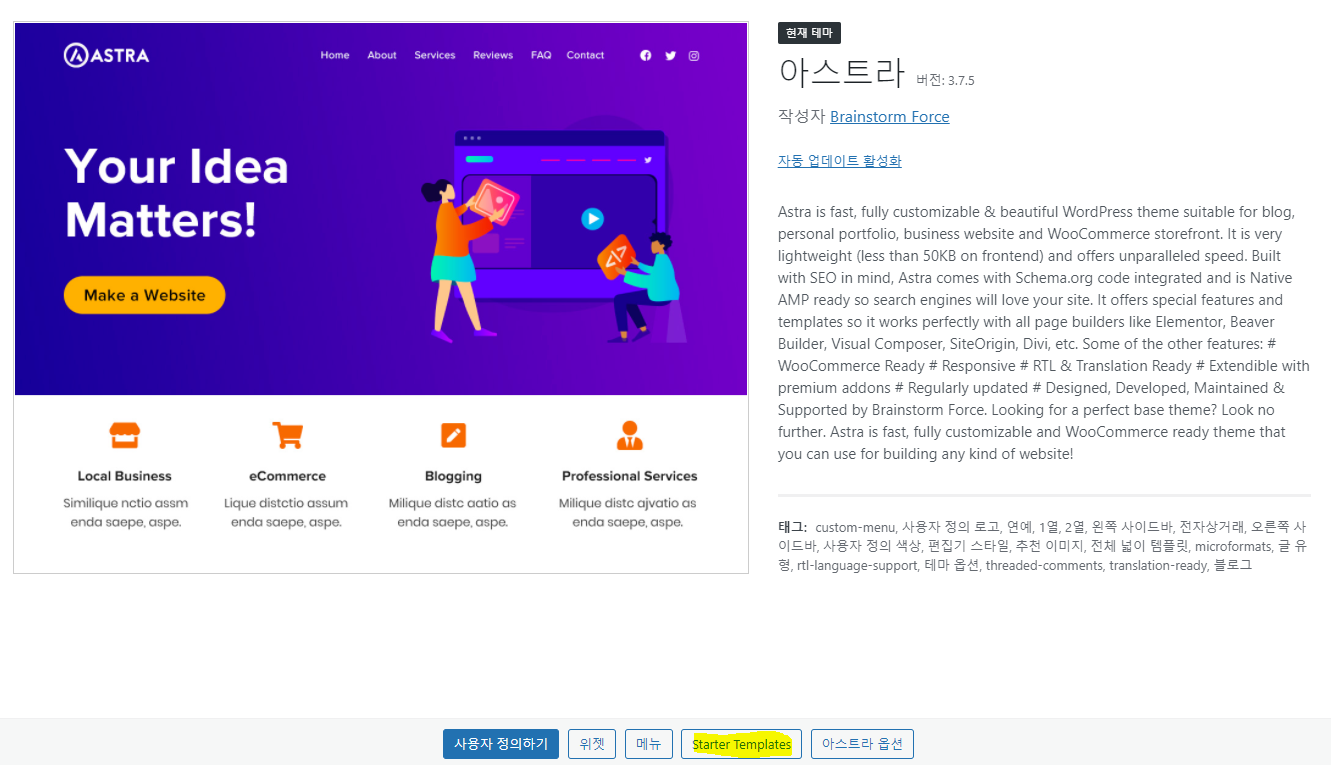
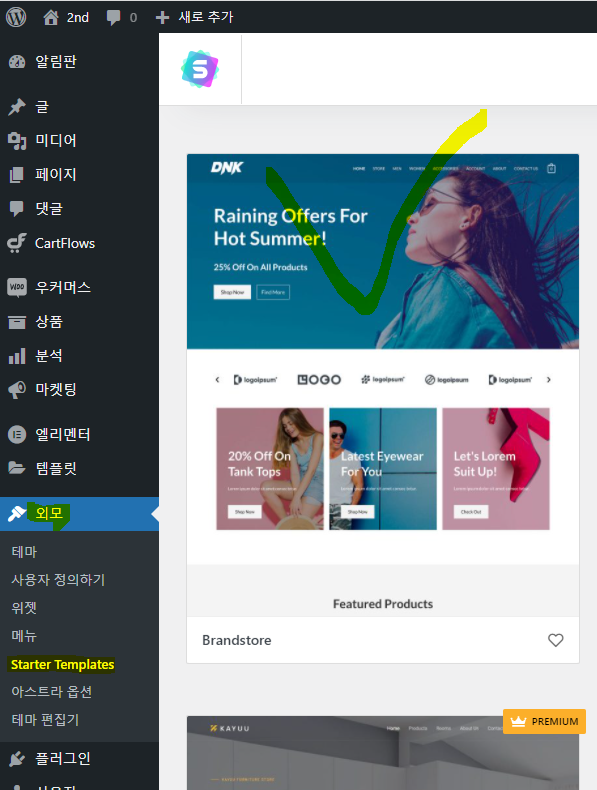
외모 > 테마 로 가서, 노란줄친 영역을 클릭합니다.

하단에 Starter Templates 를 클릭합니다.

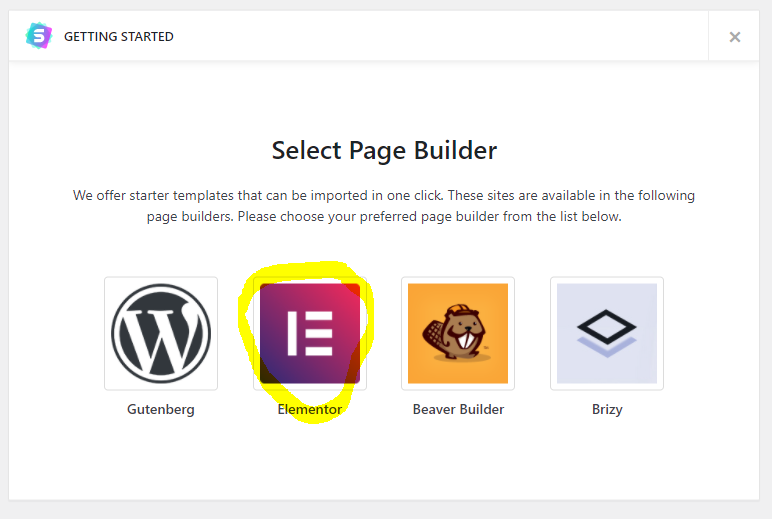
Elementor를 선택해줍니다.

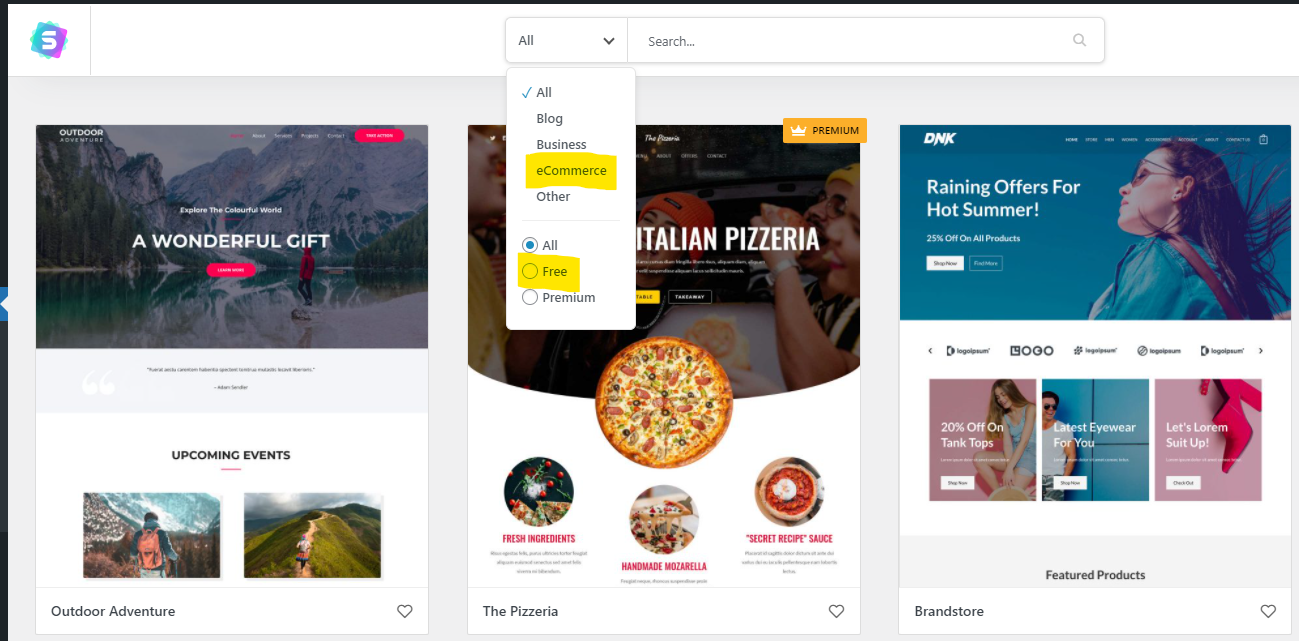
다양한 템플릿들이 나옵니다. 이중에서 우리는 e-commerce 그리고 free를 선택해줍니다. 한번씩 반복해서 선택하시면 2개의 옵션으로 서칭이 가능해집니다.

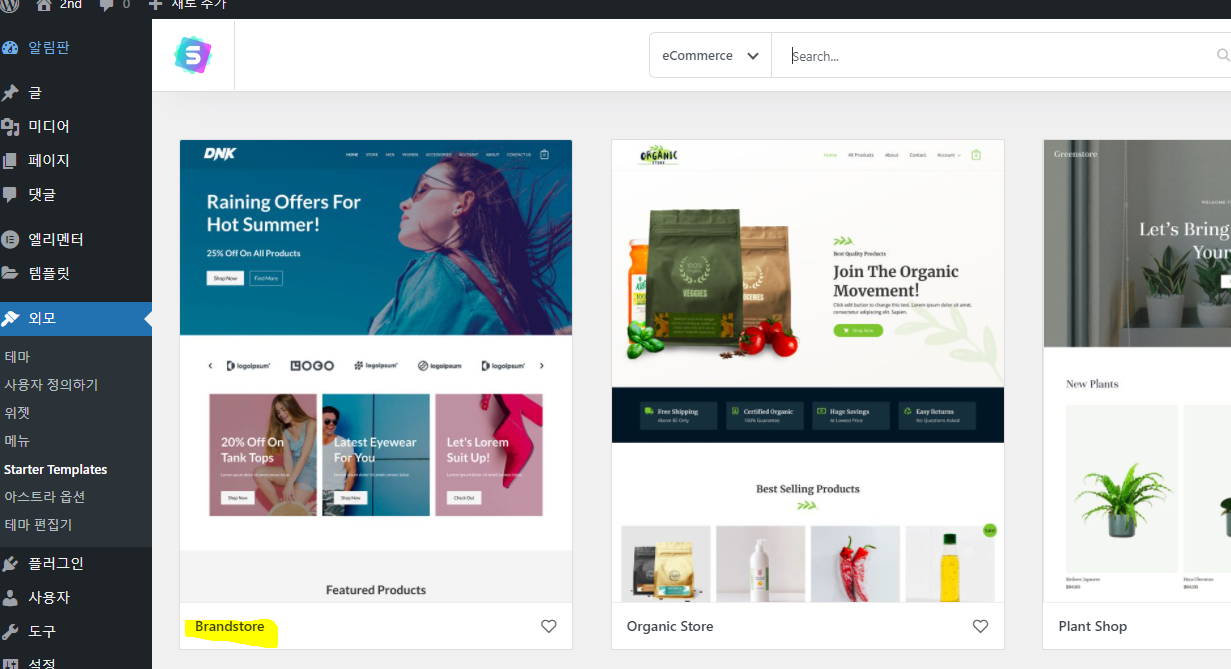
검색된 결과중 Brandstore (좌측 상단에 DNK)라고 적혀 잇습니다. 선택을 하겠습니다.


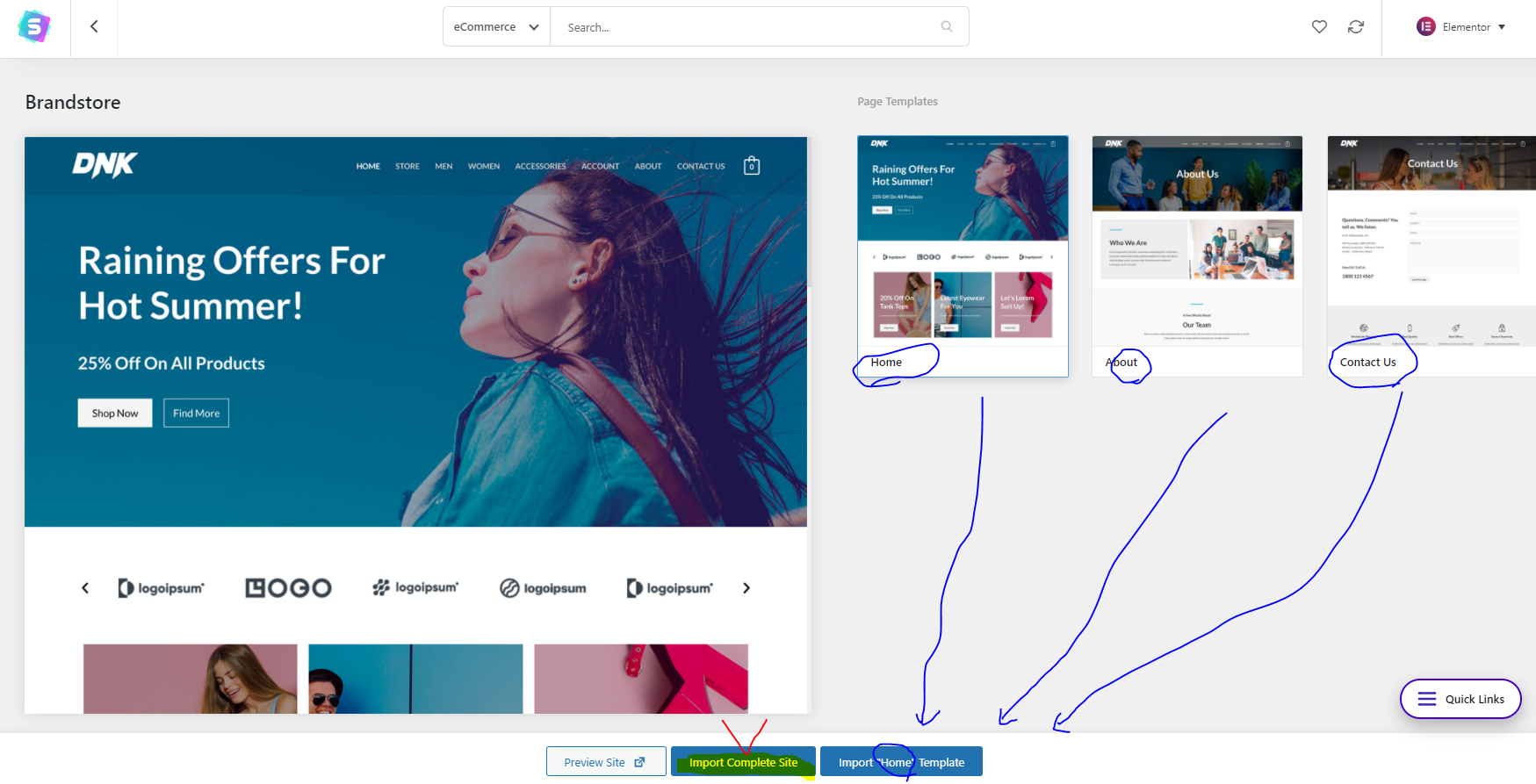
* 템플릿 임포트에 대해서 몇가지 설명드립니다.
최초에 임포트를 진행하실때는 Import Complete Site 를 선택해주세요.
그리고, 각각의 home, about us, contact us 들이 있는데, 우측 상단에서 템플릿 하나를 선택하시면 선택한 이름으로 변경됩니다. Import "Home" Template, Import "About Us" Template, Import "Contact Us" Template 이런식으로 변경이 됩니다.
** complete site가 import 에러가 뜰경우 각각의 템플릿을 임포트하시는 경우가 있는데, 골치 아파집니다.
그럴때는 오프라인 설치후 워드프레스를 통째로 옮기시길 권합니다.
*** Starter Templates 는 import issue가 있습니다.
https://wpastra.com/docs/fix-starter-template-importing-issues/
Starter Templates Import Failed - Import Process Interrupted
Your Starter Templates import process was interrupted? Learn how to quickly fix the most common import issues with these documents.
wpastra.com
공식 사이트에 임포트 관련 설명입니다. 하지만 해결이 안되기도 합니다.
다양한 케이스에 대해서 해결책이 모두 없기 때문입니다.

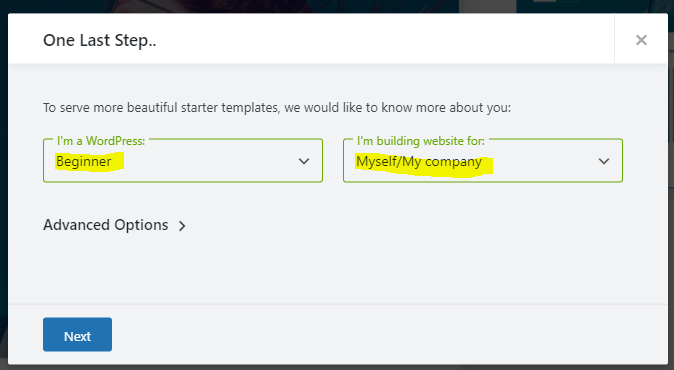
노란 줄친 부분만 선택하시고, (전 beginner와 myself/my company를 선택합니다.) NEXT 클릭
밑에 옵션은 안건드립니다.

스킵으로 넘길수 있습니다.

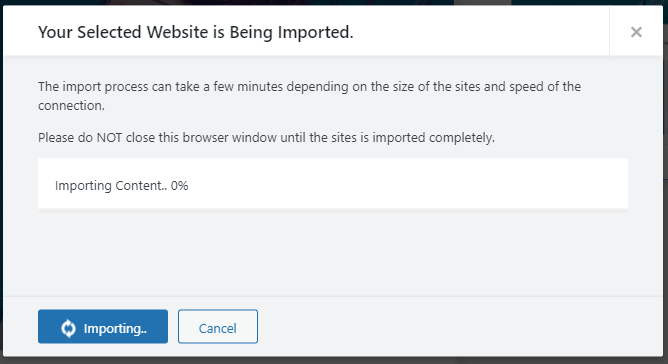
임포팅이 시작됐습니다. (스타터 템플릿에 필요한 것들을 임포팅 하는중입니다.)
에러가 날지 안날지 지켜봐야겠네요.

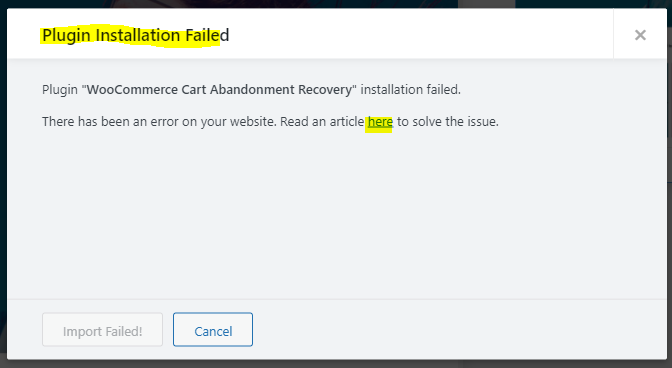
(1) 설치 오류가 났을때
다양한 이유중에 인터넷 회선 속도도 포함되어 있는데, 제 사무실 인터넷 속도는 많이 느린편이라 그런게 아닐까 싶습니다. 하지만 장담하긴 어렵습니다. 한번 읽어봐야겠네요. 사실 제가 제일 걱정하는건
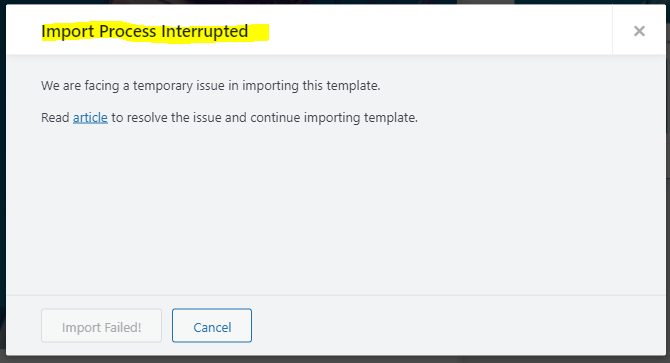
import interrupt 에러 입니다.
이건 해결할수 있을것 같네요.
read me 링크를 걸겠습니다.
https://wpastra.com/docs/plugin-installation-failed/
Starter Templates - Plugin Installation Failed
One of the common errors that you might encounter while working with the Starter Templates Plugin is the pop up with “Plugin Installation Failed”. In this article, we’ll explain the possible reasons for this and help you resolve it so you can start
wpastra.com
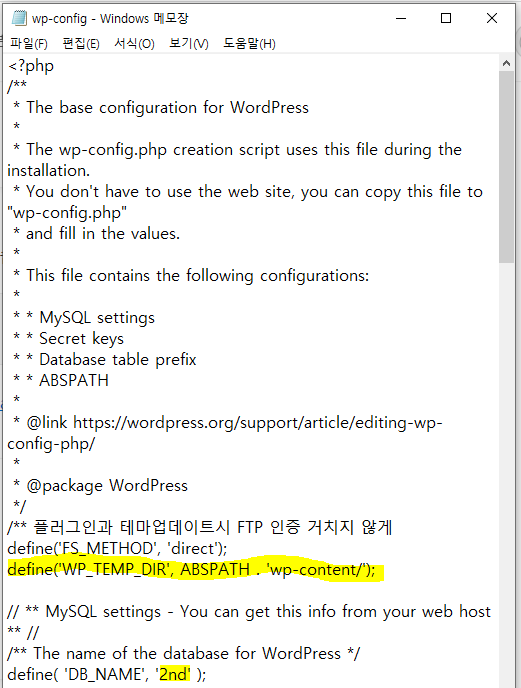
검색을 해보니 wp-config.php 파일에 아래 내용을 삽입 하라는군요. 2nd의 wp-config.php를 수정해보겠습니다.
define('WP_TEMP_DIR', ABSPATH . 'wp-content/');Fix WordPress Download Failed Errors on Update or installing new plugins/themes
If you run into problems trying to update WordPress, install new plugins/themes, it could be caused by the temporary directory WordPress uses for downloads. You can easily fix this by defining a WP_TEMP_DIR in your wp-config.php file below. WordPress do
www.smarterasp.net

노란줄 친 부분에 삽입했습니다.

외모 > Starter Templates > Brandstrore 클릭
위에서 설명했던 같은 방법으로 Import Complete Templates 를 클릭해 진행합니다.

다행이 다음 단계로 넘어갔습니다. 위에서 문제 됐던 부분은 wp-config.php에 한줄 추가하는걸로 끝났습니다.

그런데 가장 우려하던 일이 발생했습니다.
Import Process Interrupted 문제가 발생했군요.
많은 검색을 해보고 많은 시도를 해봤지만 해결이 안됐습니다. 해결점 중에 한가지 못해본게 있는데 인터넷 속도를 올리는 일이었습니다.
Q. 한번에 성공한 적은 없나요?
A. 있습니다.
임대하고 있는 호스팅 서버에서 설치했을때는 한번에 설치가 됐습니다.
처음부터 성공하는 방법인 오프라인 설치를 먼저 보여드릴까 하다가, 바로 되실 분도 있을 수 있기때문에, 실패하는 과정도 보여드리면서 진행중입니다.
여기서 설치가 완료에 문제가 생기신 분은, 캔슬을 누르시고 제가 찾은 방법인 오프라인 설치후 업로드하는 방법으로 설치를 진행하겠습니다.
6. Astra Theme + Starter Template Import Interrupt 발생시
1) 오프라인 설치후 온라인으로 올려서 진행하기
(1) 필요한 프로그램 다운과 설치
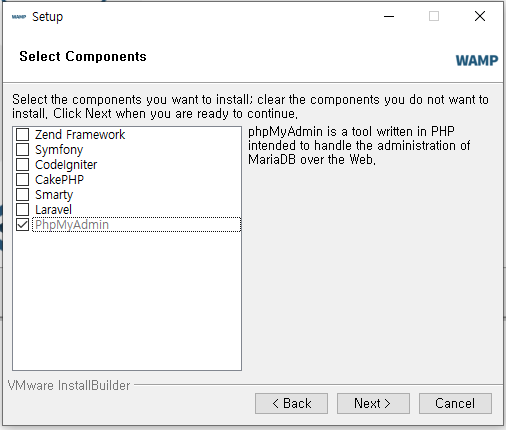
(1-1)WAMP 다운로드 (워드프레스 로컬(오프라인) 설치용)
https://bitnami.com/stack/wamp/installer
Install WAMP, Download WAMP
show MD5 f074e20b9d5e7d28e765b98fd8aeb420 SHA1 36e44223cc18a42a96aa315ef207d8d7736274f3 SHA256 1dbf230258e695196a6e8a4085ca3dfcd5383d6d39e39f3538ed4e611a3b49d2
bitnami.com
* 오프라인 웹사이트 구동에 필요한 프로그램입니다. 서비스 개발(웹사이트 개발)을 오프라인에서 진행해 보실때 유용한 프로그램입니다.
** 도메인만 연결하면 내 컴퓨터를 서버로 사용해서 시놀로지 없이 웹사이트 구동이 가능합니다.
단, 내 컴퓨터가 종료되면 웹사이트는 작동하지 않습니다.
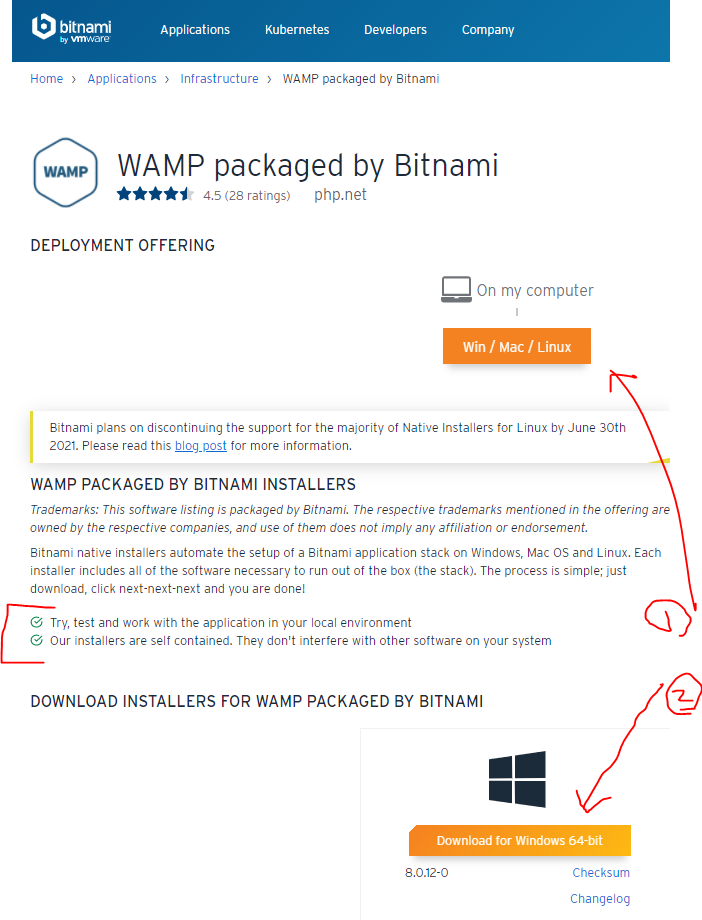
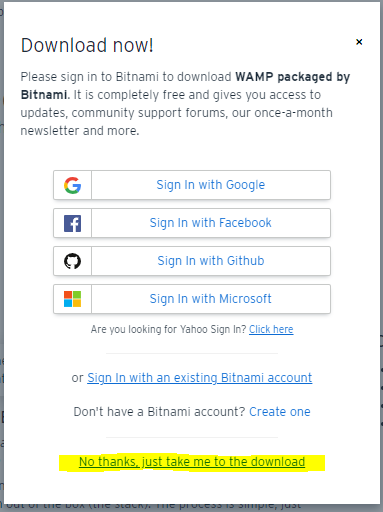
아래 그림의 1을 클릭하시면 로컬 환경에 맞는 다운로드를 2번에서 보여줍니다. 1번 클릭후 2번을 받으시면 됩니다.


여기도 No Thanks로 다운로드를 진행합니다. 다른건 건드릴 필요가 전혀 없고, 다운로드된 파일을 실행시켜 줍시다.

우클릭 관리자 권한으로 실행.








21/11/16 오늘은 여기까지 진행하겠습니다.
시간이 흘러 17일 입니다. 다 적었는데 중간에 세이브 안해서 다 날라갔습니다. ㅠ.ㅜ
(2) 로컬에 워드프레스 설치

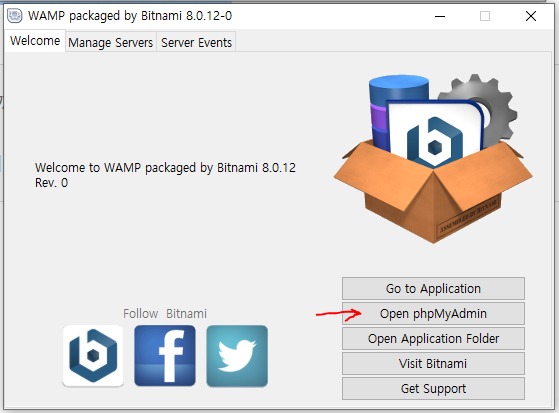
Open phpMyAdmin을 여시면, root 접속후
phpMyAdmin에서 계정생성해주시고, DB를 생성합니다.
참조 목차: 4. 워드프레스 외부설치 하기(마리아~~DB) / 4) 워드프레스 설치하기 (외부설치 방법으로 설치하기) / (2) 워드프레스 설치준비
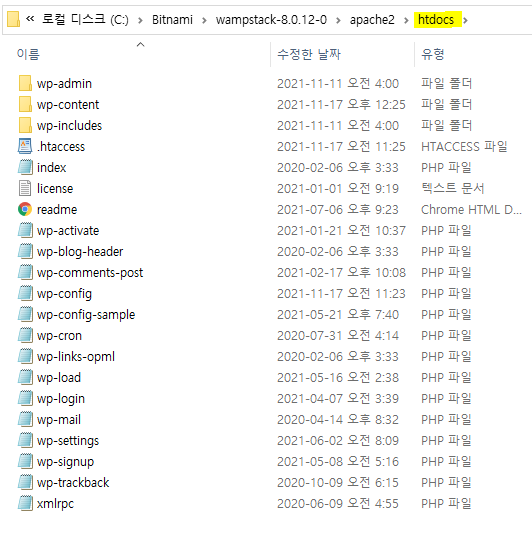
그 뒤에 위의 그림속 화살표 표시 아래에 있는 Open Application Folder를 클릭하시고, apache2 > htdocs 폴더를 찾아 내용을 삭제하고 그림과 같이 워드프레스 초기 파일을 압축을 풀어 놓습니다. 경로 확인해주세요.

브라우져에 localhost라고 입력을 하면 워드프레스 설치가 진행됩니다.
설치 방법은 위에 설명드린것과 같으나, 나머지는 위에 설명드린 내용대로 진행하시고

데이터베이스 호스트 부분은 localhost로 남겨둡니다.
(3) 로컬 워드프레스에 테마 플러그인 설치
4) 워드프레스 설치하기 (외부설치 방법으로 설치하기)
(5) 테마와 플러그인 설치하기
참조해주세요.
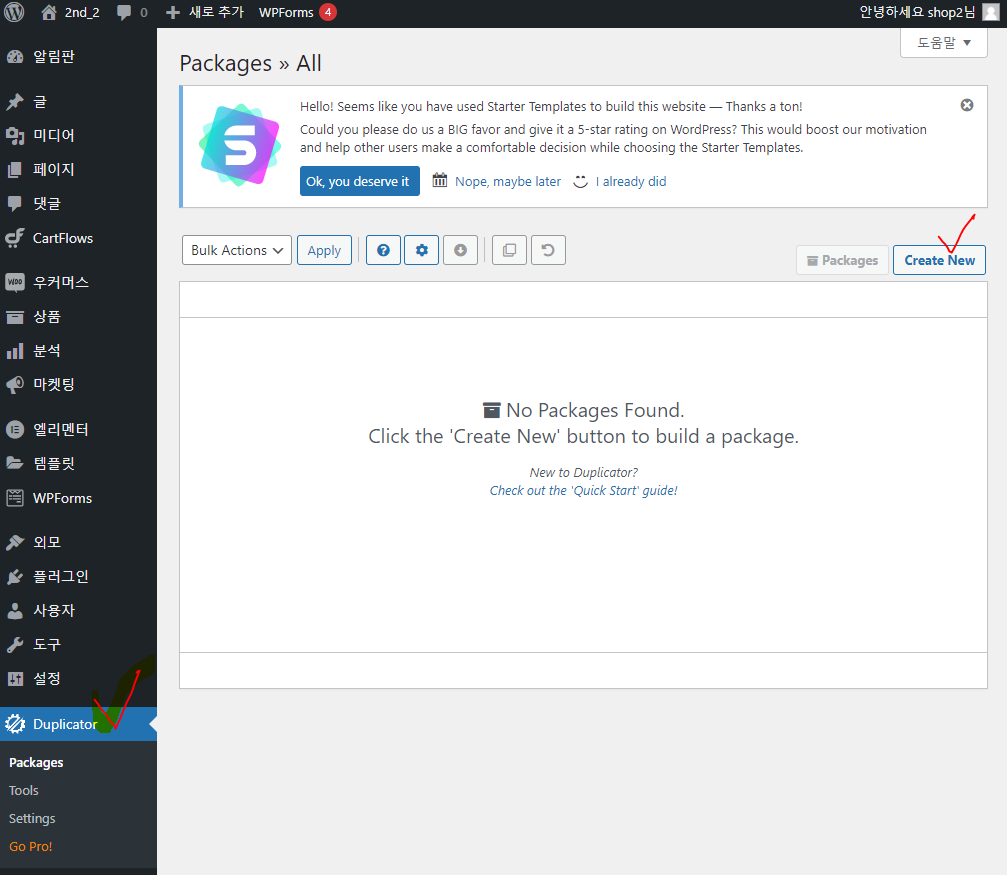
설치가 완료되면, Astra 테마, Starter Templates를 설치합니다. 추가로 Duplicator도 설치합니다.
https://ko.wordpress.org/plugins/duplicator/
Duplicator – WordPress Migration Plugin
WordPress migration and backups are much easier with Duplicator! Clone, backup, move and transfer an entire site from one location to another.
ko.wordpress.org
(4) 템플릿 적용하기
외모 > Starter Template > 설치 진행을 해주세요.
5. 우커머스 설치하기
2) 스타터 템플릿 설치하기 참조해주세요.

import interrupt 문제 없이 정상적으로 설치됐습니다. 템플릿을 설치하면 결제 이전까지의 모든 과정을 진행할수 있습니다. 위 그림의 우측 상단에 장바구니 모양에 2라는 숫자는 아이템 2개를 장바구니에 담아 생긴 표시이고 금액도 마찬가지로 업데이트 됐습니다.
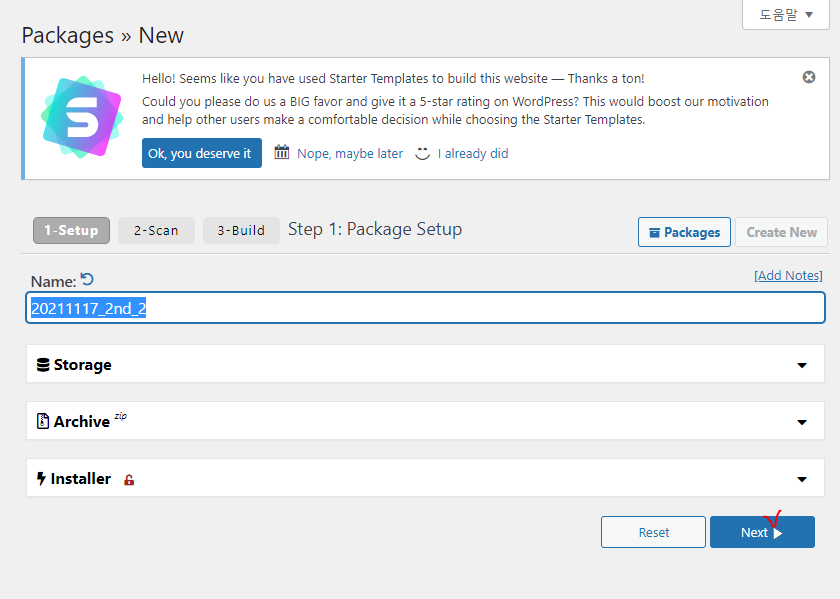
(5) 듀플리케이터 이용해서 사이트 이전하기
이제 로컬에 설치된 워드프레스 사이트를 시놀로지로 옮기겠습니다.
이 방법은 시놀로지뿐 아니라 임대하는 호스팅서버에서도 사용하는 방법입니다.







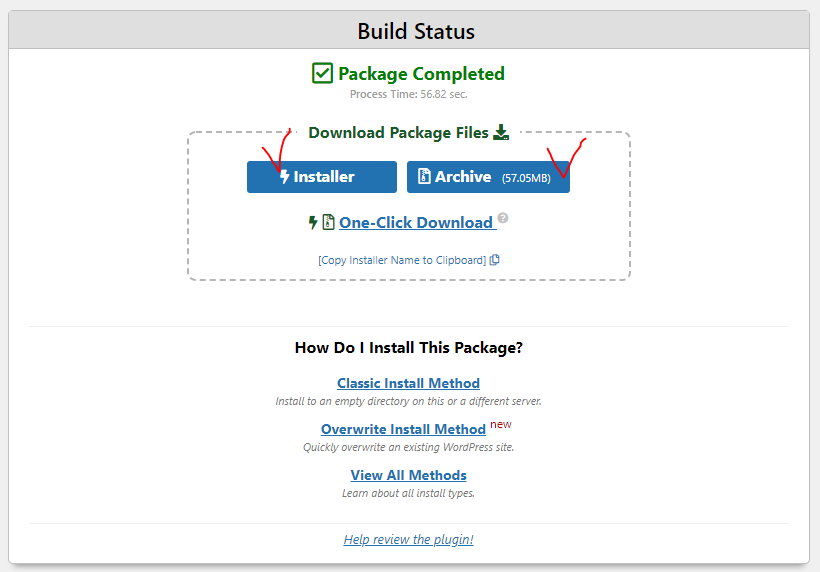
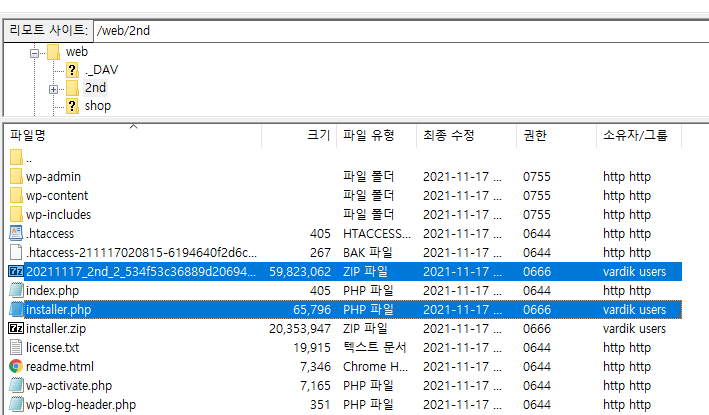
FTP를 이용해서 이 두개의 파일을 시놀로지상 2nd폴더에 넣습니다.

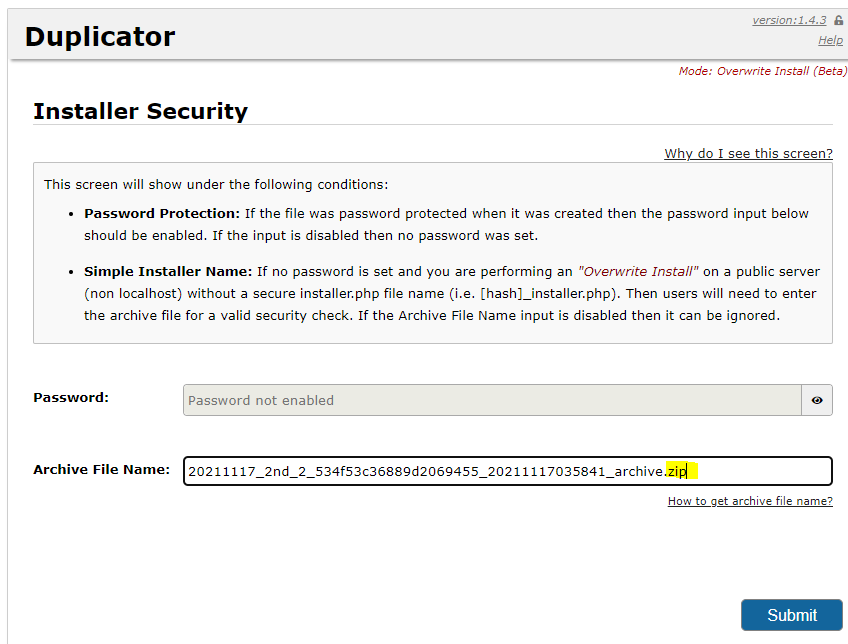
브라우져에, 2nd.gabia.com/installer.php 를 입력합니다.
* gabia는 기억하시겠지만, 자신의 도메인입니다.

올린 파일의 풀네임뒤에 .zip(확장자)까지 붙여 넣고 submit를 누릅니다. (바로 위에서 ftp로 올린 두개의 파일중 하나 입니다.)

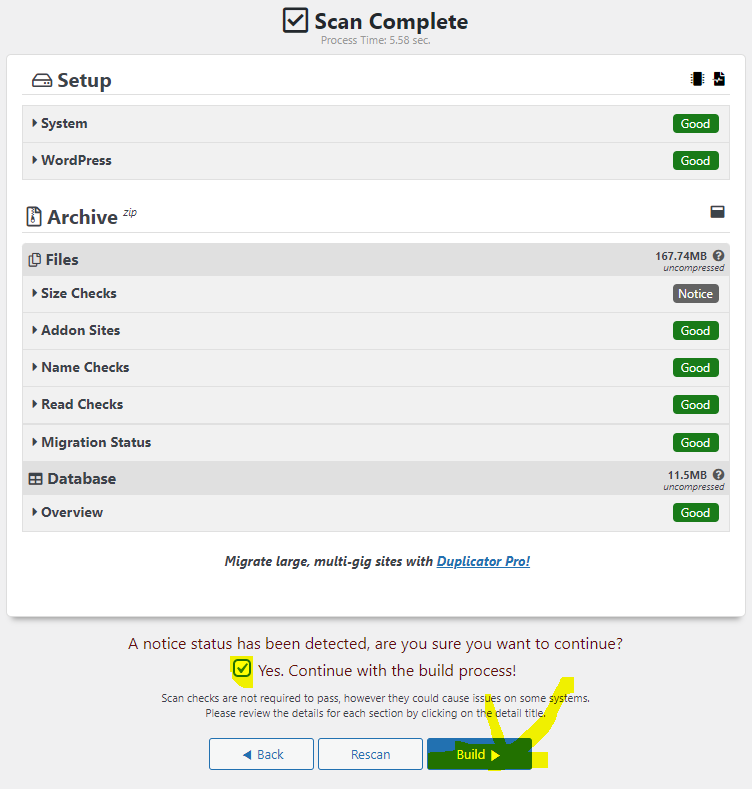
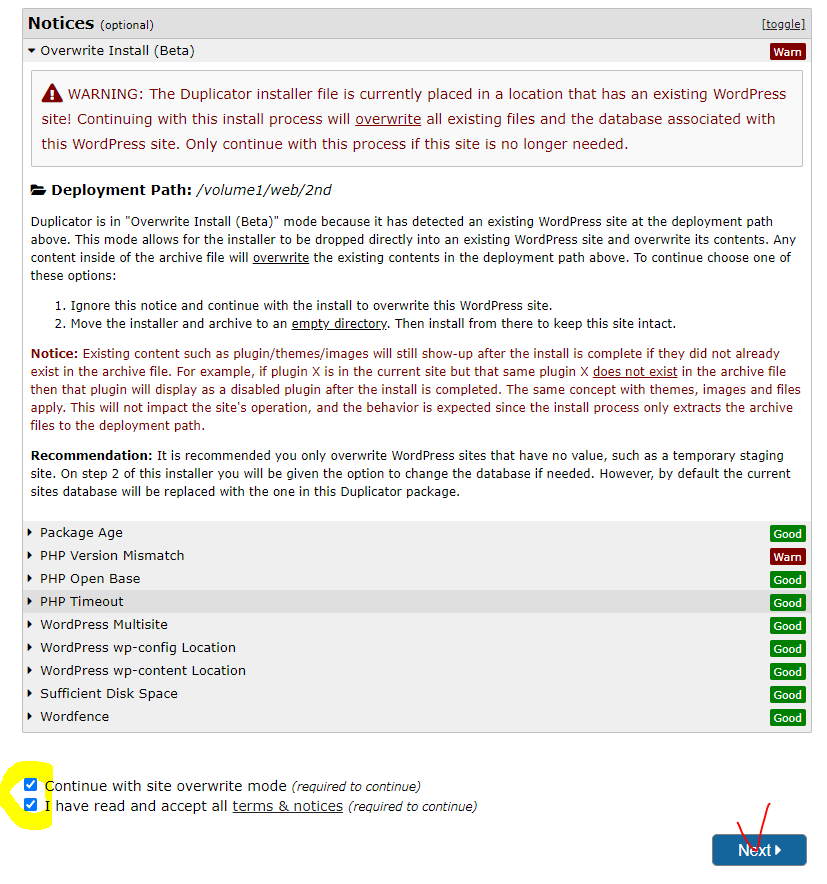
이전에 있던건 다 날라갈수 있고 덮어쓸수 있고 등등...조심해...이런 내용입니다. 딱히 만들어 놓은게 없으니 체크표시 하시고 Next

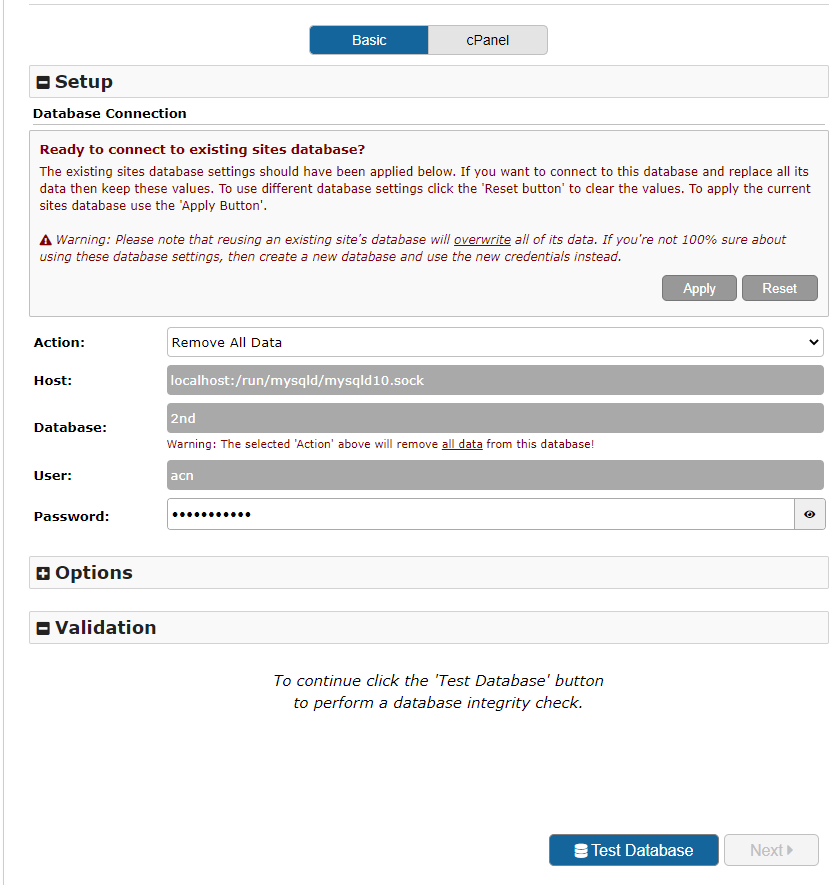
하단에 test Databse 누르고 문제가 없으면 Next가 활성화 됩니다. Next

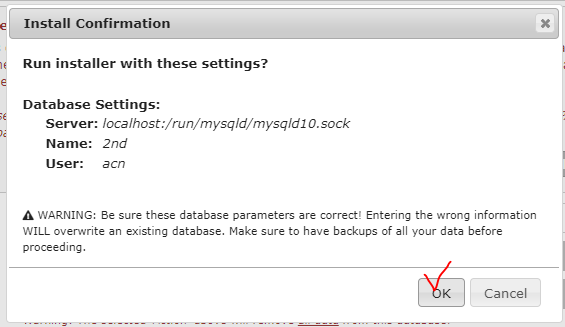
Install Confirmation 뜨면 OK




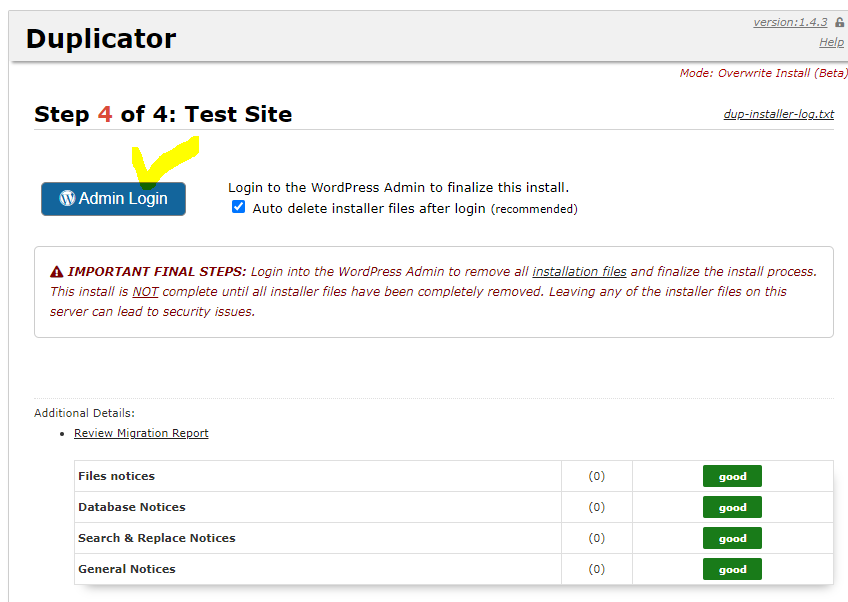
이전이 완료됐습니다.
www에서 shop을 누르면 이렇게 이동하시는것을 볼수 있습니다.

이로써 틀을 마련하기위해 설치 관련한 모든 과정이 끝났습니다. 이후에 우커머스 설정 방법과, 워드프레스 이용법, 각 플러그인 사용방법과 페이지 구성하는 법등은 개인이 어떤 테마에 어떤 플러그인을 어떤 용도로 사용하느냐에 따라서 달라집니다. 각 튜토리얼을 참조하시길 바랍니다.
웹사이트의 맥락을 조금 짚어보자면
1) 도메인
2) 호스팅
3) 서버
4) 언어 내지는 툴
여기서 워드프레스라는 툴을 선택했다면 그 안에
테마, 플러그인의 큰 범주로 나눌수 있습니다.
두루두루 걸쳐 보여드렸으니 부분부분 참조하시면서 도움이 되시길 바랍니다.
도움이 되셨다면...
제 안보시더라도...제 유튜브 구독과 좋아요 한번 부탁드려요~
바보처럼코딩하기
- 프로그램 환경 *[1]Win10 + MS Office 2019 - 채널의 목적과 내용 소개 코딩 초보의 따라하기식 기록 영상입니다. VBA, MS-Access위주의 영상들이며, 기타등등도 포함할 예정입니다. 초보자들이 영상을 보
www.youtube.com
'개발 도구와 언어 공부 > Wordpress, Internet' 카테고리의 다른 글
| 인터넷 나야나 FTP 접속하기 (1) | 2022.12.22 |
|---|---|
| [무작정 따라하기] Ms Acess + Ms-Sql server 연결하기 #4(보안, 무료 도메인 얻고 IP를 도메인으로 변경) (1) | 2021.12.10 |
| 워드프레스 1개 사이트에서 2개 도메인 연결 (0) | 2021.01.06 |


